标签:
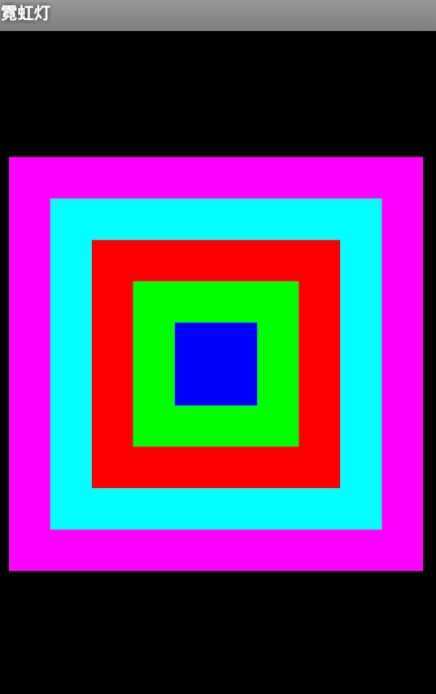
DEMO1:霓虹灯效果
要点:FrameLayout层叠嵌套,类似于 Photoshop的图层。

1 <?xml version="1.0" encoding="utf-8"?> 2 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" android:layout_height="fill_parent"> 4 <TextView android:id="@+id/textview1" android:layout_width="300dp" 5 android:layout_height="300dp" android:layout_gravity="center" /> 6 <TextView android:id="@+id/textview2" android:layout_width="240dp" 7 android:layout_height="240dp" android:layout_gravity="center" /> 8 <TextView android:id="@+id/textview3" android:layout_width="180dp" 9 android:layout_height="180dp" android:layout_gravity="center" /> 10 <TextView android:id="@+id/textview4" android:layout_width="120dp" 11 android:layout_height="120dp" android:layout_gravity="center" /> 12 <TextView android:id="@+id/textview5" android:layout_width="60dp" 13 android:layout_height="60dp" android:layout_gravity="center" /> 14 </FrameLayout> 15
1 package cn.eoe.neonlight; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.os.Handler; 6 import android.view.View; 7 8 public class Main extends Activity implements Runnable { 9 // 5个TextView的颜色值 10 private int[] colors = new int[] { 0xFFFF0000, 0xFF00FF00, 0xFF0000FF, 11 0xFFFF00FF, 0xFF00FFFF }; 12 // 每一次颜色的下一个颜色的索引,最后一个颜色的下一个颜色是第一个颜色,相当于循环链表 13 private int[] nextColorPointers = new int[] { 1, 2, 3, 4, 0 }; 14 private View[] views; // 保存5个TextView 15 // 当前颜色索引(指针) 16 private int currentColorPointer = 0; 17 private Handler handler; 18 19 @Override 20 public void run() { 21 int nextColorPointer = currentColorPointer; 22 for (int i = views.length - 1; i >= 0; i--) { 23 // 设置当前TextView的背景颜色 24 views[i].setBackgroundColor(colors[nextColorPointers[nextColorPointer]]); 25 // 获得下一个TextView的背景颜色值的索引(指针) 26 nextColorPointer = nextColorPointers[nextColorPointer]; 27 } 28 currentColorPointer++; 29 if (currentColorPointer == 5) 30 currentColorPointer = 0; 31 // 每300毫秒循环一次 32 handler.postDelayed(this, 300); 33 } 34 35 @Override 36 public void onCreate(Bundle savedInstanceState) { 37 super.onCreate(savedInstanceState); 38 setContentView(R.layout.main); 39 // 初始化views数组 40 views = new View[] { findViewById(R.id.textview5), 41 findViewById(R.id.textview4), findViewById(R.id.textview3), 42 findViewById(R.id.textview2), findViewById(R.id.textview1) }; 43 handler = new Handler(); 44 // 每300毫秒循环一次 45 handler.postDelayed(this, 300); 46 47 } 48 }
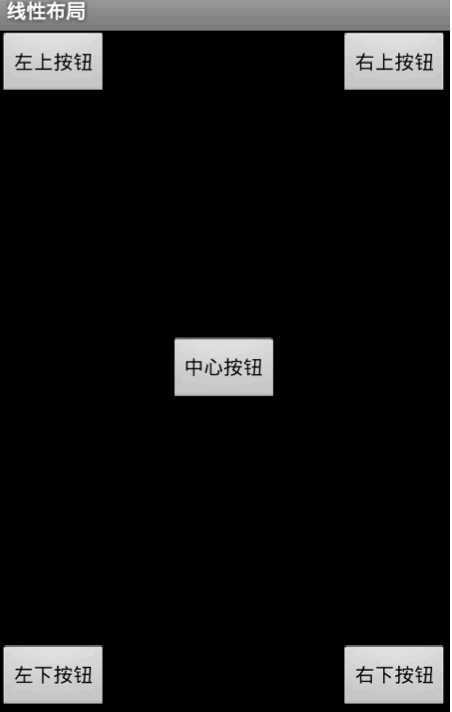
