标签:
之前做一下项目的时候知道IE8以及其以下的版本不支持getElementsByClassName,于是乎自己写了一个函数重新定义getElementsByClassName,函数代码如下:
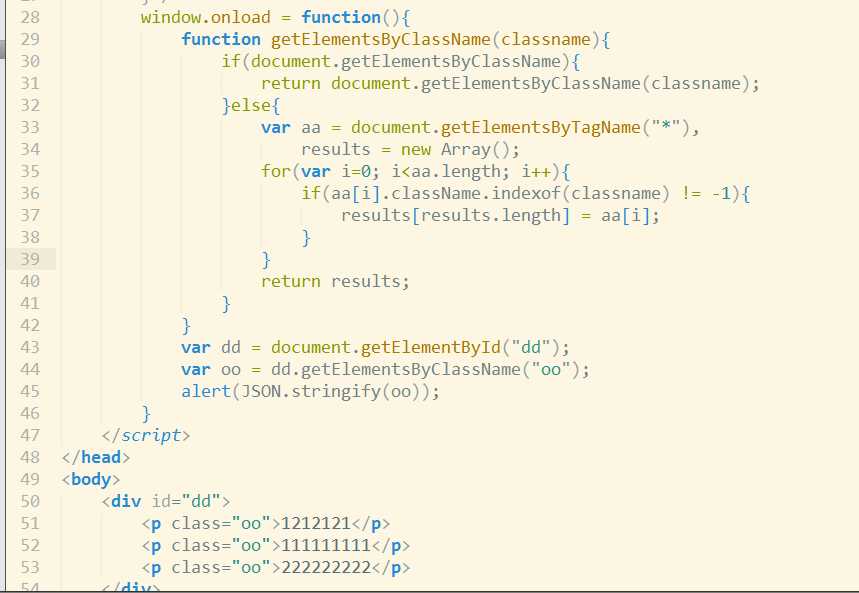
function getElementsByClassName(classname){
if(document.getElementsByClassName){
return document.getElementsByClassName(classname);
}else{
var aa = document.getElementsByTagName("*"),
results = new Array();
for(var i=0; i<aa.length; i++){
if(aa[i].className.indexof(classname) != -1){
results[results.length] = aa[i];
}
}
return results;
}
}
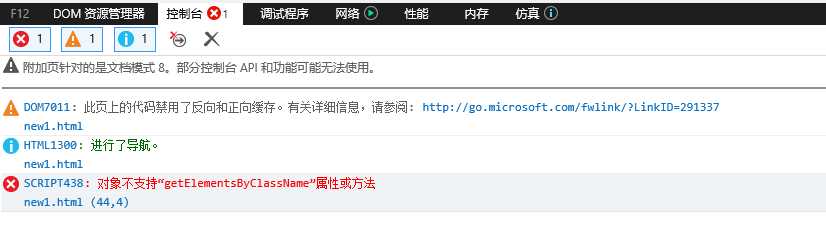
可是今天测试的时候,在IE8下还是没有引用到,而是报错:

程序如下:

不知道报错原因是什么?这个问题需要好好研究研究。。
关于IE8及其以下的IE版本不支持getElementsByClassName
标签:
原文地址:http://www.cnblogs.com/loveya/p/5351143.html