标签:
大家对UIScollView 中的contentOffset 一直有疑问, 虽然看是一个简单的问题, 实际上并不简单. 当时我也有好多疑问, 后来在网上找了一下资料, 发现没有找到合理的解释, 因此自己就查看了一下官方文档, 自己好好的研究了一番.
现就自己总结的结论截屏分享给大家, 有争议的地方可以一块讨论
官方解释
contentOffset : A CGPoint value that defines the top-left corner of the scroll view bounds.
偏移量,就是滚动视图的bounds的origin点 (如果你理解了bounds,那就更容易理解 contentOffset)
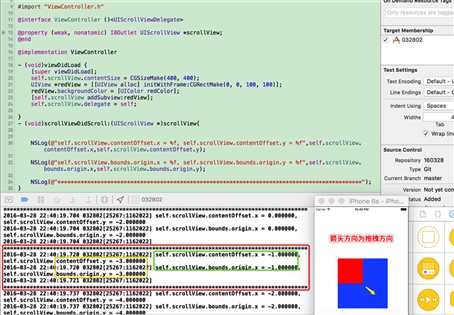
我们可以通过打印来验证,仔细看下图即可

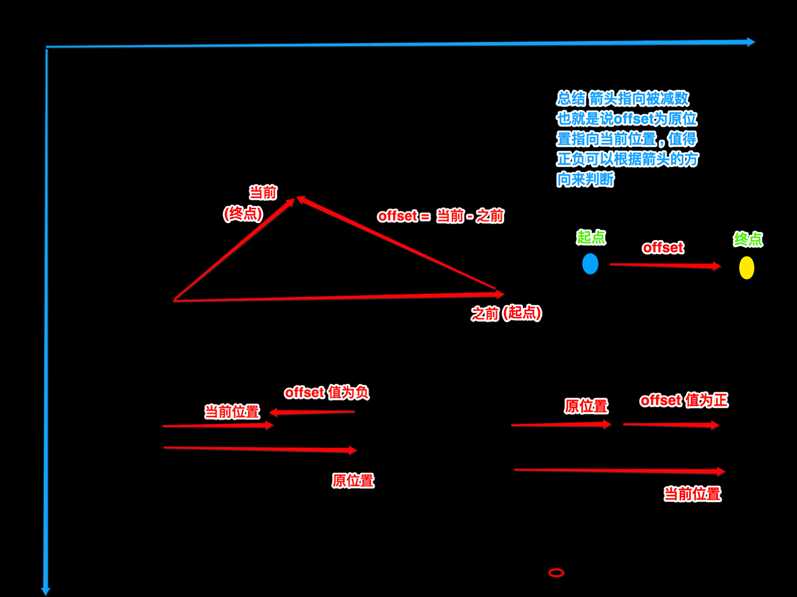
或许你依旧不理解偏移量和bounds的深层含义, 对于偏移量,我们可以理解为在坐标系中的平移量, 既然contentOffset的值有正负之分,也就相当于有方向,是个矢量(既有大小,又有方向).
可以结合下图理解,继续看>>>>>>>