DEMO2:实现屏幕四角和居中摆放控件的布局
要点:分而治之。将屏幕在垂直方向分为3部分。 然后再将上下两部分各再分成左右两部分。

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="vertical" > 6 7 <!-- 上部 --> 8 9 <LinearLayout 10 android:layout_width="fill_parent" 11 android:layout_height="fill_parent" 12 android:layout_weight="1" 13 android:orientation="horizontal" > 14 15 <LinearLayout 16 android:layout_width="fill_parent" 17 android:layout_height="fill_parent" 18 android:layout_weight="1" 19 android:orientation="vertical" > 20 21 <Button 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:layout_gravity="left" 25 android:text="左上按钮" /> 26 </LinearLayout> 27 28 <LinearLayout 29 android:layout_width="fill_parent" 30 android:layout_height="fill_parent" 31 android:layout_weight="1" 32 android:orientation="vertical" > 33 34 <Button 35 android:layout_width="wrap_content" 36 android:layout_height="wrap_content" 37 android:layout_gravity="right" 38 android:text="右上按钮" /> 39 </LinearLayout> 40 </LinearLayout> 41 <!-- 中部 --> 42 43 <LinearLayout 44 android:layout_width="fill_parent" 45 android:layout_height="fill_parent" 46 android:layout_weight="1" 47 android:gravity="center" 48 android:orientation="vertical" > 49 50 <Button 51 android:layout_width="wrap_content" 52 android:layout_height="wrap_content" 53 android:text="中心按钮" /> 54 </LinearLayout> 55 <!-- 底部 --> 56 57 <LinearLayout 58 android:layout_width="fill_parent" 59 android:layout_height="fill_parent" 60 android:layout_weight="1" 61 android:orientation="horizontal" > 62 63 <LinearLayout 64 android:layout_width="fill_parent" 65 android:layout_height="fill_parent" 66 android:layout_weight="1" 67 android:gravity="left|bottom" 68 android:orientation="vertical" > 69 70 <Button 71 android:layout_width="wrap_content" 72 android:layout_height="wrap_content" 73 android:text="左下按钮" /> 74 </LinearLayout> 75 76 <LinearLayout 77 android:layout_width="fill_parent" 78 android:layout_height="fill_parent" 79 android:layout_weight="1" 80 android:gravity="right|bottom" 81 android:orientation="vertical" > 82 83 <Button 84 android:layout_width="wrap_content" 85 android:layout_height="wrap_content" 86 android:text="右下按钮" /> 87 </LinearLayout> 88 </LinearLayout> 89 90 </LinearLayout>
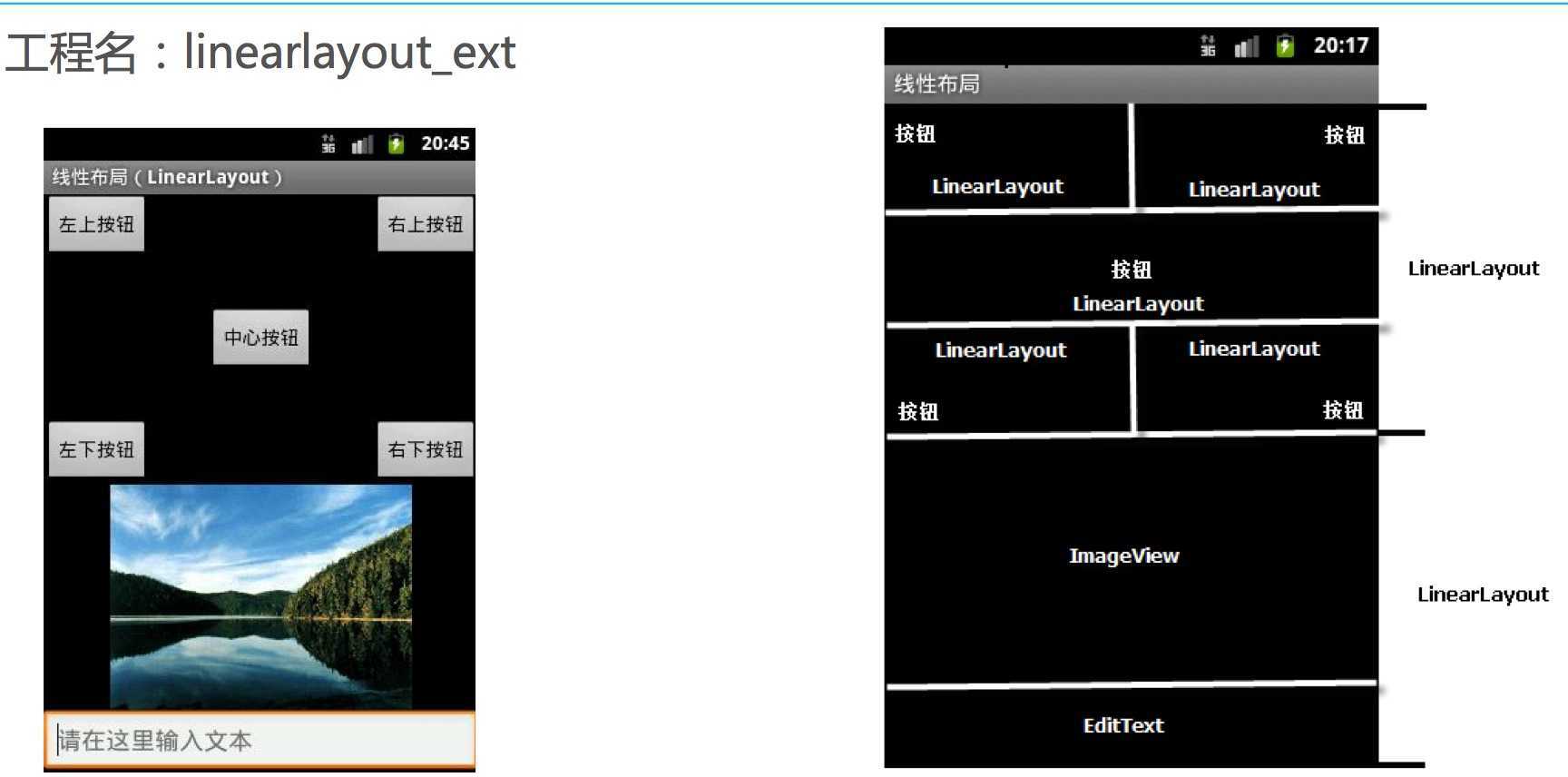
DEMO3:更复杂的线性布局

