标签:
1.UICollectionView使用流水布局——UICollectionViewFlowLayout时,需要满足条件:
每个item(即cell)的大小是一样的,不仅是宽度,还有高度。这样,当collectionview的宽度发生变化时,item能将其动态填充。
itemSize即为每个cell的尺寸。
collectionview初始化时必须设置一个非空的layout。所以若想使用类似
UICollectionViewController *ctrl = [[UICollectionViewController alloc]init];
来初始化一个collectionviewcontroller,那么就需要重写它的init方法
-(id)init{
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc]init];
layout.itemSize = CGSizeMake(100,100);
if(self = [super initWithCollectionViewLayout:layout]){
//这里不用写内容
}
return self;
}
设置item之间的间距时,可以用以下,并且只适合UICollectionViewFlowLayout
//垂直方向间距
layout.minimumLineSpacing = 0;
//水平方向间距
layout.minimumInteritemSpacing = 0;
2.collectionview中的布局方法
- (NSArray *)layoutAttributesForElementsInRect:(CGRect)rect{
}
中返回值是一个数组,存放的是rect范围内所有cell的布局属性,即frame。
其中,rect是一个矩形框,它表示的是collectionview的大小位置。即定义了collectionview的大小,那么rect也是返回的该区域内的cell布局。如:
@interface LineLayout(){
UIView *_view;
}
-(NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect{
//取出父类算出的布局属性
NSArray *attsArray = [super layoutAttributesForElementsInRect:rect];
if (!_view) {
UIView *view = [[UIView alloc]initWithFrame:rect];
view.backgroundColor = [UIColor orangeColor];
_view = view;
[self.collectionView addSubview:view];
}
return attsArray;
}
而collectionview的定义为
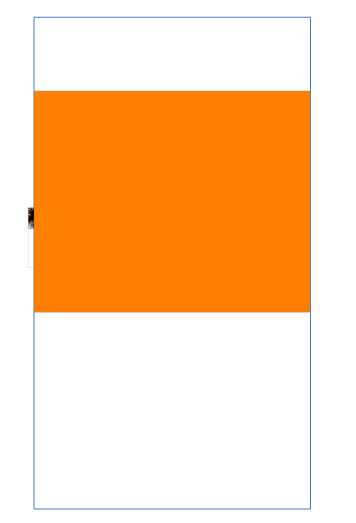
_collectionView = [[UICollectionView alloc]initWithFrame:CGRectMake(0, 100, mScreenWidth, 300) collectionViewLayout:circle];
效果为:

当collectionview这样设置时
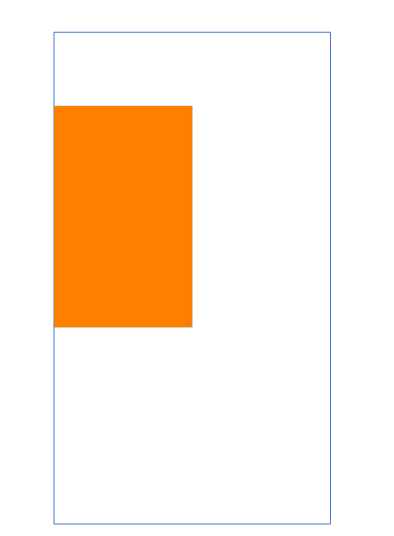
_collectionView = [[UICollectionView alloc]initWithFrame:CGRectMake(0, 100, mScreenWidth/2, 300) collectionViewLayout:circle];
效果为

3.在初次使用Masonry时,若报类似
Demo-collectionviewExample[4443:172886] *** Assertion failure in -[MASViewConstraint install], /Users/Suning/Desktop/study/Demo-collectionviewExample/Pods/Masonry/Masonry/MASViewConstraint.m:345
错误,原因在于
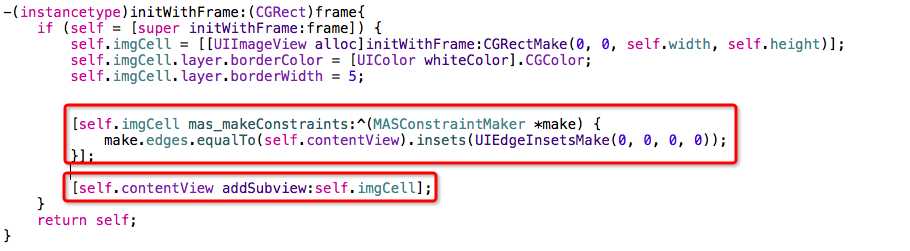
使用Masonry为自定义view添加约束时,得先把自定义view添加到父视图上。

上图就是错误用法,将两个位置调换下即可。
标签:
原文地址:http://www.cnblogs.com/Apologize/p/5328010.html