标签:
本次分享将从以下方面进行展开:
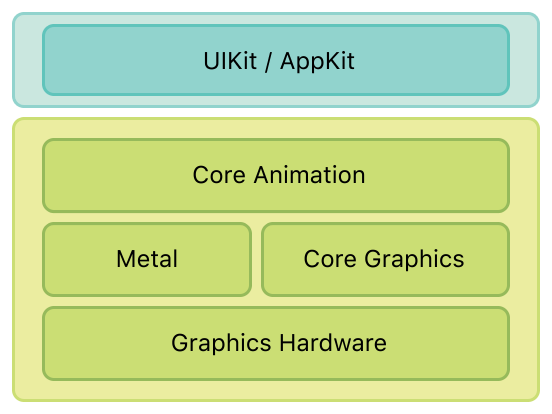
CALayer类介绍及层与视图的关系CAShapeLayer类介绍UIBezierPath贝塞尔曲线讲解CoreAnimation之动画子类介绍CATransitionAnimation类实现各种过滤动画关于Core Animation在iOS系统中的关系图如下:

可以看出,Core Animation是相对上层的封装,介于UIKit与Core Graphics、OpenGL/OpenGL ES之间。最底下还有一个Graphics Hardware,就是硬件了!!!
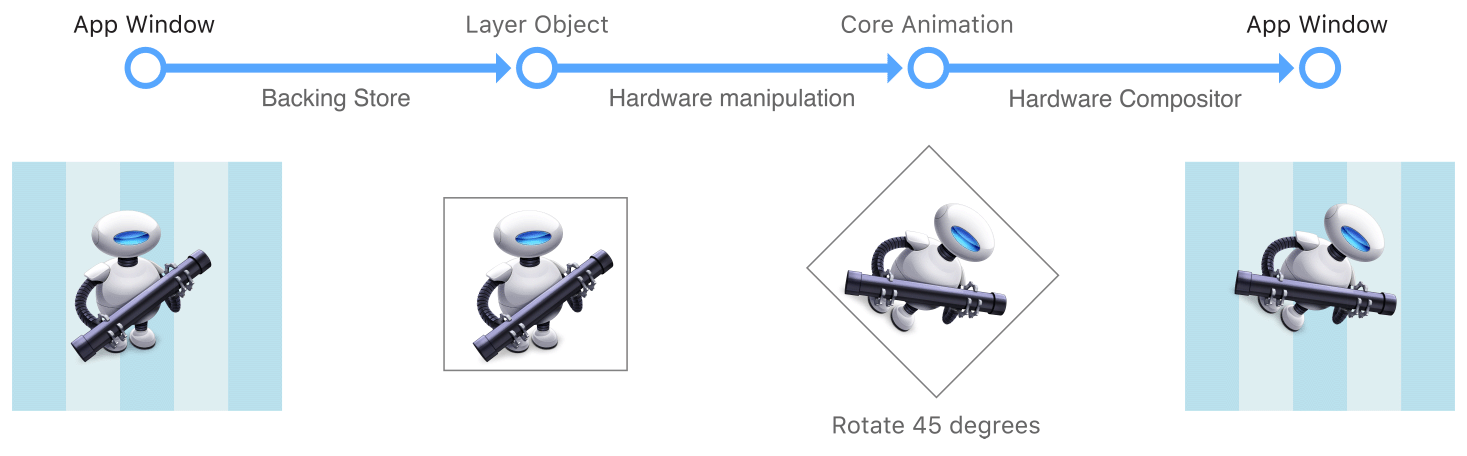
我们先看看Window与Layer之间的关系:

