标签:
今天做游戏的Exercise模式的时候,发现把所有的div设置为position:absolute;后,点击play进入到游戏界面的时候,鼠标点击数字的时候,完全没反应。经过我的反复检查,发现只要给所有的div在深度上排个顺序就可以了。但是,有点投机取巧的感觉,所以想透彻的了解z-index这个属性。
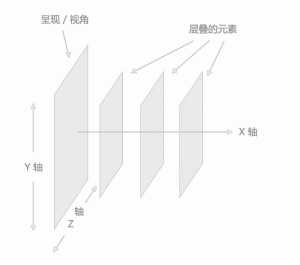
CSS 中的 z-index 属性用于设置节点的堆叠顺序, 拥有更高堆叠顺序的节点将显示在堆叠顺序较低的节点前面, 这是我们对 z-index 属性普遍的认识。它就类似与photoshop里面图层的排列,越靠上的图层就在最前面,离我们的眼睛更近。(IE6有hack,以后再讨论)

图:z-index的示意图
1.如果不对节点设定 position 属性, 位于文档流后面的节点会遮盖前面的节点。
我刚开始,所有的div都是没有设置position的,所以是可以获取点击事件的,但是调整以后发现无法监听鼠标点击了。
2. z-index 属性仅在节点的 position 属性为 relative, absolute 或者 fixed 时生效。
总之:记住z-index的意义,以及必须在position的条件下使用。
z-index的理解 z-index 属性仅在节点的 position 属性为 relative, absolute 或者 fixed 时生效.
标签:
原文地址:http://www.cnblogs.com/fanfan-nancy/p/5320432.html