标签:
JS如下:
(function() {
????window.onload = function() {
????????// Creating an object literal containing the properties
????????// we want to pass to the map
????????var options = {
????????????zoom: 12,
????????????center: new google.maps.LatLng(40.7257, -74.0047),
????????????mapTypeId: google.maps.MapTypeId.ROADMAP
????????};
????????// Creating the map
????????var map = new google.maps.Map(document.getElementById(‘map‘), options);
????????// Adding a marker to the map
????????
????????// for New York, San Francisco, and Seattle
????????????var places = [];
????????????// Adding a LatLng object for each city
????????????????places.push(new google.maps.LatLng(40.756, -73.986));
????????????????places.push(new google.maps.LatLng(37.775, -122.419));
????????????????places.push(new google.maps.LatLng(47.620, -122.347));
?
?
????????????// Looping through the places array
????????????????for (var i = 0; i < places.length; i++) {
????????????????????// Creating a new marker
????????????????????var marker = new google.maps.Marker({
????????????????????????position: places[i],
????????????????????????map: map,
????????????????????????title: ‘Place number ‘ + i
????????????????????});
????????????????}
????};
})();
CSS如下:
body {
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: small;
background: #fff;
}
#map {
width: 100%;
height: 500px;
border: 1px solid #000;
}
.info {
width: 250px;
}
?
HTML如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>My first map</title>
<link type="text/css" href="css/style.css" rel="stylesheet" media="all" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/map.js"></script>
</head>
<body>
<h1>My first map</h1>
<div id="map"></div>
</body>
</html>
?
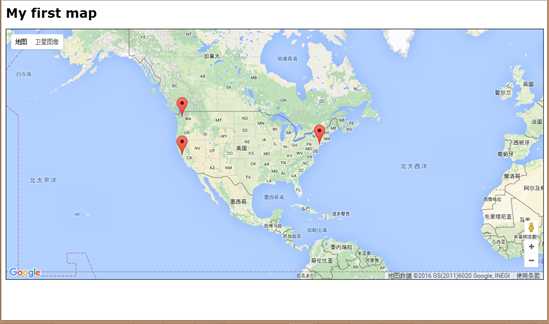
效果如下:

标签:
原文地址:http://www.cnblogs.com/my4piano/p/5327110.html