标签:
【目的】
【要求】
【原理】
Android资源管理机制。
【过程】
1、建立虚拟机
2、建立一个名为Sokodu项目
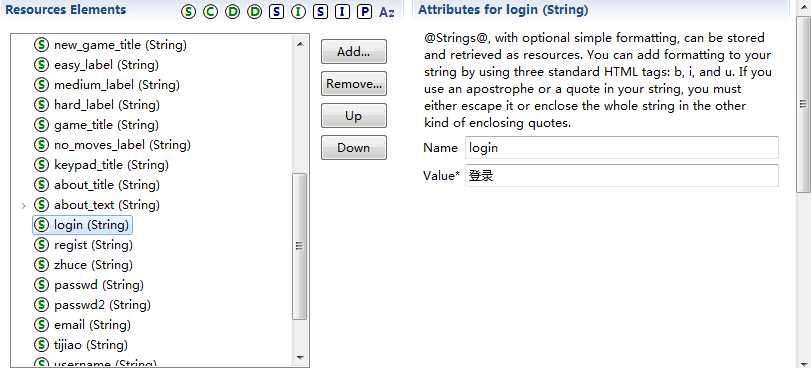
3、修改字符串资源文件(string.xml),增加所需的字符串资源

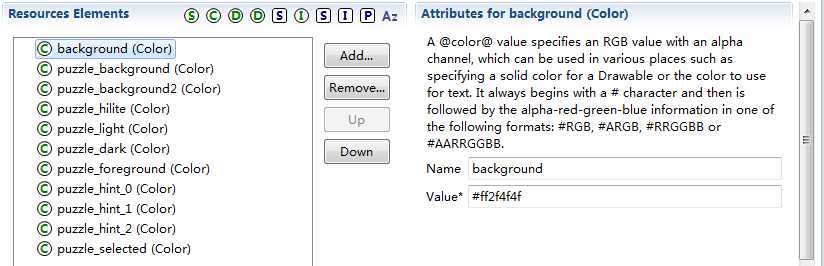
4、在values文件下添加color.xml文件,并且增加所需的颜色资源

5、使用颜色资源和字符串资源
【主要代码】
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="30dip" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" android:background="@drawable/flower"> <TextView android:id="@+id/usernameTV" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" android:textColor="#000000"/> <TextView android:id="@+id/mainTitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginBottom="25dip" android:text="@string/main_title" android:textColor="#000000" android:textSize="24.5sp" android:textStyle="bold" /> <Button android:id="@+id/continue_btn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/continue_label" android:background="#5FFFC0CB"/> <Button android:id="@+id/new_btn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#5FFFC0CB" android:text="@string/new_game_label" android:layout_marginTop="20dp"/>
【运行结果】

【实验心得】
通过这一次的实验,基本上掌握了字符串资源以及颜色资源的使用,因为每一次的实验都很有连贯性,所以在学习的过程当中也比较有兴趣。在一次次的实验中,不断让自己项目是界面设计越来越漂亮,也让功能越来越多。
标签:
原文地址:http://www.cnblogs.com/Dawn----123/p/5343359.html