标签:
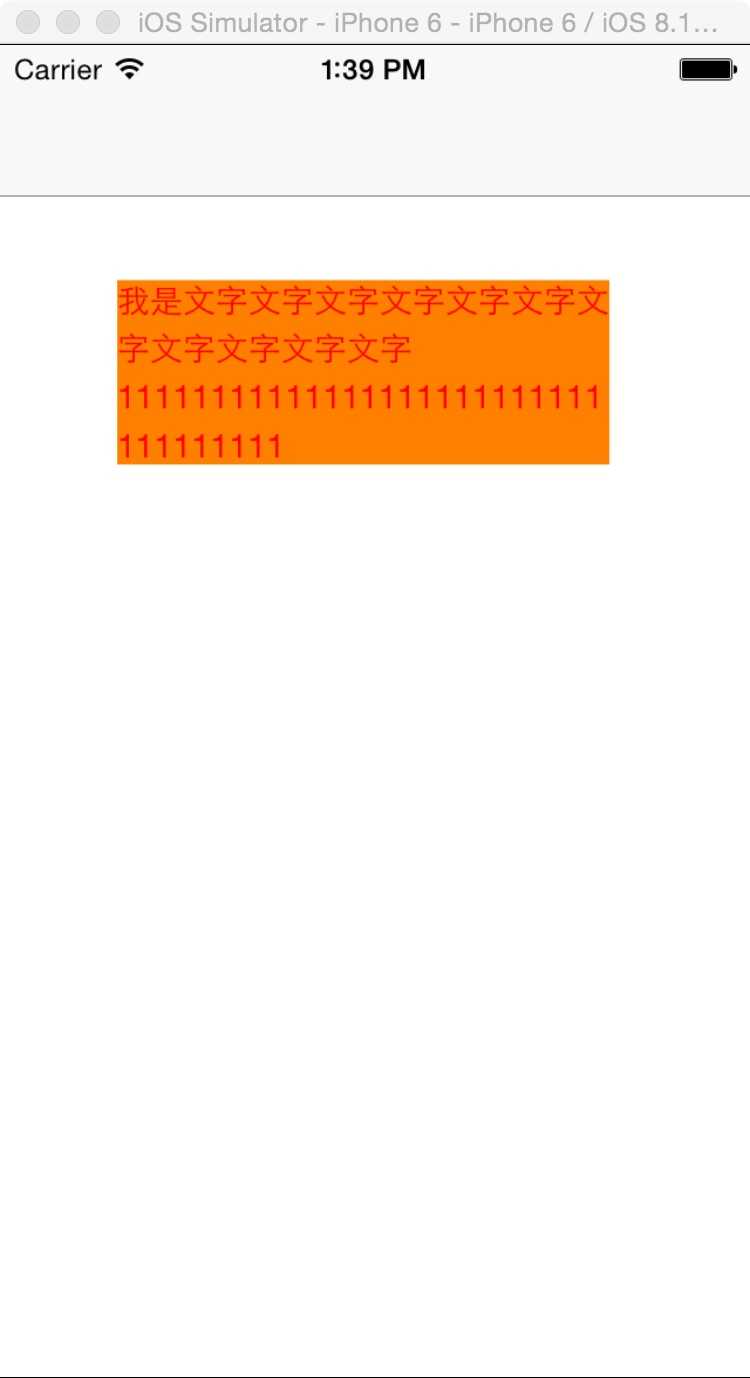
一,效果图。

二,工程图。

三,代码。
RootViewController.h
#import <UIKit/UIKit.h>
@interface RootViewController : UIViewController
@end
RootViewController.m
#import "RootViewController.h"
@interface RootViewController ()
@end
@implementation RootViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
//初始化界面
[self addView];
}
#pragma -mark -functions
//初始化界面
-(void)addView
{
//文字
UILabel *dataLabel = [[UILabel alloc] init];
dataLabel.backgroundColor = [UIColor orangeColor];
dataLabel.text = @"我是文字文字文字文字文字文字文字文字文字文字文字11111111111111111111111111111111111";
dataLabel.textColor = [UIColor redColor];
dataLabel.font = [UIFont fontWithName:@"Arial" size:14];
dataLabel.numberOfLines = 0;
[self.view addSubview:dataLabel];
//富文本设置文字行间距
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc]init];
paragraphStyle.lineSpacing = 4;
NSDictionary *attributes = @{ NSFontAttributeName:[UIFont systemFontOfSize:14], NSParagraphStyleAttributeName:paragraphStyle};
dataLabel.attributedText = [[NSAttributedString alloc]initWithString:dataLabel.text attributes:attributes];
//获取设置文本间距以后的高度
CGRect fram = [dataLabel.attributedText boundingRectWithSize:CGSizeMake(210, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin context:nil];
dataLabel.frame=CGRectMake(50, 100, 210, fram.size.height);
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
标签:
原文地址:http://www.cnblogs.com/yang-guang-girl/p/5314088.html