标签:
在实现下面这个效果的时候,我认为div1会把div2给覆盖掉,连同"我是div2"文本。因为我给div1加了浮动,div2没有加。
1 <style> 2 .divw{width: 300px;background: red;height: 400px;} 3 .div1{width: 100px;height: 100px;background: dodgerblue;float: left;} 4 .div2{background: yellow;width: 100px;height: 100px;} 5 </style> 6 </head> 7 <body> 8 <div class="divw"> 9 <div class="div1">我是div1</div> 10 <div class="div2">我说div2</div> 11 </div> 12 </body>
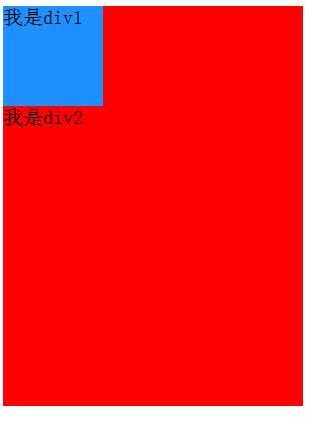
但是实际是

为什么div2的文本没有上去?因为行框这个东西。浮动会让元素脱离普通流,原来占据的空间被div2给占去了,这里的空间就是指的普通流的空间。但是浮动之后的元素他是会占据行框的。
行框是什么,就是本行最高的字的高度和他父元素的宽度形成的一个矩形。也就是div2的宽度和“我是div2”字体的高度形成的一个矩形。浮动占据了行框,“我是div2”理所当然的上不去了。
如果我把div2的宽度改的比div1大,那么“我是div2”就可以上去了并且在div1的右边。
标签:
原文地址:http://www.cnblogs.com/jjucap/p/5345945.html