标签:
在项目中遇到给设置display:inline-block属性出现空白间隙
如:
#wrapper{ border: 1px solid blue; } #wrapper div{ width: 100px; height:100px; display:inline-block; background: #eee; }
<div id="wrapper"> <div>div1</div> <div>div2</div> <div>div2</div> </div>
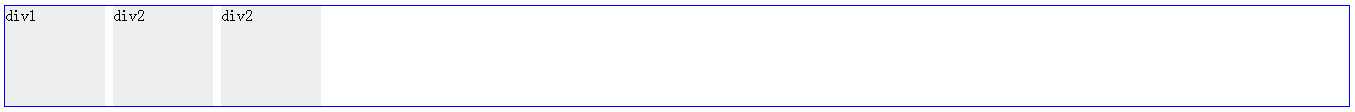
效果图:

解决办法:给父容器设置font-size:0; display:inlie-block的元素需要显示字体再额外加。
原因:
其实这个问题是我们写代码的习惯所造成的。平时我们写代码,为了使代码看上去“层级分明”,通常会在标签结束符后顺手打个回车,而回车会产生回车符,回车符相当于空白符,通常情况下,多个连续的空白符会合并成一个空白符,而产生“空白间隙”的真正原因就是这个让我们并不怎么注意的空白符。
既然我们已经知道产生问题的原因了,那么就很好解决该问题。空白符也是字符,只要是字符就会联想到字体,字体大小之类的。所以去除空白符的存在只需要设置字体大小为零就行了(font-size:0;)
标签:
原文地址:http://www.cnblogs.com/erduyang/p/5341953.html