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="vertical" > 6 7 <LinearLayout 8 android:layout_width="fill_parent" 9 android:layout_height="fill_parent" 10 android:layout_weight="1" 11 android:orientation="vertical" > 12 13 <LinearLayout 14 android:layout_width="fill_parent" 15 android:layout_height="fill_parent" 16 android:layout_weight="1" 17 android:orientation="horizontal" > 18 19 <LinearLayout 20 android:layout_width="fill_parent" 21 android:layout_height="fill_parent" 22 android:layout_weight="1" 23 android:orientation="vertical" > 24 25 <Button 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" 28 android:layout_gravity="left" 29 android:text="左上按钮" /> 30 </LinearLayout> 31 32 <LinearLayout 33 android:layout_width="fill_parent" 34 android:layout_height="fill_parent" 35 android:layout_weight="1" 36 android:orientation="vertical" > 37 38 <Button 39 android:layout_width="wrap_content" 40 android:layout_height="wrap_content" 41 android:layout_gravity="right" 42 android:text="右上按钮" /> 43 </LinearLayout> 44 </LinearLayout> 45 46 <LinearLayout 47 android:layout_width="fill_parent" 48 android:layout_height="fill_parent" 49 android:layout_weight="1" 50 android:gravity="center" 51 android:orientation="vertical" > 52 53 <Button 54 android:layout_width="wrap_content" 55 android:layout_height="wrap_content" 56 android:text="中心按钮" /> 57 </LinearLayout> 58 59 <LinearLayout 60 android:layout_width="fill_parent" 61 android:layout_height="fill_parent" 62 android:layout_weight="1" 63 android:orientation="horizontal" > 64 65 <LinearLayout 66 android:layout_width="fill_parent" 67 android:layout_height="fill_parent" 68 android:layout_weight="1" 69 android:gravity="left|bottom" 70 android:orientation="vertical" > 71 72 <Button 73 android:layout_width="wrap_content" 74 android:layout_height="wrap_content" 75 android:text="左下按钮" /> 76 </LinearLayout> 77 78 <LinearLayout 79 android:layout_width="fill_parent" 80 android:layout_height="fill_parent" 81 android:layout_weight="1" 82 android:gravity="right|bottom" 83 android:orientation="vertical" > 84 85 <Button 86 android:layout_width="wrap_content" 87 android:layout_height="wrap_content" 88 android:text="右下按钮" /> 89 </LinearLayout> 90 </LinearLayout> 91 </LinearLayout> 92 93 <LinearLayout 94 android:layout_width="fill_parent" 95 android:layout_height="fill_parent" 96 android:layout_weight="1" 97 android:orientation="vertical" > 98 99 <ImageView 100 android:layout_width="fill_parent" 101 android:layout_height="fill_parent" 102 android:layout_weight="1" 103 android:src="@drawable/background" /> 104 105 <EditText 106 android:layout_width="fill_parent" 107 android:layout_height="wrap_content" 108 android:hint="请在这里输入文本" /> 109 </LinearLayout> 110 111 </LinearLayout>