这个图告诉我们,层是基于绘画模型实现的,层并不会在我们的app中做什么事,实际上是层只是捕获app所提供的内容,并缓存成bitmap,当任何与层关联的属性值发生变化时,Core Animation就会将新的bitmap传给绘图硬件,并根据新的位图更新显示。
UIView是iOS系统中界面元素的基础,所有的界面元素都是继承自UIView。它本身完全是由CoreAnimation来实现的。它真正的绘图部分,是由一个CALayer类来管理。UIView本身更像是一个CALayer的管理器,访问它的跟绘图和跟坐标有关的属性,例如frame、bounds等,实际上内部都是在访问它所包含的CALayer的相关属性。
提示:
layer-based drawing不同于view-based drawing,后者的性能消耗是很高的,它是在主线程上直接通过CPU完成的,而且通常是在-drawRect:中绘制动画。
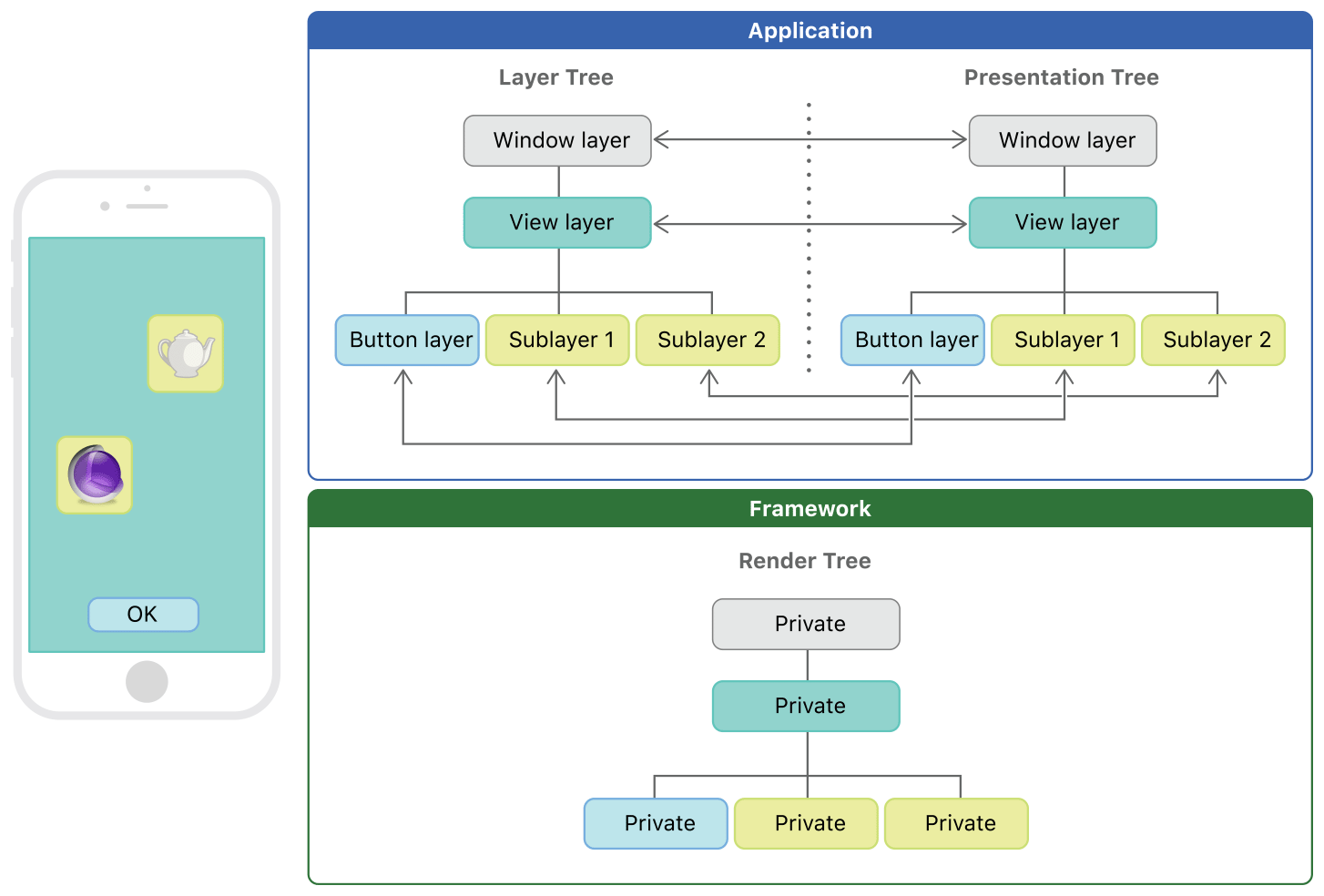
我们看看UIView与layer之间的关系图:

我们可以看到,一个UIView默认就包含一个layer属性,而layer是可以包含sublayer的,因此形成了图层树。从此图可以看出这两者的关系:视图包含一个layer属性且这个layer属性可以包含很多个sublayer。
有人说UIView就像一个画板,而layer就像画布,一个画板上可以有很多块画布,但是画布不能有画板。
UIView是可以响应事件的,但是CALayer不能响应事件UIView主要负责管理内容,而CALayer主要负责渲染和呈现。如果没有CALayer,我们是看不到内容的。CALayer维护着三个layer tree,分别是presentLayer Tree、modeLayer Tree、Render Tree,在做动画的时候,我们修改动画的属性,其实是修改presentLayer的属性值,而最终展示在界面上的其实是提供UIView的modelLayer。官方说明了UIView与CALayer的联系:
Layers are not a replacement for your app’s views—that is, you cannot create a visual interface based solely on layer objects. Layers provide infrastructure for your views. Specifically, layers make it easier and more efficient to draw and animate the contents of views and maintain high frame rates while doing so. However, there are many things that layers do not do. Layers do not handle events, draw content, participate in the responder chain, or do many other things. For this reason, every app must still have one or more views to handle those kinds of interactions.
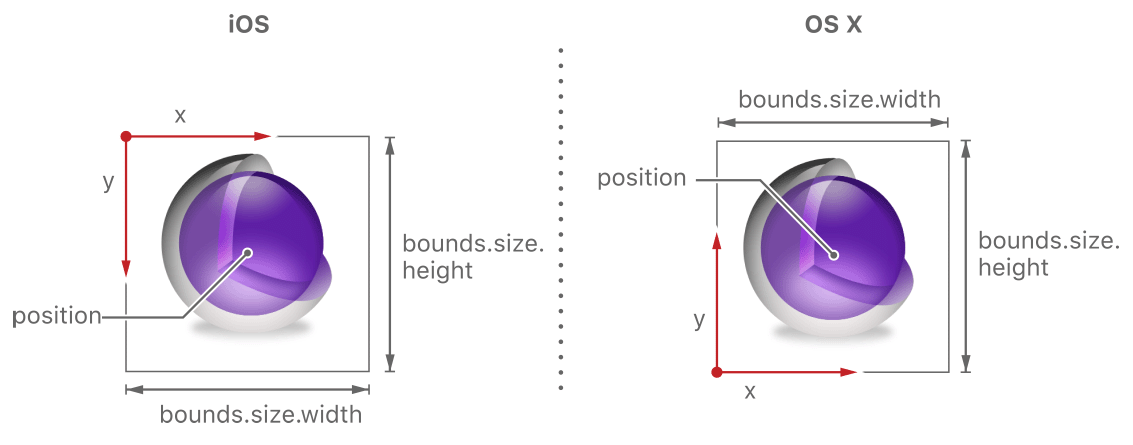
我们首先得明确Layer在iOS系统上的坐标系起点是在左上角的,而在OS X系统上是左下角的:

笔者对Layer相关的属性和方法画了这么一张图:

看看官方关于Layer Tree的说明:

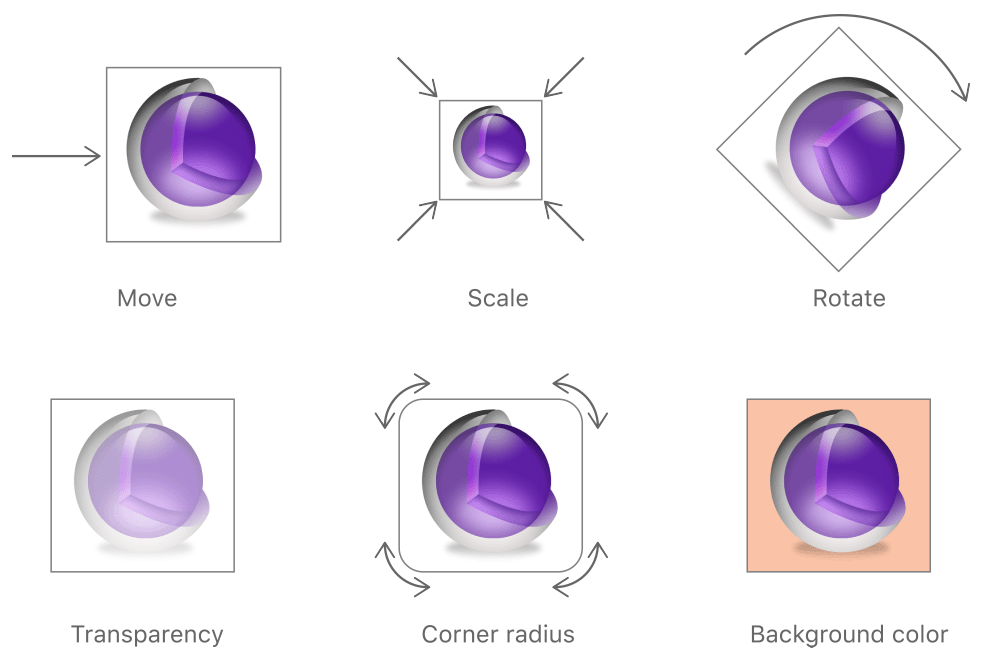
我们在开发中常见的动画:

笔者将Core Animation的关系图及相关属性、方法说明都通过该图来表达:

如果我们要改变动画的行为,我们可以实现CAAction协议的方法,像这样:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
- (id<CAAction>)actionForLayer:(CALayer *)theLayer
forKey:(NSString *)theKey {
CATransition *theAnimation=nil;
if ([theKey isEqualToString:@"contents"]) {
theAnimation = [[CATransition alloc] init];
theAnimation.duration = 1.0;
theAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
theAnimation.type = kCATransitionPush;
theAnimation.subtype = kCATransitionFromRight;
}
return theAnimation;
}
|
标签:
原文地址:http://www.cnblogs.com/jiayongqiang/p/5339678.html