标签:
浅语:grunt中文网:http://www.gruntjs.net/
第一步:Grunt 依赖 Node.js 所以在安装之前确保你安装了 Node.js。然后开始安装 Grunt。
实际上,安装的并不是 Grunt,而是 Grunt-cli,也就是命令行的 Grunt,这样你就可以使用 grunt 命令来执行某个项目中的 Gruntfile.js 中定义的 task 。但是要注意,Grunt-cli 只是一个命令行工具,用来执行,而不是 Grunt 这个工具本身。
安装 Grunt-cli 需要使用 NPM,使用下面一行即可在全局范围安装 Grunt-cli ,换句话说,就是你可以在任何地方执行 grunt 命令:
npm install -g grunt-cli
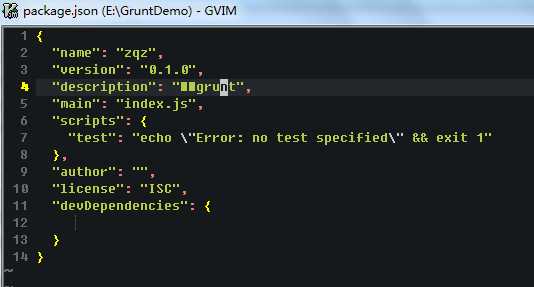
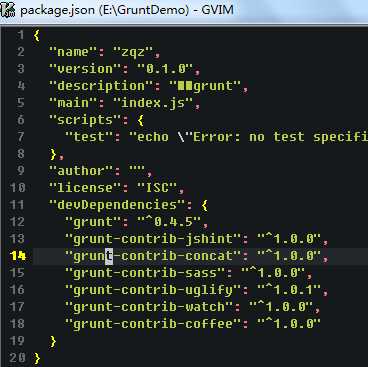
第二步:进入一个你创建的文件夹,执行npm init,生成package.json文件。
package.json应当放置于项目的根目录中,与Gruntfile.js在同一目录中>















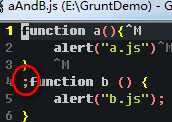
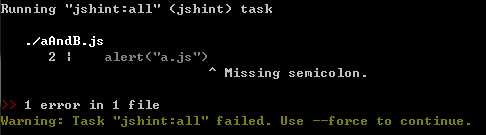
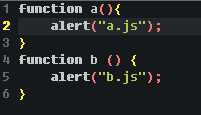
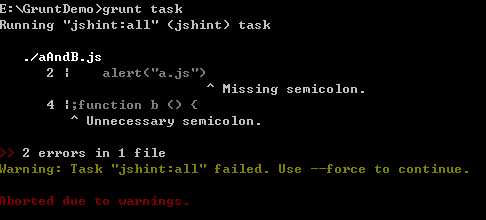
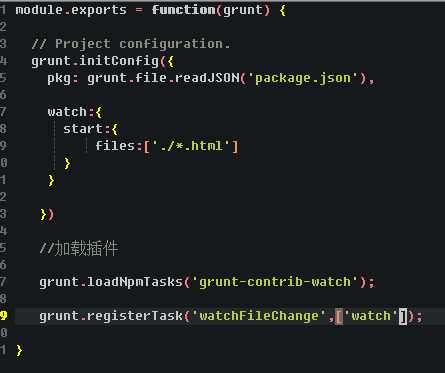
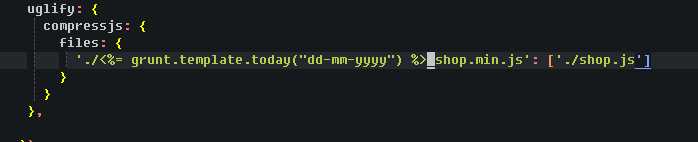
 中的第二行,一直缺少一个分号!
中的第二行,一直缺少一个分号!














标签:
原文地址:http://www.cnblogs.com/zqzjs/p/5323623.html