DEMO4:实现Panel效果
要点:LinearLayout和RelativeLayout相互配合。

1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="fill_parent" 3 android:layout_height="fill_parent" > 4 5 <!-- 顶部 --> 6 7 <RelativeLayout 8 android:id="@+id/relativelayout_top" 9 android:layout_width="fill_parent" 10 android:layout_height="50dp" 11 android:layout_alignParentTop="true" 12 android:background="#FF0000" 13 android:gravity="center" > 14 15 <TextView 16 android:id="@+id/view_top" 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:text="顶部标题" 20 android:textColor="#FFFF00" /> 21 </RelativeLayout> 22 <!-- 底部 --> 23 24 <RelativeLayout 25 android:id="@+id/relativelayout_bottom" 26 android:layout_width="fill_parent" 27 android:layout_height="50dp" 28 android:background="#00FFFF" 29 android:layout_alignParentBottom="true" 30 android:gravity="center" > 31 32 <TextView 33 android:id="@+id/view_top" 34 android:layout_width="wrap_content" 35 android:layout_height="wrap_content" 36 android:text="底部标题" 37 android:textColor="#0000FF" /> 38 </RelativeLayout> 39 <!-- 中部 --> 40 41 <LinearLayout 42 android:layout_width="fill_parent" 43 android:layout_height="fill_parent" 44 android:layout_above="@id/relativelayout_bottom" 45 android:layout_below="@+id/relativelayout_top" 46 android:orientation="horizontal" > 47 48 <!-- 中部左侧栏 --> 49 50 <RelativeLayout 51 android:id="@+id/relativelayout_middleleft" 52 android:layout_width="200dp" 53 android:layout_height="fill_parent" 54 android:layout_alignParentLeft="true" 55 android:background="#FF00FF" 56 android:gravity="center" 57 android:orientation="vertical" > 58 59 <TextView 60 android:id="@+id/view_middleleft" 61 android:layout_width="wrap_content" 62 android:layout_height="wrap_content" 63 android:text="左侧标题" 64 android:textColor="#FFFFFF" /> 65 </RelativeLayout> 66 <!-- 中部主框架 --> 67 68 <LinearLayout 69 android:layout_width="fill_parent" 70 android:layout_height="fill_parent" 71 android:layout_toRightOf="@id/relativelayout_middleleft" 72 android:background="#eeccee" 73 android:gravity="center" 74 android:orientation="vertical" > 75 76 <TextView 77 android:layout_width="wrap_content" 78 android:layout_height="wrap_content" 79 android:text="右侧标题" 80 android:textColor="#000066" /> 81 </LinearLayout> 82 </LinearLayout> 83 84 </RelativeLayout>
标签:
原文地址:http://www.cnblogs.com/androidsj/p/3871233.html