标签:

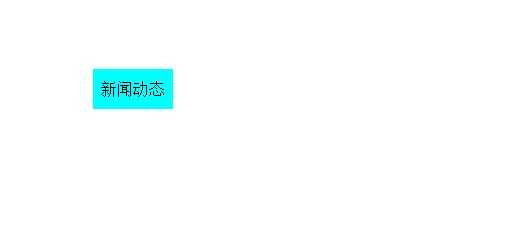
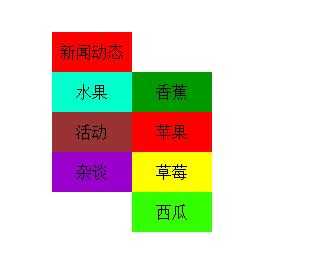
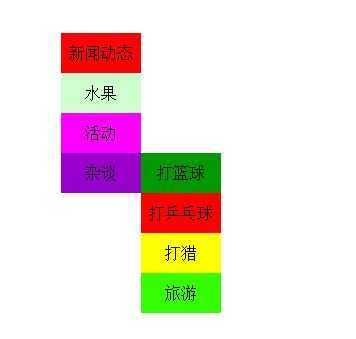
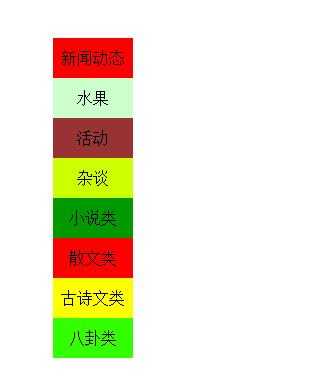
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>隐藏导航练习</title> <style> *{ margin:0px; padding:0px; } .aa{ height:40px; width:80px; top:100px; left:100px; position:absolute; overflow:hidden; line-height:40px; text-align:center; background-color:#0FF; } .aaa{ height:40px; width:80px; top:100px; left:100px; position:absolute; overflow:visible; line-height:40px; text-align:center; background-color:red; } #bb{ height:120px; width:80px; top:40px; left:0px; } #table1{ height:120px; width:80px; border:0px; text-align:center; vertical-align:middle; } #table2{ height:160px; width:80px; border:0px; text-align:center; vertical-align:middle;} .cc{ height:40px; width:80px; overflow:hidden; line-height:40px; text-align:center; background-color:#CFC; } .ccc{ height:40px; width:80px; overflow:visible; line-height:40px; text-align:center; background-color:#0FC; } #dd{ top:-40px; left:80px; position:relative; } #table2a{ height:160px; width:80px; border:0px; text-align:center; vertical-align:middle;} .cca{ height:40px; width:80px; overflow:hidden; line-height:40px; text-align:center; background-color:#933; } .ccca{ height:40px; width:80px; overflow:visible; line-height:40px; text-align:center; background-color:#F0F; } #dda{ top:0px; left:80px; position:relative; } #table2b{ height:160px; width:80px; border:0px; text-align:center; vertical-align:middle;} .ccb{ height:40px; width:80px; overflow:hidden; line-height:40px; text-align:center; background-color:#90C; } .cccb{ height:40px; width:80px; overflow:visible; line-height:40px; text-align:center; background-color:#CF0; } #ddb{ top:0px; left:0px; position:relative; } </style> </head> <body> <div class="aa" onmouseover="this.className=‘aaa‘" onmouseout="this.className=‘aa‘">新闻动态 <div id="bb" > <table cellpadding="0" cellspacing="0" id="table1"> <tr bgcolor="#99CC00"> <td> <div class="cc" onmouseover="this.className=‘ccc‘" onmouseout="this.className=‘cc‘">水果 <div id="dd"> <table cellpadding="0" cellspacing="0" id="table2"> <tr><td bgcolor="#009900">香蕉</td></tr> <tr><td bgcolor="#FF0000">苹果</td></tr> <tr><td bgcolor="#FFFF00">草莓</td></tr> <tr><td bgcolor="#33FF00">西瓜</td></tr> </table> </div> </div> </td> </tr> <tr bgcolor="#FF99CC"> <td><div class="cca" onmouseover="this.className=‘ccca‘" onmouseout="this.className=‘cca‘">活动 <div id="dda"> <table cellpadding="0" cellspacing="0" id="table2a"> <tr><td bgcolor="#009900">打篮球</td></tr> <tr><td bgcolor="#FF0000">打乒乓球</td></tr> <tr><td bgcolor="#FFFF00">打猎</td></tr> <tr><td bgcolor="#33FF00">旅游</td></tr> </table> </div> </div> </td> </tr> <tr bgcolor="#0000FF"> <td> <div class="ccb" onmouseover="this.className=‘cccb‘" onmouseout="this.className=‘ccb‘">杂谈 <div id="ddb"> <table cellpadding="0" cellspacing="0" id="table2b"> <tr><td bgcolor="#009900">小说类</td></tr> <tr><td bgcolor="#FF0000">散文类</td></tr> <tr><td bgcolor="#FFFF00">古诗文类</td></tr> <tr><td bgcolor="#33FF00">八卦类</td></tr> </table> </div> </div></td></tr> </table> </div></div> <p>打开位置的不同主要是因为dd的相对位置的坐标值不一样,当为垂直向下时,可以省去relative</p> </body> </html>





标签:
原文地址:http://www.cnblogs.com/wangchuanqi/p/5326115.html