标签:
TabBarController 是在 ios 开发过程中使用较为频繁的一个 Controller,但是在使用过程中经常会遇到一些问题,例如本文所要解决的,如何修改 TabBar 选中时文字及图片的颜色。
如果需要,可以从这里下载完整的代码。
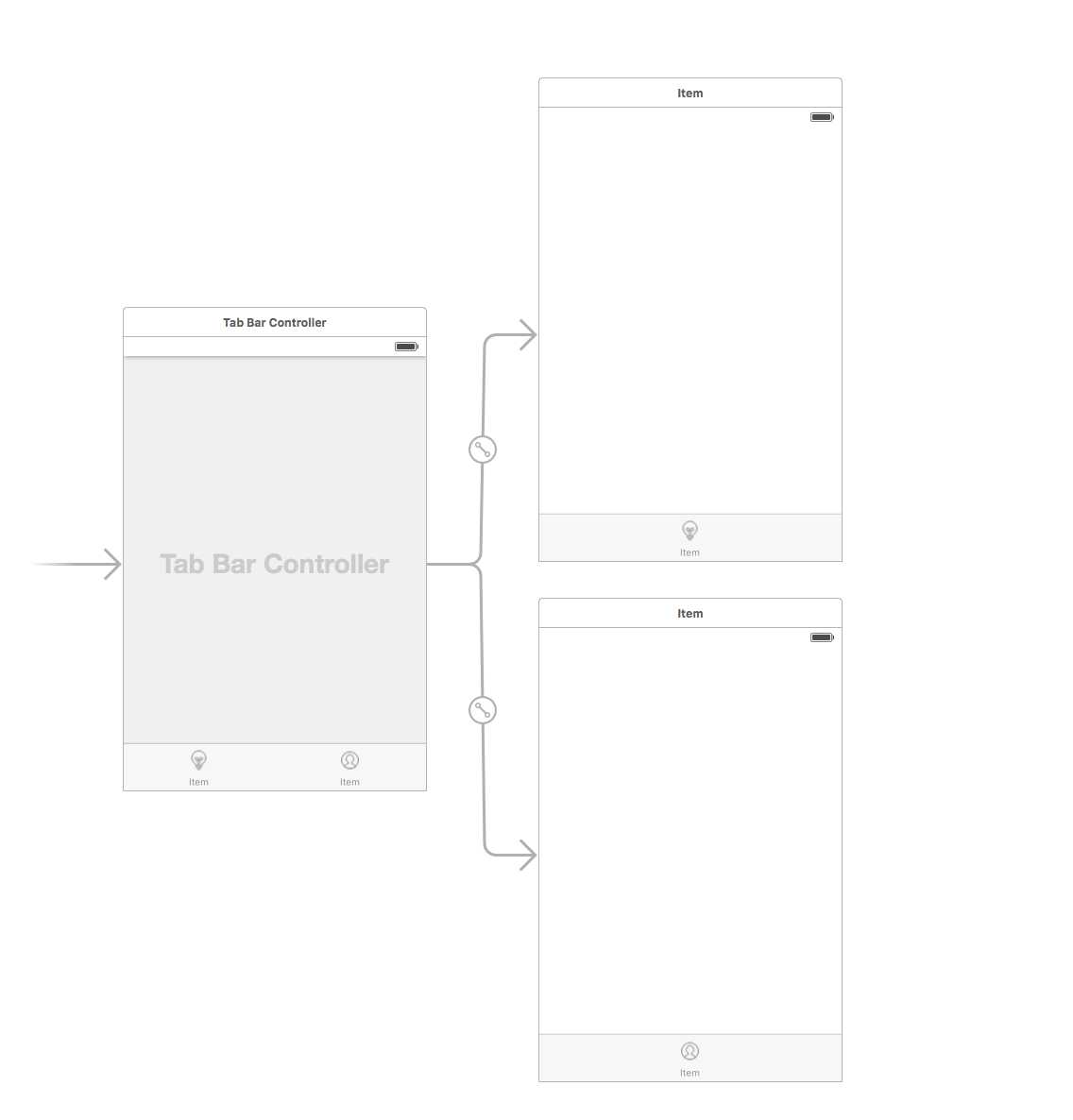
首先,我们创建一个新的项目,使用 TabBarController,并为该 TabBarController 的 Child Controller 中的 TabBarItem 设置默认图片以及选中时的图片,如下图所示:
storyboard:

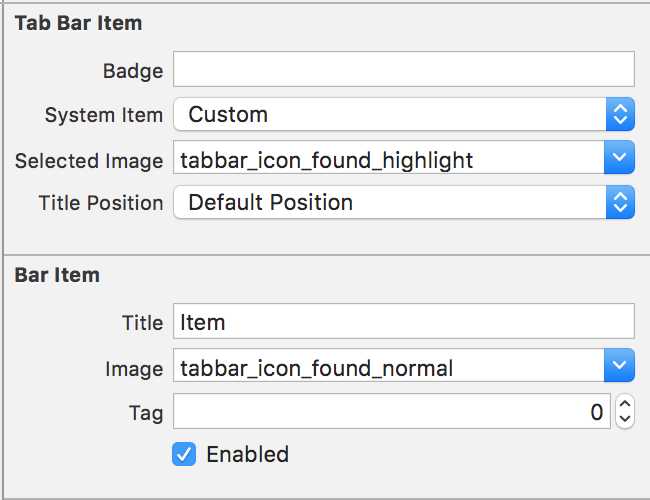
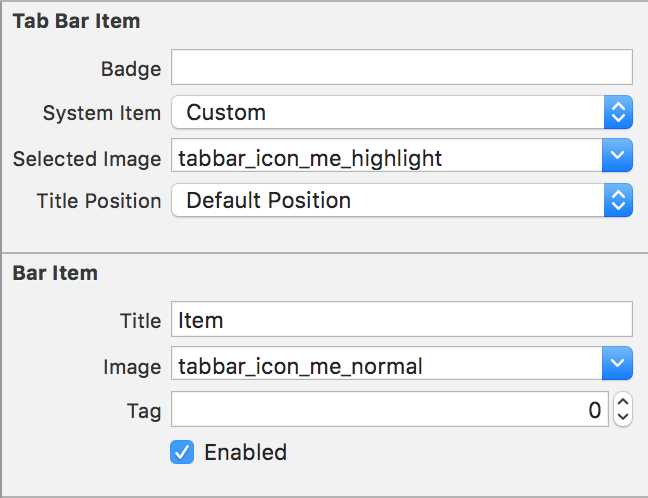
tab bar items:


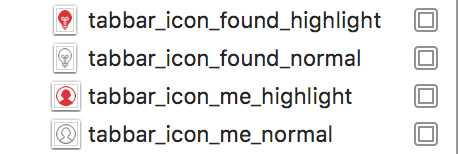
image assets:

我们将 tab bar item 的默认图片是设置为灰色图,选中后是红色图。编译运行该项目,会发现并不是我们所期望的,貌似我们的设置的选中图片并没有生效呀~~(其实是生效的,只是图片颜色不对罢了~不信的话,可以将selected image和image设置成不同的图片看看哦~)

通过查看下 ios 中生成 tab bar item 的 api 可以发现:

原来 UIImage 在呈现(render)时会选择对应的呈现方式(render mode),ios提供了3种render mode,分别是
| 值 | 意义 |
| UIImageRenderingModeAutomatic | 根据图片的使用位置自动调整渲染模式(默认值) |
| UIImageRenderingModeAlwaysOriginal | 始终绘制图片原始状态,不适用tint color。 |
| UIImageRenderingModeAlwaysTemplate | 使用根据tint color绘制图片,忽略图片的颜色信息 |
所以要解决我们遇到的问题,只需要设置选中的图片的render mode就可以了。
打开其中一个view controller, 在viewDidLoad方法里添加下述代码:

1 UIImage *image = [self.tabBarItem.selectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; 2 self.tabBarItem.selectedImage = image;
重新运行程序,可以看到选中的tab bar item变成红色的图片了,但是文字的颜色还是木有变呀~

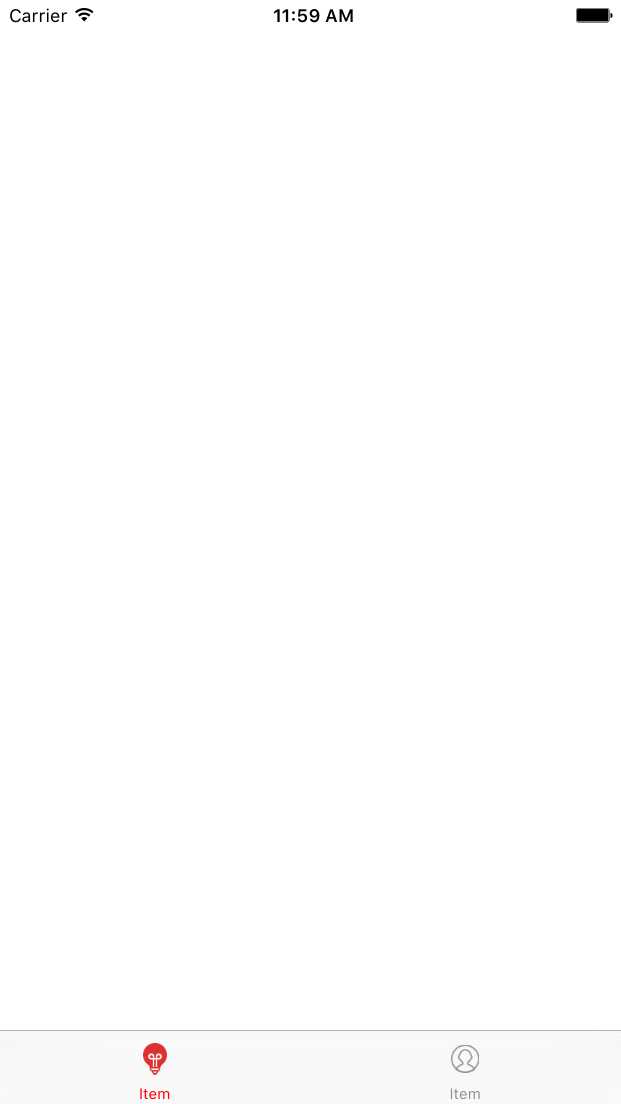
我们可以用 text attribute 的方式设置文字样式,在上述代码下继续添加:

1 [self.tabBarItem setTitleTextAttributes:@{NSForegroundColorAttributeName: [UIColor redColor]} forState:UIControlStateSelected];
编译运行,可以看到字和图片都变成我们想要的啦,大功告成~

标签:
原文地址:http://www.cnblogs.com/philipding/p/5322581.html