标签:
1.简介
Autolayout旨在解决不同高宽度的屏幕下的显示问题,通过增加给控件增加约束来达到不同屏幕间的自适应。
2.问题产生与解决方法
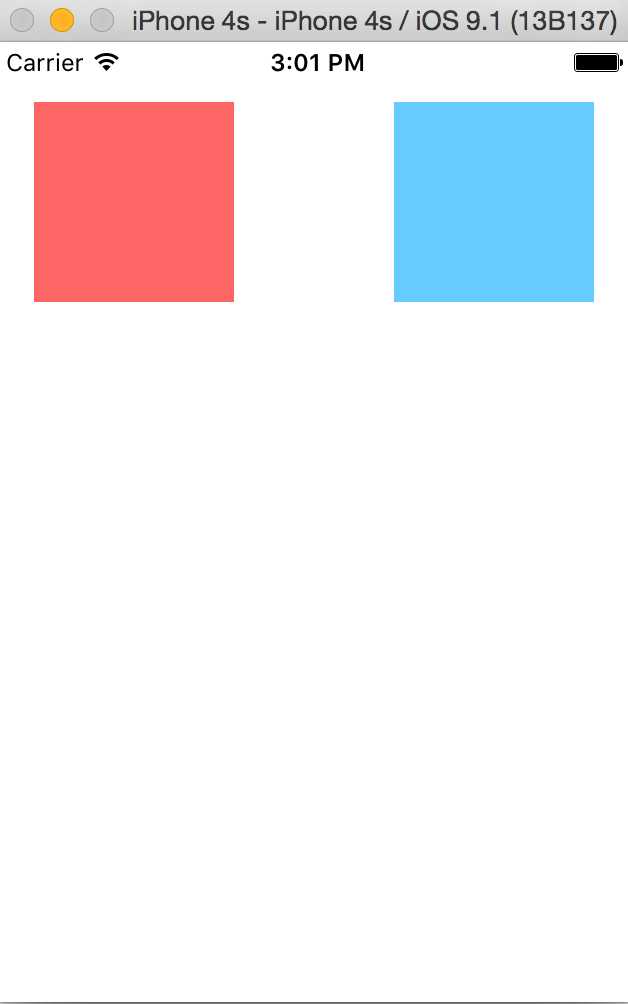
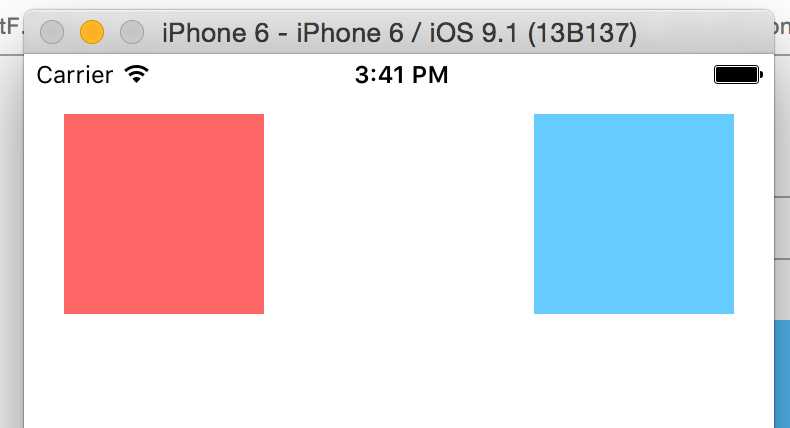
Autolayout解决的控件屏幕自适应问题,如果没有这个技术那么会发生什么呢?如应用为在3.5英寸屏幕下的创建了两个view。
当运行于iphone4等3.5英寸的模拟器下时候完全正常。


