标签:
本系列文章将带着你从React Native入门到精通React Native开发,包括大型电商项目实战、大型新闻项目实战(一套代码运行在iOS平台和Android平台)。持续更新中......
React Native于F8大会开源,在短短不到一年的时间里,它成为手机端必不可少的开发模式之一。
它充分利用了Facebook现有的业务轮子, 其核心设计理念:既拥有Native的用户体验、又保留React的开发效率, 也就是"learn once,write everywhere"。
React Native实现了真正意义上的面向配置开发: 开发者可以灵活的使用HTML和CSS布局,使用React语法构建组件,然后同时运行在iOS和Andriod平台上。
此外,使用流畅度和原生的保持在同一层次,这不是我们梦寐以求的开发模式吗?让我们从无到有开启新的学习篇章吧!
(一)时下两大移动互联网主流技术
BAT等一线互联网公司的插件化,热修改等技术
React Native技术(2016年,随着Android版本的稳定,更加火爆)
(二)React Native介绍
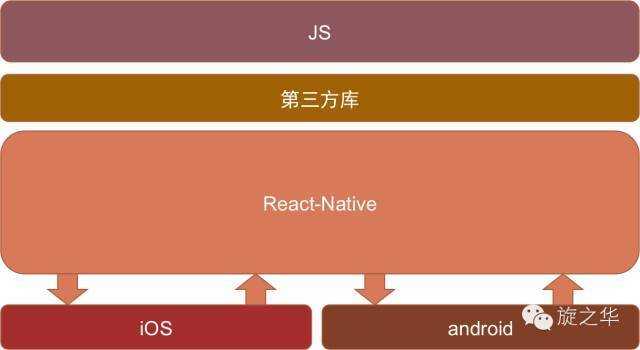
Facebook于2015年9月15日发布React Native,广大开发者可以使用JavaScript和React开发跨平台移动应用,React Native提倡组件化开发,即提供一个个封装好的组件,然后组件相互嵌套形成新的组件

(三)React Native的优势
a) 跨平台开发
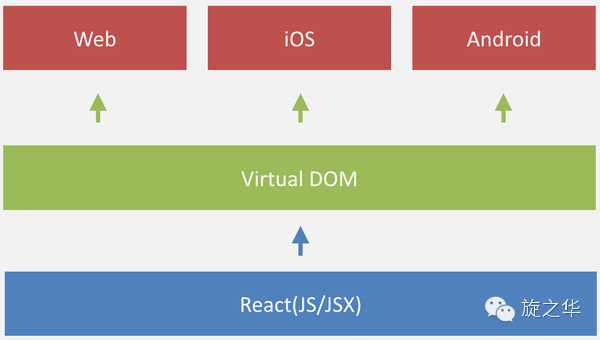
运用React Native,我们可以使用同一份业务逻辑核心代码来创建原生应用运行在Web端,Android端和iOS端;
b) 追求极致的用户体验:热更新
C) learn once,write everywhere (最具魅力)

(四)React Native开发注意事项
a)目前react native在iOS上仅支持ios7以上,Android仅支持`Android4.1`以上版本;
github地址: https://github.com/facebook/react-native
官网文档:http://facebook.github.io/react-native/docs/getting-started.html
b) 由于React Native的版本更新速度很快,如果没有深厚的JavaScript基础,最适合小白的开发是:a、功能适中,交互一般,不需要特别多的系统原生支持;b、对于部分复杂的应用,可以考虑原生+React Native混合开发。

http://v.qq.com/page/n/p/i/n01891nrqpi.html

(长按图片-->识别图中二维码)
请关注我的微信公众账号,带你从零到一的进行React Native开发实战,公众号中有其他文章、以及对应的code和资料发放!
标签:
原文地址:http://www.cnblogs.com/e8net/p/5343368.html