看了上面的图,相信你已经理解了偏移的意思.就是起点指向终点. 那么为什么在UIScollView 中的向右下拖动内容, contentOffset的x和y值会变小呢?甚至成为负值. 那么我们还需要彻底了解bounds的深层含义以及物理学中的相对性
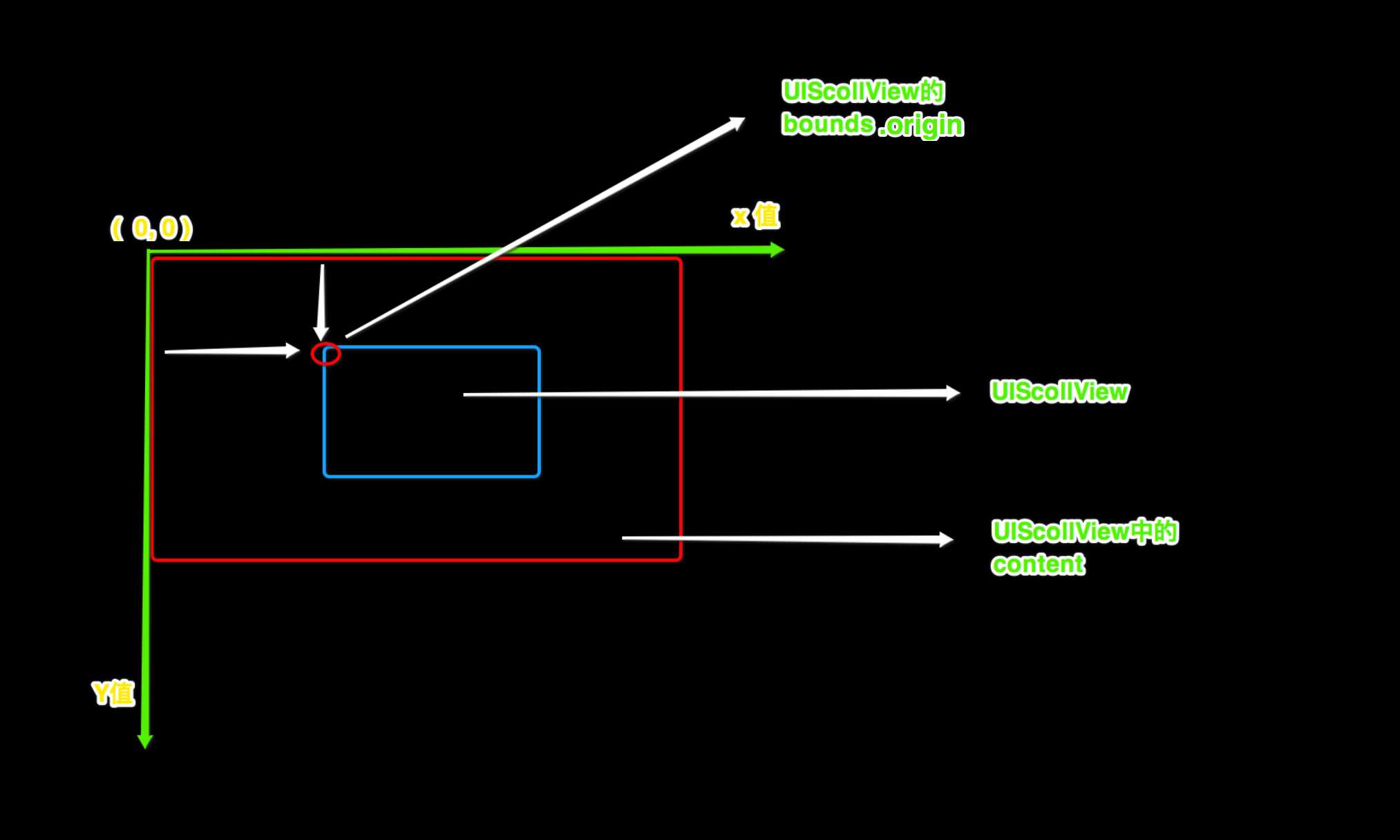
我们可以以UIScollView中的content的左上角为坐标原点,那么UIScollView的左上角在该坐标系中所对应的坐标值就是bounds.origin.
我们在拖动content的时候,移动的是坐标系罢了.试想一下,我们改变一个点的坐标值, 是不是除了通过改变点在坐标系的位置以外,还可以通过移动该点的坐标系来改变.就是个相对而已,物理学中不是说,任何物体都是运动的,绝对静止的物体是不存在嘛.
结合下图进行理解, 暂时讲解到这里, 有疑问可以讨论

关于UIScollView 中的contentOffset 的理解
标签:
原文地址:http://www.cnblogs.com/chao8888/p/5332579.html