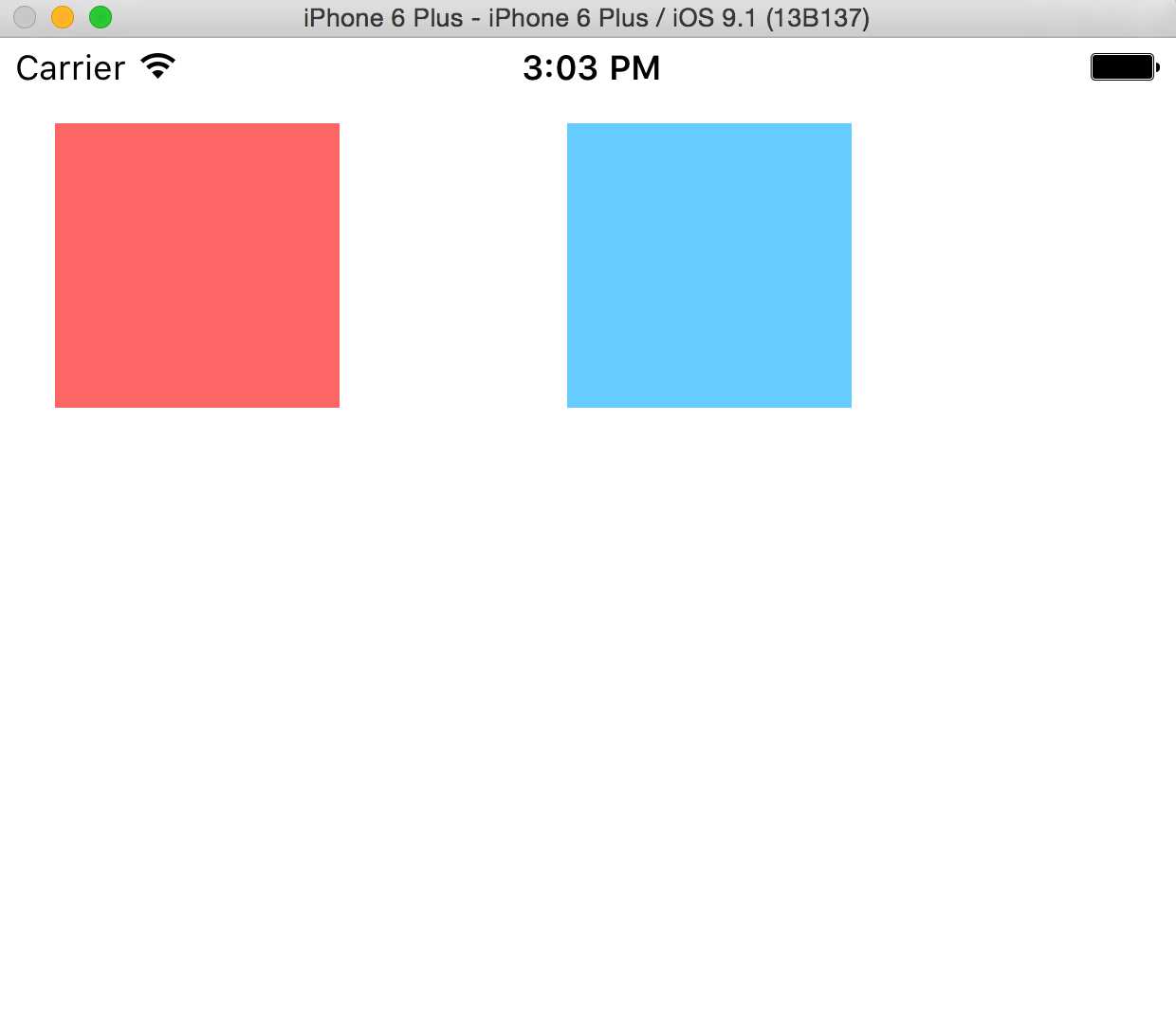
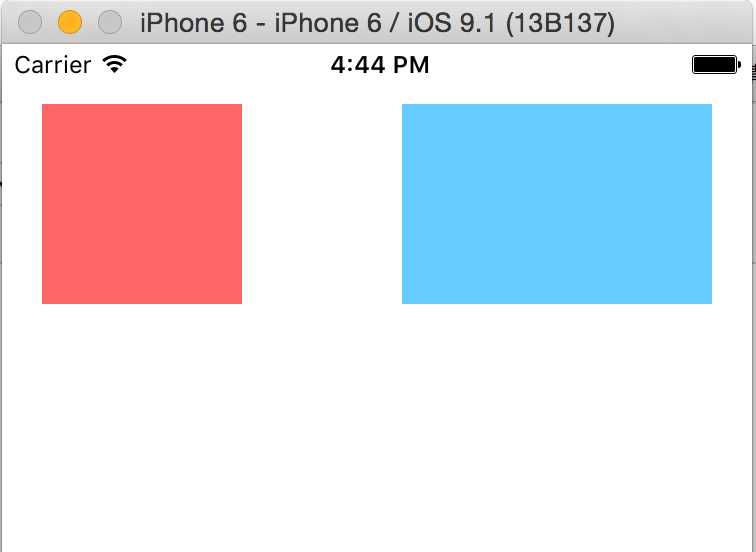
但是如果我们将其运行于6+的模拟器后会怎么样呢?貌似蓝色块与边缘的间隔变大了。

