标签:
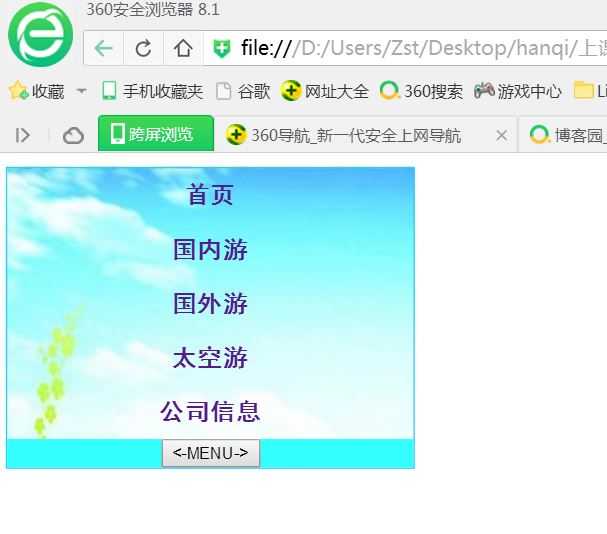
一、分层导航
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script language="javascript" type="text/javascript" src="jquery-1.4.2.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>分层导航练习</title>
</head>
<style>
#a
{
border:1px solid #3CF;
width:300px;
height:auto;
position:fixed;
left:auto;
top:auto;
z-index:2;
text-align:center;
font-size:18px;
font-family:"黑体";
font-weight:bolder;
color:#000;
line-height:40px;
background-image:url(img/aaa/91bddbc99e97ccfdb0dd1f1587f3f8bf.jpg);
}
.daohang div
{
z-index:2;
overflow:hidden;
}
.daohang div:hover
{
border:1px solid #0F0;
background-color:#C90;
z-index:2;
overflow:visible;
}
.daohang a,a:visited
{
text-decoration:none;
}
.daohang a:hover
{
color:#C00;
}
</style>
<body>
<div id="a">
<img src=""/>
<nav id="menu">
<div class="daohang">
<div><a href="http://map.baidu.com/" target="_blank">首页</a></div>
<div><a href="http://www.dili360.com/" target="_blank">国内游</a></div>
<div> <a href="http://www.nationalgeographic.com.cn/" target="_blank">国外游</a></div>
<div><a href="http://www.viaspace.cn/" target="_blank">太空游</a></div>
<div><a href="http://www.baidu.com" target="_blank">公司信息</a></div>
</div>
</nav>
<div class="g" style="background:#3FF;">
<input type="button" value="<-MENU->" onclick="menuvisible()"/>
</div>
</div>
</body>
</html>
<script>
function menuvisible()
{
$("nav").slideToggle(1500);
}
</script>


二、隐藏导航
<title>隐藏导航</title>
<style type="text/css">
*
{
font-size:24px;
text-align:center;
line-height:50px;
}
.a
{
color:#F00;
border:0px solid #000;
width:150px;
height:50px;
background-color:#FF0;
position:fixed;
left:30px;
top:30px;
overflow:hidden;
}
.aa
{
color:#F00;
border:0px solid #000;
width:150px;
height:50px;
background-color:#93F;
position:fixed;
left:30px;
top:30px;
overflow:visible;
}
.b
{
width:150px;
height:50px;
top:50px;
left:0px;
overflow:hidden;
}
.bb
{
width:150px;
height:50px;
top:50px;
left:0px;
overflow:visible;
}
.c
{
width:450;
height:200;
position:relative;
left:150px;
top:-50px;
}
table
{
border="0";
width:450px;
height:200px;
}
</style>
</head>
<body>
<div class="a" onmouseover="this.className=‘aa‘" onmouseout="this.className=‘a‘">菜单
<div class="b" style="background-color:#0099ff" onmouseover="this.className=‘bb‘" onmouseout="this.className=‘b‘">手机
<div class="c">
<table bgcolor="#0099ff" cellspacing="0" cellpadding="0">
<tr>
<td>苹果</td>
<td>三星</td>
<td>华为</td>
</tr>
<tr>
<td>中兴</td>
<td>联想</td>
<td>酷派</td>
</tr>
<tr>
<td>小米</td>
<td>魅族</td>
<td>htc</td>
</tr>
<tr>
<td>乐视</td>
<td>vivo</td>
<td>OPPO</td>
</tr>
</table>
</div>
</div>
<div class="b" style="background-color:#FF3" onmouseover="this.className=‘bb‘" onmouseout="this.className=‘b‘">笔记本
<div class="c">
<table bgcolor="#ff3" cellspacing="0" cellpadding="0">
<tr>
<td>Apple</td>
<td>acer</td>
<td>联想</td>
</tr>
<tr>
<td>戴尔</td>
<td>神舟</td>
<td>惠普</td>
</tr>
<tr>
<td>华硕</td>
<td>清华同方</td>
<td>东芝</td>
</tr>
<tr>
<td>Thinkpad</td>
<td>麦本本</td>
<td>索尼</td>
</tr>
</table>
</div>
</div>
<div class="b" style="background-color:#0FF" onmouseover="this.className=‘bb‘" onmouseout="this.className=‘b‘">汽车
<div class="c">
<table bgcolor="#0ff" cellspacing="0" cellpadding="0">
<tr>
<td>奔驰</td>
<td>宝马</td>
<td>法拉利</td>
</tr>
<tr>
<td>斯巴鲁</td>
<td>玛莎拉蒂</td>
<td>布加迪威龙</td>
</tr>
<tr>
<td>奥迪</td>
<td>保时捷</td>
<td>路虎</td>
</tr>
<tr>
<td>道奇</td>
<td>甲壳虫</td>
<td>雷克萨斯</td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>

标签:
原文地址:http://www.cnblogs.com/zst062102/p/5326621.html