标签:
DevTools给我们提供了三种DOM断点:
1. Subtree Modifications - 会在子节点的增加、删除、移动时候触发。
2. Attributes Modifications - 断点会在当前元素的状态(id、class、disabled等)发生改变时候触发。
3. Node Removal - 断点会在当前元素被移除时候触发。
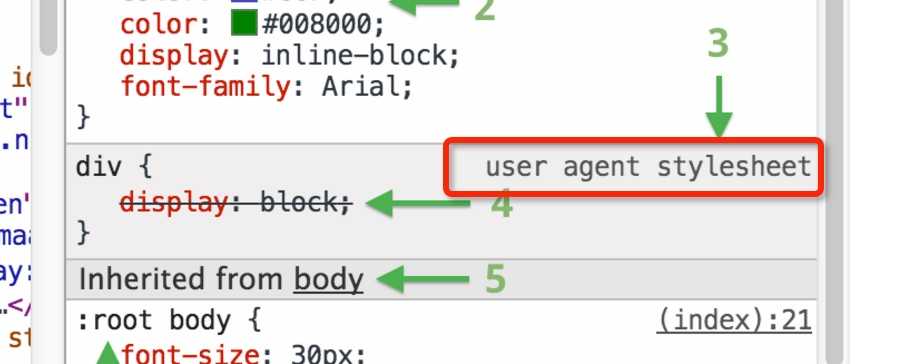
1.浏览器自带的样式:User agent stylesheets(用户代理样式)
 ?
?
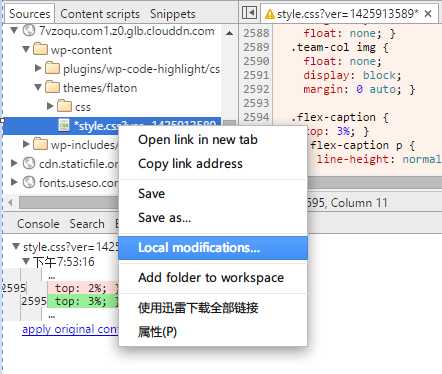
2.CSS修改历史: Local modifications…
我们可以在修改历史中,看到修改的时间,以及两次修改前后的Diff,还可以对这些修改进行回滚操作。
 ?
?
原文: http://www.cc-lab.cn/chrome-dev-tools-2/
标签:
原文地址:http://www.cnblogs.com/maiyan/p/Chrome-development-tools.html