原因就在于我们传统布局的时候都使用的是据对坐标,控件的frame固守着坐标值,无论当前设备是什么尺寸,这就造成了上述现象的发生。
Autolayout可以解决这个问题,autolayout通过“约束”来限定多个view或者自身的布局关系,从而让空间摆脱固有坐标的束缚。
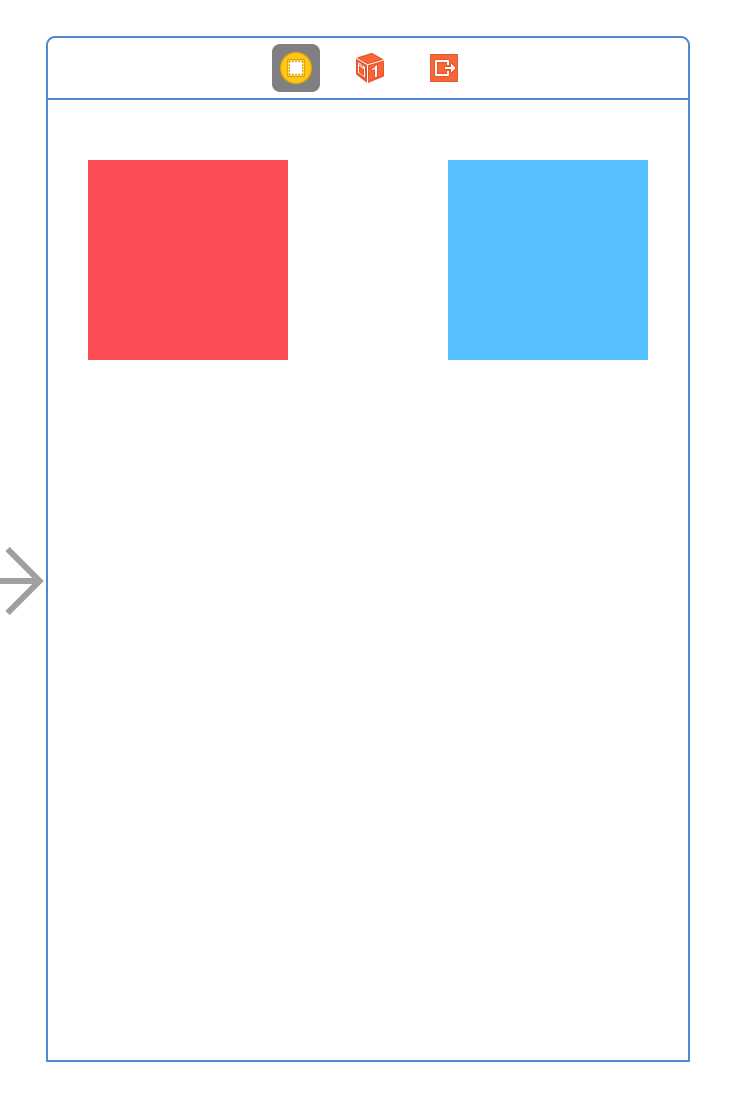
3.autolayout的使用---IB方式
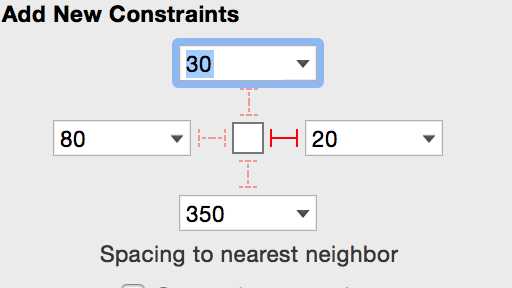
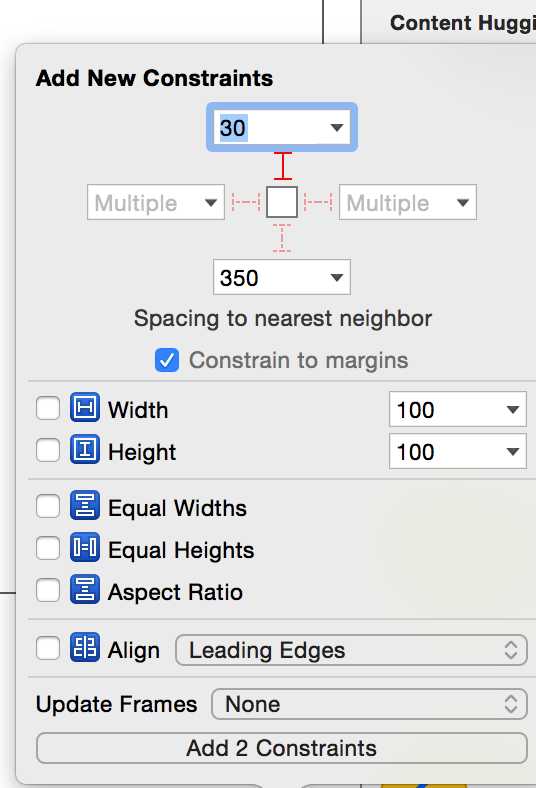
如上图中为了让布局能够在不同屏幕的size上都能够表现正常,我们一步一步的对其增加“约束”
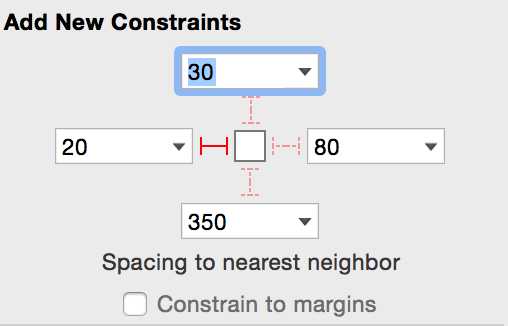
1.设定两个view与各自边缘的留白保持不变。


