标签:
直接上代码:
private void setDialog(){ View view = getLayoutInflater().inflate(R.layout.dialog_country, null); mDialog = new Dialog(this); mDialog.setContentView(view, new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT)); Window window = mDialog.getWindow(); WindowManager.LayoutParams wl = window.getAttributes(); wl.x = 0; wl.y = getWindowManager().getDefaultDisplay().getHeight(); wl.width = ViewGroup.LayoutParams.MATCH_PARENT; wl.height = ViewGroup.LayoutParams.WRAP_CONTENT; mDialog.onWindowAttributesChanged(wl); mDialog.setCanceledOnTouchOutside(true); mDialog.show(); Button btnChina = (Button) view.findViewById(R.id.btnChina); Button btnUSA = (Button) view.findViewById(R.id.btnUSA); Button btnUK = (Button) view.findViewById(R.id.btnUK); Button btnCancel = (Button) view.findViewById(R.id.btnCancel); btnChina.setOnClickListener(new OnClickListener(){ @Override public void onClick(View v) { // TODO Auto-generated method stub mQuery.id(R.id.btnCountry).getTextView().setText("China"); mDialog.dismiss(); } }); btnUSA.setOnClickListener(new OnClickListener(){ @Override public void onClick(View v) { // TODO Auto-generated method stub mQuery.id(R.id.btnCountry).getTextView().setText("USA"); mDialog.dismiss(); } }); btnUK.setOnClickListener(new OnClickListener(){ @Override public void onClick(View v) { // TODO Auto-generated method stub mQuery.id(R.id.btnCountry).getTextView().setText("UK"); mDialog.dismiss(); } }); btnCancel.setOnClickListener(new OnClickListener(){ @Override public void onClick(View v) { // TODO Auto-generated method stub mDialog.dismiss(); } }); }
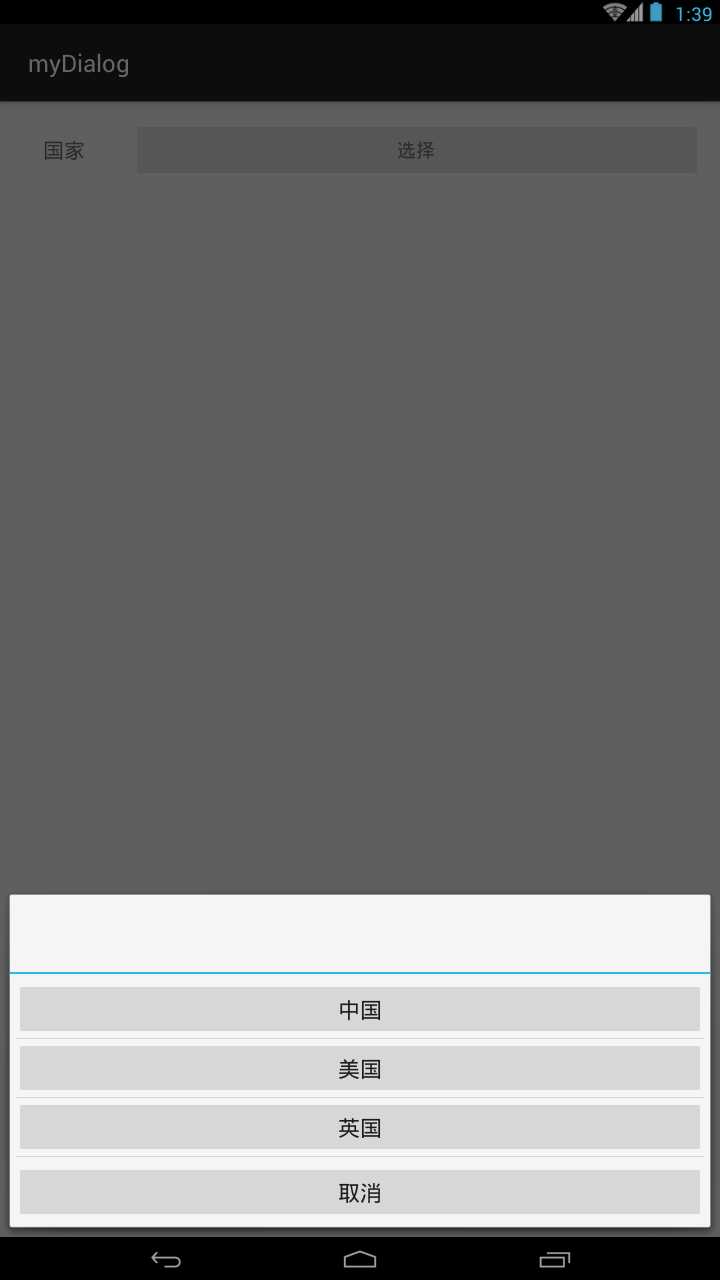
首先inflate一个xml文件,产生一个view;再创建一个Dialog,设置Dialog的View为inflate的view;然后通过WindowManager.LayoutParams设置Dialog的长度、宽度、显示的位置等等,最后setCanceledOnTouchOutside(true),点击其他地方可以退出Dialog。运行效果如下:

标签:
原文地址:http://www.cnblogs.com/mstk/p/5332656.html