标签:
一、 说明
转盘一共由四部分组成,底盘,旋转盘,转盘指针,开始按钮,全部贴在 self.view上,另外有12个展示中奖等级的UILabel贴在旋转盘上,动画使用CABasecAnimation类实现。
二、代码
@interface AViewController () { UIButton *centerButton; CGAffineTransform rotatePointView ; UIImageView *pointView; UIImageView *backImageView; UIImageView *secondImageView; UIImageView *ImageView; /*动画*/ CABasicAnimation *animationSecond ; CABasicAnimation *animationPoint ; } @end @implementation AViewController - (void)viewDidLoad { [super viewDidLoad]; ImageView=[[UIImageView alloc]initWithFrame:CGRectMake(DEVICE_Width/2-(DEVICE_Width*0.97/2), DEVICE_Height/2-(DEVICE_Width*0.97/2), DEVICE_Width*0.97, DEVICE_Width*0.97 )]; [ImageView setBackgroundColor:[UIColor clearColor]]; ImageView.image=[UIImage imageNamed:@"LuckyBaseBackground"]; [self.view addSubview:ImageView]; secondImageView=[[UIImageView alloc]initWithFrame:CGRectMake(DEVICE_Width/2-(DEVICE_Width*0.92/2), DEVICE_Height/2-(DEVICE_Width*0.92/2), DEVICE_Width*0.92, DEVICE_Width*0.92 )]; [secondImageView setBackgroundColor:[UIColor clearColor]]; secondImageView.image=[UIImage imageNamed:@"LuckyRotateWheel"]; secondImageView.center=ImageView.center; animationSecond = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"]; animationSecond.duration=7; animationSecond.repeatCount = 1; animationSecond.fromValue = [NSNumber numberWithFloat:0.0]; // 起始角度 animationSecond.toValue = [NSNumber numberWithFloat:55 * M_PI]; // 终止角度 [self.view addSubview:secondImageView]; NSArray *encourageArray=@[@"一等奖",@"错过",@"二等奖",@"三等奖",@"四等奖",@"五等奖",@"错过",@"六等奖",@"七等奖",@"八等奖",@"九等奖",@"十等奖"]; for(int i=0;i< encourageArray.count;i++) { UILabel *titleLabel=[[UILabel alloc]initWithFrame:CGRectMake(secondImageView.frame.size.width/2-15,secondImageView.frame.size.height/2-secondImageView.frame.size.height/2, 30, secondImageView.frame.size.height )]; titleLabel.backgroundColor=[UIColor clearColor]; titleLabel.text=[encourageArray objectAtIndex:i ]; titleLabel.textColor=COLOR(193, 10, 7); titleLabel.textAlignment=NSTextAlignmentCenter; CGAffineTransform rotateTitle = CGAffineTransformMakeRotation(M_PI*0.1663*i); titleLabel.transform=rotateTitle; titleLabel.font=[UIFont systemFontOfSize:10]; titleLabel.layer.anchorPoint=CGPointMake(0.5, 0.85); [secondImageView addSubview:titleLabel]; } pointView=[[UIImageView alloc]initWithFrame:CGRectMake(100, 200, 23, 50)]; pointView.center=secondImageView.center; UIImage *imageXX=[UIImage imageNamed:@"LuckyRototeSelected"]; pointView.image=imageXX; pointView.layer.anchorPoint=CGPointMake(0.5, 1); rotatePointView = CGAffineTransformMakeRotation(M_PI*0.1663*0 ); [pointView setTransform:rotatePointView]; [self.view addSubview:pointView]; animationPoint = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"]; animationPoint.duration=7; animationPoint.repeatCount = 1; animationPoint.fromValue = [NSNumber numberWithFloat:0.0]; // 起始角度 animationPoint.toValue = [NSNumber numberWithFloat:-55 * M_PI]; // 终止角度 animationPoint.delegate = self; centerButton=[UIButton buttonWithType:UIButtonTypeCustom]; [centerButton setFrame:CGRectMake(0, 0, DEVICE_Width*0.2, DEVICE_Width*0.2)]; [centerButton setImage: [UIImage imageNamed:@"LuckyCenterButtonPressed"] forState:UIControlStateNormal]; [centerButton setImage: [UIImage imageNamed:@"LuckyCenterButton"] forState:UIControlStateSelected]; [centerButton setTintColor:[UIColor clearColor]]; centerButton.selected=YES; centerButton.adjustsImageWhenHighlighted = NO; centerButton.backgroundColor=[UIColor clearColor]; [centerButton addTarget:self action:@selector(beginRotationClick:) forControlEvents:UIControlEventTouchUpInside]; centerButton.center=ImageView.center; [self.view addSubview:centerButton]; } -(void)beginRotationClick:(id)sender { [centerButton removeTarget:self action:@selector(beginRotationClick:) forControlEvents:UIControlEventTouchUpInside]; [centerButton setImage: [UIImage imageNamed:@"LuckyCenterButtonPressed"] forState:UIControlStateNormal]; [centerButton setImage: [UIImage imageNamed:@"LuckyCenterButtonPressed"] forState:UIControlStateSelected]; [pointView.layer addAnimation:animationPoint forKey:@"rotate-layer"]; [secondImageView.layer addAnimation:animationSecond forKey:@"rotate-layer"]; [ImageView.layer addAnimation:animationSecond forKey:@"rotate-layer"]; } /*这是个代理*/ - (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag { [pointView.layer removeAnimationForKey:@"rotate-layer"]; [secondImageView.layer removeAnimationForKey:@"rotate-layer"]; [ImageView.layer removeAnimationForKey:@"rotate-layer"]; [centerButton setImage: [UIImage imageNamed:@"LuckyCenterButtonPressed"] forState:UIControlStateNormal]; [centerButton setImage: [UIImage imageNamed:@"LuckyCenterButton"] forState:UIControlStateSelected]; //2 7 int value = (arc4random() % 14) + 1; if (value<=12 &&value!=2 &&value!=7) { rotatePointView = CGAffineTransformMakeRotation(M_PI*0.1663*value ); pointView.transform=rotatePointView; [centerButton addTarget:self action:@selector(beginRotationClick:) forControlEvents:UIControlEventTouchUpInside]; return; } if (value>12) { NSArray *tempIndexArray=@[@"2",@"7"]; int value = (arc4random() % 2) + 0; rotatePointView = CGAffineTransformMakeRotation(M_PI*0.1663* [[tempIndexArray objectAtIndex:value]intValue] ); } pointView.transform=rotatePointView; [centerButton addTarget:self action:@selector(beginRotationClick:) forControlEvents:UIControlEventTouchUpInside]; } -(void)animationDidStart:(CAAnimation *)anim { }
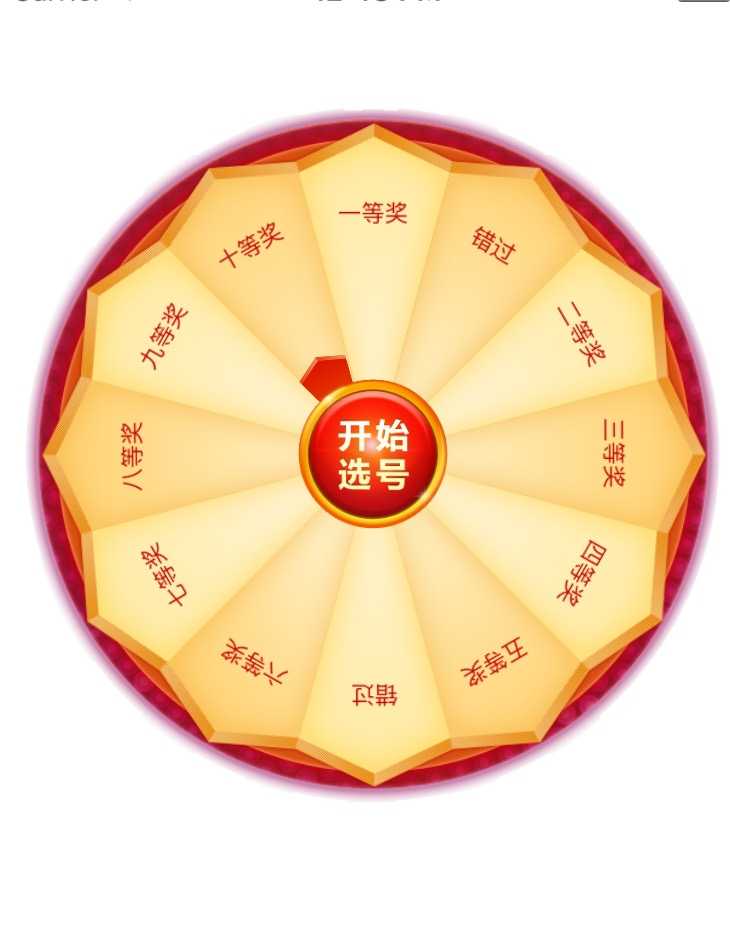
二、效果截图

标签:
原文地址:http://www.cnblogs.com/xiaoliao/p/5349658.html