标签:
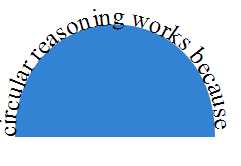
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .circular path { fill: none;} .circular { width:250px; height:250px; border:1px solid #ff0000; font-size: 25px; padding:10px; } </style> </head> <body> <div class="circular"> <svg> <path d="M20 150 C20 0 220 0 220 150 " id="circle" style="fill: #3283D4;"/> <text> <textPath xlink:href="#circle"> circular reasoning works because </textPath> </text> </svg> </div> </body> </html>

path:画路径标签
d:path组成的坐标点
M = moveto 移动到某一点(开始点)
L = lineto 画线到某一点
H = horizontal lineto 水平 画线到某一点
V = vertical lineto 垂直 画线到某一点
C = curveto 曲线点
S = smooth curveto 平滑的曲线点
Q = quadratic Bezier curve 二次贝塞尔曲线
T = smooth quadratic Bezier curveto 平滑二次贝塞尔曲线
A = elliptical Arc 椭圆 弧形
Z = closepath 关闭路径
标签:
原文地址:http://www.cnblogs.com/binmengxue/p/5334041.html