结果,在不同屏幕尺寸下view都能够按照约束来布局:

单数问题又来了,貌似两者之间的间隔被扩大了,于是我们再去:
2. 约束两者的间隔保持不变。

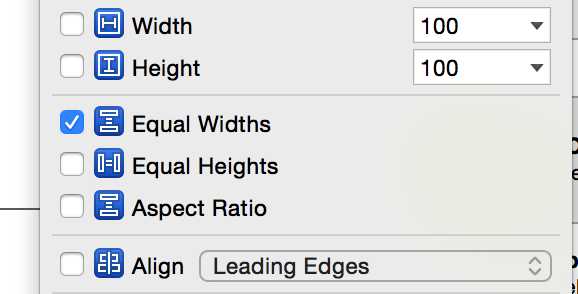
结果,发现蓝色的view与红褐色的view宽度发生不一致,原本都是设置为100的。

造成这样的结果是因为,我们设定了上述约束,系统为了保持这样的约束从而将某个view进行了拉伸(如果不拉伸就无法完成约束)
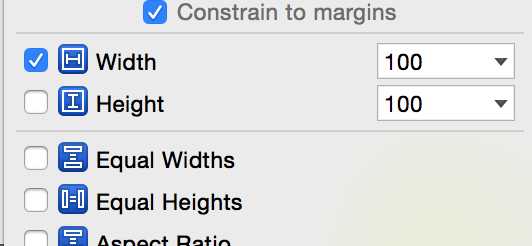
3.为了解决这个问题,我们在设置两个view的宽度保持一致的约束

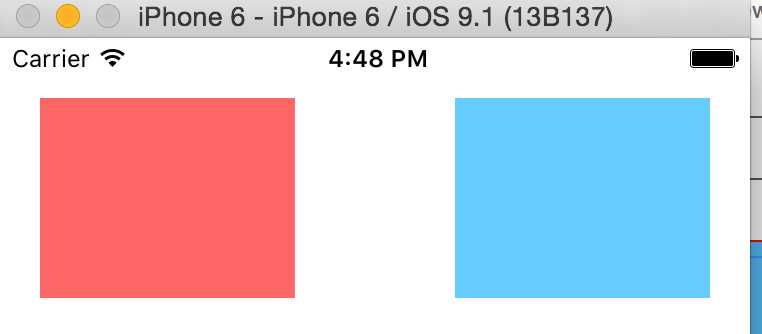
结果,两个的宽度一致,间隔约束也遵守了,但是好像高度变形了,原来都是正方形,现在变成都是长方形了。

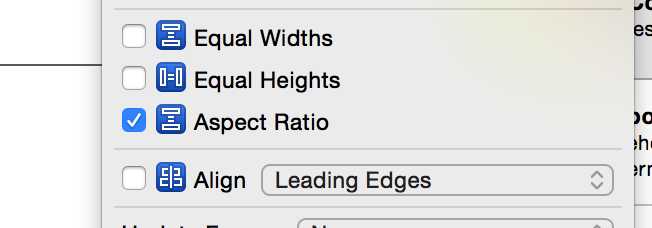
4.为了解决这个问题我们需要将两个view的长款比例做一个约束,让其保持现有的比例即1:1

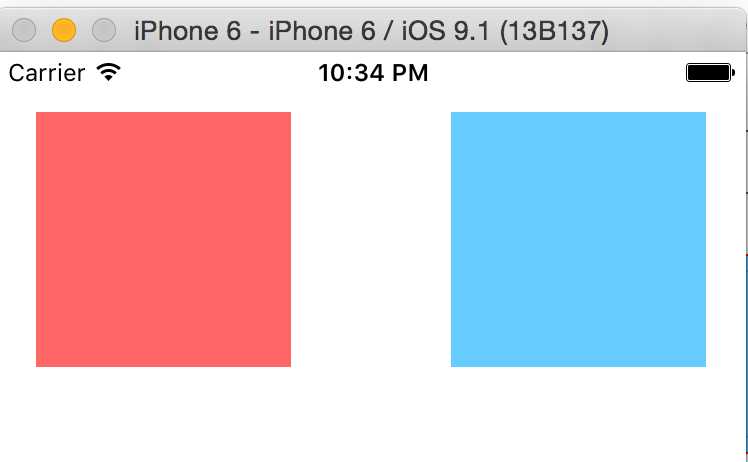
结果,两个view都会保持长宽1:1的比例

4.约束问题
1.约束缺少问题
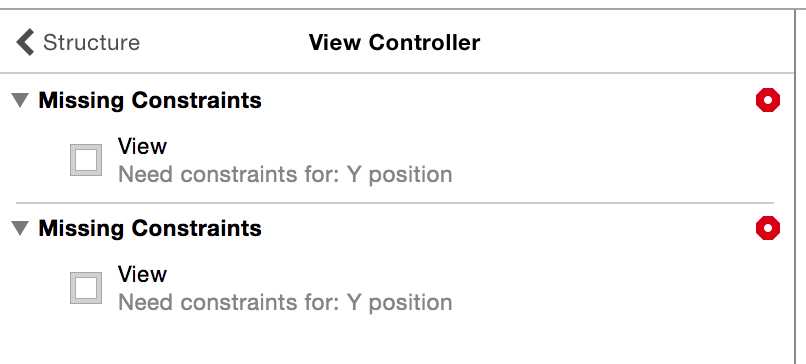
通过以上约束设定后会发现还有一些约束问题,如下图点击红色按钮会显示具体约束问题:
![]()
下图说明我们在横向我们已经做了足够约束,但是在纵向方向上依然没有约束:

我们需要给纵向加上约束,问题解决。

2.约束冲突
如果我们将两个size的长和框固定住,这样势必会和横向上的约束有冲突,因为纪要保持宽度不变,又要保持边距和间隔距离是完全做不到的,相互矛盾的。

结果,应用运行的时候回出现如下错误日志:
2016-03-29 22:53:35.799 TestForSizeClassAndLayout[690:15205] Unable to simultaneously satisfy constraints. Probably at least one of the constraints in the following list is one you don‘t want. Try this: (1) look at each constraint and try to figure out which you don‘t expect; (2) find the code that added the unwanted constraint or constraints and fix it. ( "<NSLayoutConstraint:0x7fa070e347b0 H:[UIView:0x7fa070e342c0(100)]>", "<NSLayoutConstraint:0x7fa070e34dc0 H:[UIView:0x7fa070e34c00(100)]>", "<NSLayoutConstraint:0x7fa070e36490 H:|-(20)-[UIView:0x7fa070e342c0] (Names: ‘|‘:UIView:0x7fa070e33f40 )>", "<NSLayoutConstraint:0x7fa070e36530 H:[UIView:0x7fa070e342c0]-(80)-[UIView:0x7fa070e34c00]>", "<NSLayoutConstraint:0x7fa070e365d0 H:[UIView:0x7fa070e34c00]-(20)-| (Names: ‘|‘:UIView:0x7fa070e33f40 )>", "<NSLayoutConstraint:0x7fa070e134e0 ‘UIView-Encapsulated-Layout-Width‘ H:[UIView:0x7fa070e33f40(375)]>" ) Will attempt to recover by breaking constraint <NSLayoutConstraint:0x7fa070e34dc0 H:[UIView:0x7fa070e34c00(100)]> Make a symbolic breakpoint at UIViewAlertForUnsatisfiableConstraints to catch this in the debugger. The methods in the UIConstraintBasedLayoutDebugging category on UIView listed in <UIKit/UIView.h> may also be helpful. 