标签:
 引入device.min.js
引入device.min.js
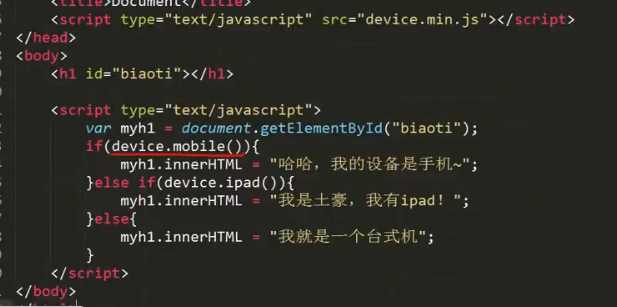
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <script type="text/javascript" src="http://cdn.bootcss.com/device.js/0.2.5/device.js"></script> </head> <body>111 <h1 id="biaoti"></h1> <script type="text/javascript">
var myh1= document.getElementById(‘biaoti‘);
if(device.mobile()){ myh1.innerHTML = ‘我是手机‘; }else if(device.ipad()){ myh1.innerHTML = ‘我是ipad‘; } else{ myh1.innerHTML = ‘我是pc‘; }; </script> </body> </html>
javascript方法如下。
MobileiOSiPhoneAndroidAndroid TabletBlackBerry PhoneWindowsWindows TabletFirefox OS PhoneMeeGo
| Device | JavaScript Method |
|---|---|
| device.mobile() | |
| Tablet | device.tablet() |
| device.ios() | |
| iPad | device.ipad() |
| device.iphone() | |
| iPod | device.ipod() |
| device.android() | |
| Android Phone | device.androidPhone() |
| device.androidTablet() | |
| BlackBerry | device.blackberry() |
| device.blackberryPhone() | |
| BlackBerry Tablet | device.blackberryTablet() |
| device.windows() | |
| Windows Phone | device.windowsPhone() |
| device.windowsTablet() | |
| Firefox OS | device.fxos() |
| device.fxosPhone() | |
| Firefox OS Tablet | device.fxosTablet() |
| device.meego() |
标签:
原文地址:http://www.cnblogs.com/lsc-boke/p/5332180.html