标签:
最近做一个ionic的app项目,发现ionic的路由方式并不是很灵活。期间在路由跳转上遇到了很多的问题,这里直接上问题:
1、 在这个app中,我要实现除了首页、分类页、购物车、个人中心这4个页面有tabs外,其它页面都不要tabs。如何实现?
在这个app中,我要实现除了首页、分类页、购物车、个人中心这4个页面有tabs外,其它页面都不要tabs。如何实现?
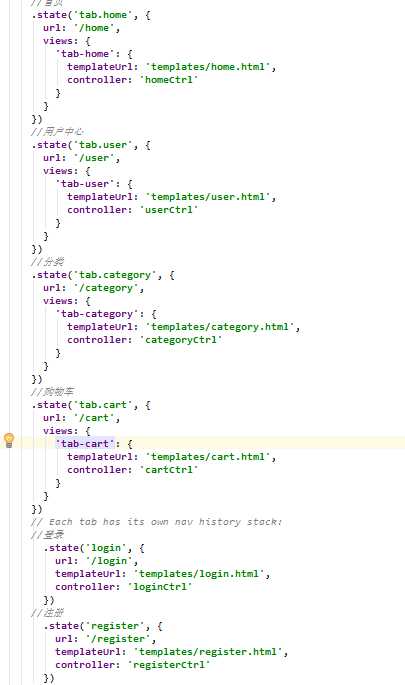
这个很简单啊,在其它页面中隐藏掉tabs就行了。在路由中定义一个$rootscope.hideTabs变量,通过设置其值为true或false来控制是否隐藏tabs,但是这种方式很繁琐,要在没个view对应的contraller中都设置一遍值,而且使用全局变量并不是什么好事,所以这里我使用了另一种方法,就是除这4个页面继承tab路由外,其它的页面都不继承tab,下面是我的路由定义:

这样的话,其它页面中都不会有tabs了,你以为大功告成了?接下来你还是会遇到一系列让人头痛的问题,那么我们现在来看看:
首先,我们点击首页商品列表中的一个商品进入商品详情页, 我靠,我明明在index.html中定义了<ion-nav-back-button></ion-nav-back-button>的,怎么没有返回键?这样我要怎么返回首页?哈哈,因为你的首页跟商品详情页不在同一个<ion-nav-view></ion-nav-view>中啊,根据ionic对路由的设置,不在同一<ion-nav-view></ion-nav-view>下的页面是不能共享历史记录的。在view中加个自定义组件如何?
我靠,我明明在index.html中定义了<ion-nav-back-button></ion-nav-back-button>的,怎么没有返回键?这样我要怎么返回首页?哈哈,因为你的首页跟商品详情页不在同一个<ion-nav-view></ion-nav-view>中啊,根据ionic对路由的设置,不在同一<ion-nav-view></ion-nav-view>下的页面是不能共享历史记录的。在view中加个自定义组件如何?
<ion-nav-buttons side="left">
<a href="javascript:history.back(-1)" class="button button-icon icon ion-ios-arrow-thin-left" nav-direction="back"></a>
</ion-nav-buttons>
诶,这样好像行了,但是如果你还结合使用了<ion-nav-back-button>的话,还是会存在问题的,这里不想说了,有兴趣的朋友可以自己实践实践,而我要讲的是另一种做法:
同样是定制私有组件,不过这种方法是通过传参数进行跳转的。
<ion-nav-buttons side="left">
<a class="button button-icon icon ion-ios-arrow-thin-left" ng-click="backNav()"></a>
</ion-nav-buttons>
在上一个页面跳转的时候传递一个参数:
$state.go(‘detail‘, {‘id‘: id,‘back‘:‘tab.home‘});
$scope.backNav = function() {
console.log($scope.historyBack);
$ionicViewSwitcher.nextDirection(‘back‘);
$state.go($stateParams.back);
};
这种方法很好的解决了在不同ion-nav-view中返回上一历史的问题,不管你是从首页跳到详情页还是从购物车跳到详情页,只要传的参数值不同,就能返回到相应的页面去。不过这种方法还是有缺点的,就是比较繁琐,每次都要传个参数。希望以后会有更好的解决方法。
标签:
原文地址:http://www.cnblogs.com/gdhydx-ljm/p/5347852.html