2016-03-29 22:53:35.800 TestForSizeClassAndLayout[690:15205] Unable to simultaneously satisfy constraints. Probably at least one of the constraints in the following list is one you don‘t want. Try this: (1) look at each constraint and try to figure out which you don‘t expect; (2) find the code that added the unwanted constraint or constraints and fix it. ( "<NSLayoutConstraint:0x7fa070e347b0 H:[UIView:0x7fa070e342c0(100)]>", "<NSLayoutConstraint:0x7fa070e36490 H:|-(20)-[UIView:0x7fa070e342c0] (Names: ‘|‘:UIView:0x7fa070e33f40 )>", "<NSLayoutConstraint:0x7fa070e36530 H:[UIView:0x7fa070e342c0]-(80)-[UIView:0x7fa070e34c00]>", "<NSLayoutConstraint:0x7fa070e365d0 H:[UIView:0x7fa070e34c00]-(20)-| (Names: ‘|‘:UIView:0x7fa070e33f40 )>", "<NSLayoutConstraint:0x7fa070e364e0 UIView:0x7fa070e34c00.width == UIView:0x7fa070e342c0.width>", "<NSLayoutConstraint:0x7fa070e134e0 ‘UIView-Encapsulated-Layout-Width‘ H:[UIView:0x7fa070e33f40(375)]>" ) Will attempt to recover by breaking constraint <NSLayoutConstraint:0x7fa070e347b0 H:[UIView:0x7fa070e342c0(100)]> Make a symbolic breakpoint at UIViewAlertForUnsatisfiableConstraints to catch this in the debugger. The methods in the UIConstraintBasedLayoutDebugging category on UIView listed in <UIKit/UIView.h> may also be helpful.
3.位置错误
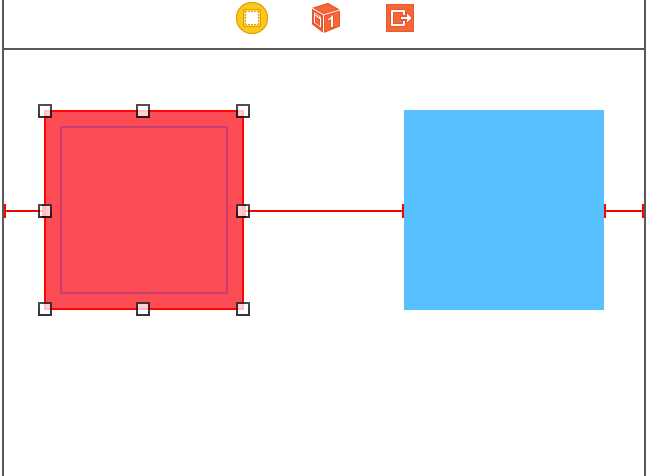
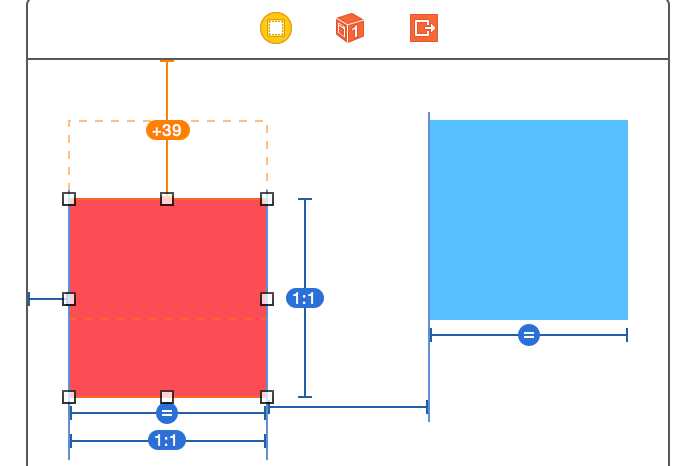
当我们为控件添加了约束,这个时候不小心改变了控件的位置,此时就会出现位置错误的提示,在界面上提示为橙色的约束线。
如下图我们将某个view往下拖一定位置:

