标签:
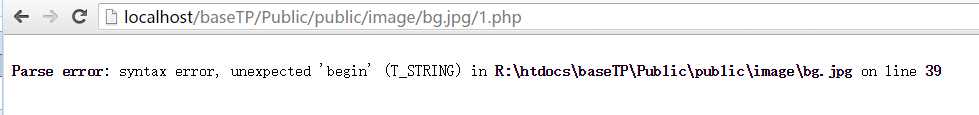
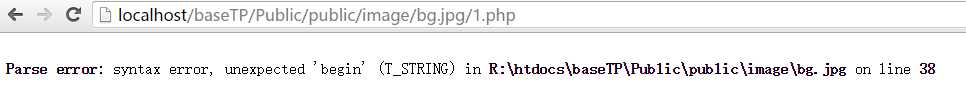
今天看书看到其中提到的一个漏洞,那就是Nginx+PHP的服务器中,如果PHP的配置里 cgi.fix_pathinfo=1 那么就会产生一个漏洞。这个配置默认是1的,设为0会导致很多MVC框架(如Thinkphp)都无法运行。这个漏洞就是比如 localhost/img/1.jpg 是正常地访问一张图片,而 localhost/img/1.jpg/1.php 却会把这张图片作为PHP文件来执行!如下图,应该是404 NotFound 才对的,它却显示说是有语法错误。

好家伙,既然有漏洞那就尝试怎么攻击吧。先看思路:首先弄一个很小的JPG文件方便修改,然后在JPG文件中插入代码,再上传,最后在浏览器打开。
几个像素就够了。样子随便,你喜欢就好。

JPG图片如何修改成为可以执行PHP代码?这里以实验目的,以成功执行一个输出PHP运行环境信息的函数 phpinfo() 为例。
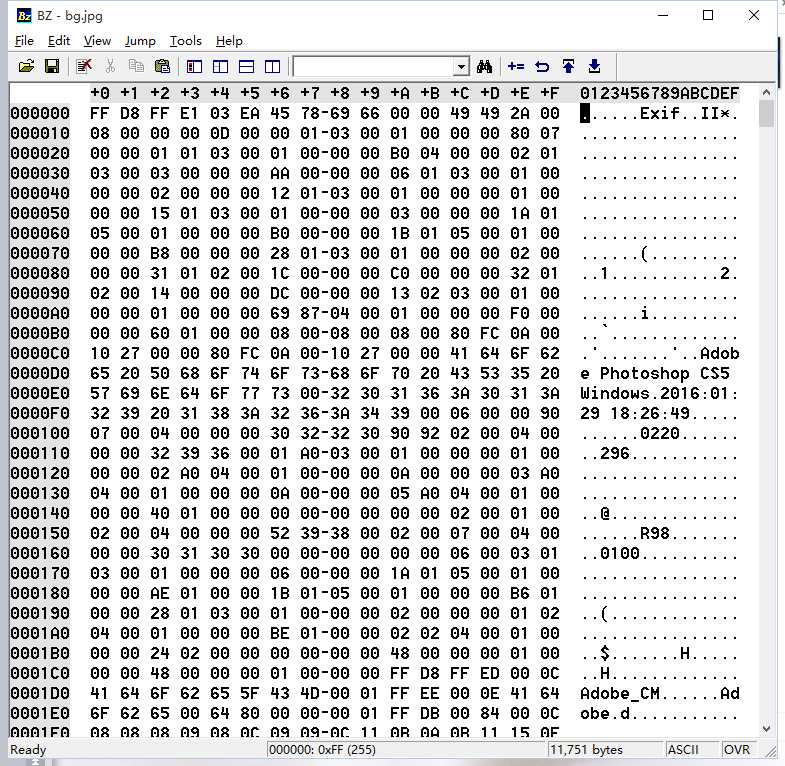
首先这里编辑图片的话并不是说用画图或者Phtoshop之类的图形软件,这次要用到的软件叫做 二进制编辑器,其中我用的这款名叫 Bz.exe,打开图片文件如下图

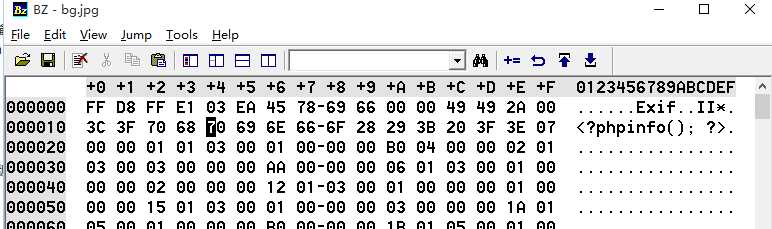
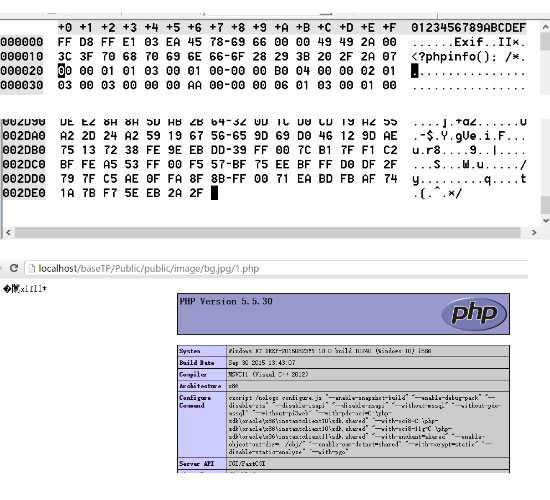
不要被吓到,就是16进制的数而已,右边显示的是对应的ASCII码,我们直接改右边就可以了。通过几个JPG文件的对比发现,从第二行开始就可以自行修改了,于是开工修改,注意不要使用退格删除导致长度缩短,要用字符替换的,否则会造成文件格式损坏。修改成如下图,保存到本地的图片文件夹中,在本地测试。

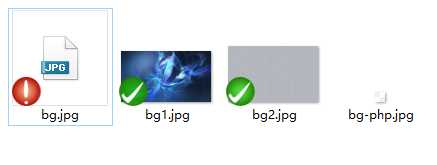
!注意不要使用退格删除导致长度缩短,图片损坏,比如像下图第一个的那种改了之后不显示缩略图的就已经是损坏了,损坏的图片可能会在上传的时候被拦截掉。

改好之后再本地测试,

似乎还不行,看起来应该是后面有一些PHP语法错误,那就简单粗暴,修改成下图这样,即是把后面的内容全部使用/* 来注释掉 结尾用 */ 闭合注释,当然结尾的注释不加也可以,只会多显示一个“Unterminated comment starting”的警告而已。建议不需要改成*/结尾,否则修改后的图片在Photoshop中会打不开(因为FF D9是jpg文件的标准结尾)。

可以看到,已经可以执行PHP代码了。本地攻击演练成功!
这一步成功需要两个条件:
1)服务器是Nginx+PHP并且配置里是cgi.fix_pathinfo=1;
2)网站没有屏蔽上传目录的脚本执行权限;
所以,慢慢找吧,也许可遇而不可求;
1)使用Apache、IIS等成熟久经考验的服务器软件,在动态语言的支持上,Nginx还是太年经了。
2)上传目录、静态资源目录,都设置好屏蔽脚本执行权限。例如使用Apache服务器的在相应目录下放一个 .htaccess 文件,里面写上
RewriteEngine On RewriteRule (?i:\.php)$ - [F]
http://www.cnblogs.com/batsing/p/nginx_bug1_attack.html
标签:
原文地址:http://www.cnblogs.com/softidea/p/5350828.html