标签:
JS如下:
(function() {
????window.onload = function() {
????????// Creating an object literal containing the properties
????????// we want to pass to the map
????????var options = {
????????????zoom: 3,
????????????center: new google.maps.LatLng(37.09, -95.71),
????????????mapTypeId: google.maps.MapTypeId.ROADMAP
????????};
????????// Creating the map
????????var map = new google.maps.Map(document.getElementById(‘map‘), options);
????????// Creating an array that will contain the coordinates
????????// for New York, San Francisco, and Seattle
????????var places = [];
????????// Adding a LatLng object for each city
????????places.push(new google.maps.LatLng(40.756, -73.986));
????????places.push(new google.maps.LatLng(37.775, -122.419));
????????places.push(new google.maps.LatLng(47.620, -122.347));
????????// Looping through the places array
????????for (var i = 0; i < places.length; i++) {
????????????// Adding the marker as usual
????????????var marker = new google.maps.Marker({
????????????????position: places[i],
????????????????map: map,
????????????????title: ‘Place number ‘ + i
????????????});
????????????// Wrapping the event listener inside an anonymous function
????????????// that we immediately invoke and passes the variable i to.
????????????(function(i, marker) {
????????????????// Creating the event listener. It now has access to the values of
????????????????// i and marker as they were during its creation
????????????????google.maps.event.addListener(marker, ‘click‘, function() {
????????????????????var infowindow = new google.maps.InfoWindow({
????????????????????????content: ‘Place number ‘ + i
????????????????????});
????????????????????infowindow.open(map, marker);
????????????????});
????????????})(i, marker);
????????}
????}
})();
CSS如下:
body {
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: small;
background: #fff;
}
#map {
width: 100%;
height: 500px;
border: 1px solid #000;
}
.info {
width: 250px;
}
?
HTML如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>My first map</title>
<link type="text/css" href="css/style.css" rel="stylesheet" media="all" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/map.js"></script>
</head>
<body>
<h1>My first map</h1>
<div id="map"></div>
</body>
</html>
?
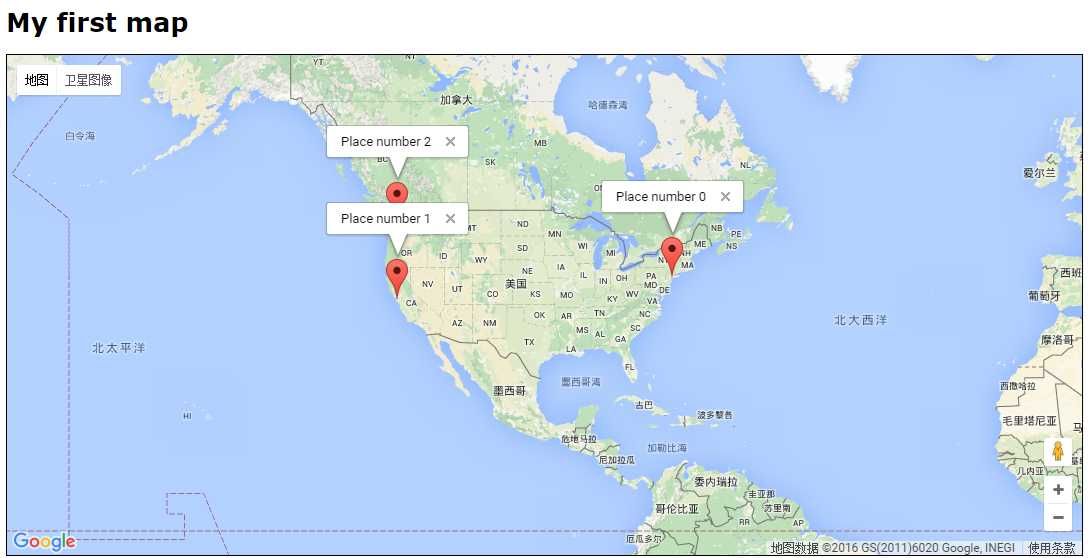
效果如下:

标签:
原文地址:http://www.cnblogs.com/my4piano/p/5327156.html