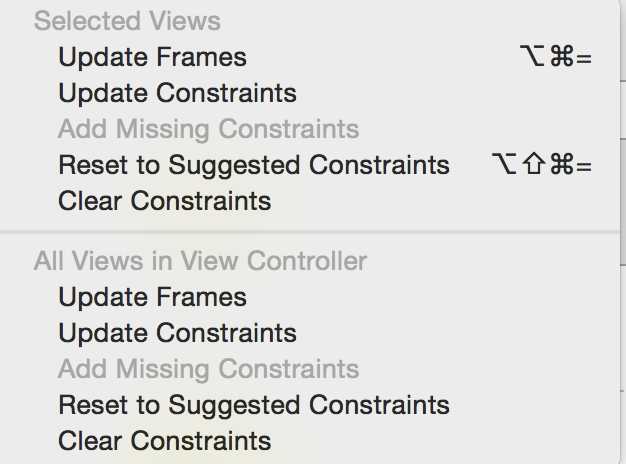
由于往下拖动后,在Y上的约束就会被打破,此时可以点击![]() 来解决此问题:
来解决此问题:

当选择Update Frames的时候控件会被回复到原来的frame位置,当选择Update Constraints时候将当前约束匹配当前的控件frame位置。
完毕,上述主要讲解了IB方式的autolayout约束方式和冲突方式。下一篇文件将以代码的方式来进行约束的设定。
标签:
原文地址:http://www.cnblogs.com/ios123/p/5320192.html