标签:
表格是有行、有列。作用:显示表格类的数据。
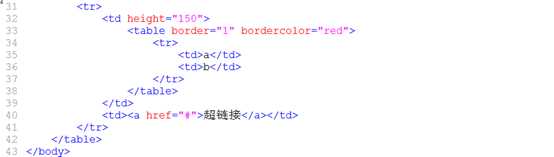
文字、图片、表格套表格
图示:以下是一个两行四列的一个表格
名称 | 苹果 |
价格 | 6 |
总价 | 12 |
?
?
语法结构:
<table>
<caption>表格的标题</caption>
????<tr>
????????<th></th>
<th></th>
<th></th>
<th></th>
</tr>
????<tr>
????????<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
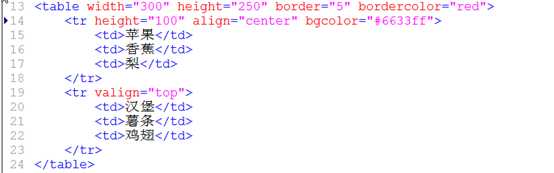
Height:设置表格的高度
Border:表格边线的粗细
Bordercolor:设置表格边框线的颜色
Align:设置表格的对齐方式:left左对齐 right右对齐 center居中对齐
bgColor:设置表格的背景色
background:URL 设置表格的背景图片
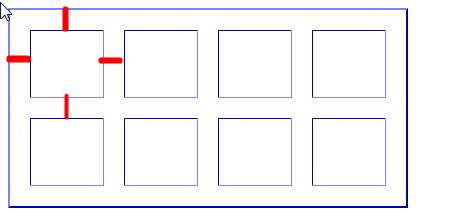
Cellpadding:内填充。用于设置单元格与内容之间的距离(内填充),属性值可为整数的像素值或百分比值

cellspacing::外填充。用于设置单元格与单元格之间的距离,属性值可为整数的像素值或百分比值

?


学生信息登记表
?
姓名 | 性别 | 年龄 | 身高 |
小明 | 女 | 18 | 180 |
老王 | 男 | 30 | 175 |
th在显示上的效果区别是:
?
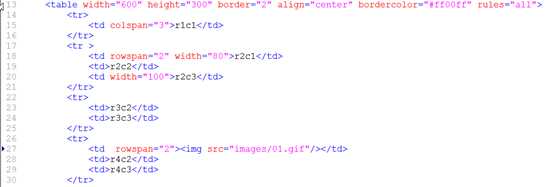
合并单元格
?
描述:<caption>是给一个表格增加一个标题
格式:<caption>内容</caption>
说明:
????<caption>标记是<table>的子标记;
????<caption>应该紧跟表格的开始标记,在所有的行之前的位置;
????一个表格只有一个<caption>
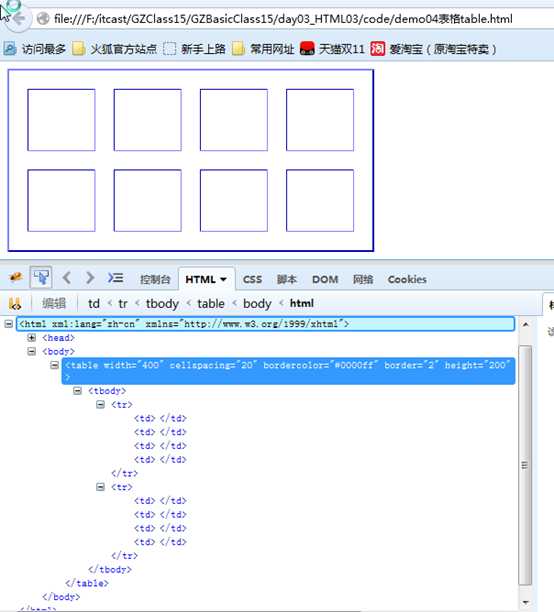
可以使用火狐浏览器里面的firebug工具查看:
thead、tbody、tfoot
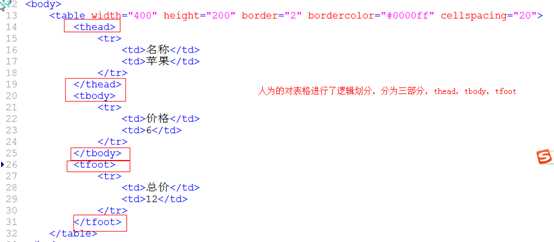
作用:对表格进行逻辑上的划分。
thead、tfoot 以及 tbody标签实现一个表格示例,这三个标签分别代表表格的头部(th)、主体、和底部,能让表格更加语义化的同时,也能让我们更加方便的控制表格的表现

人为划分演示代码:

?
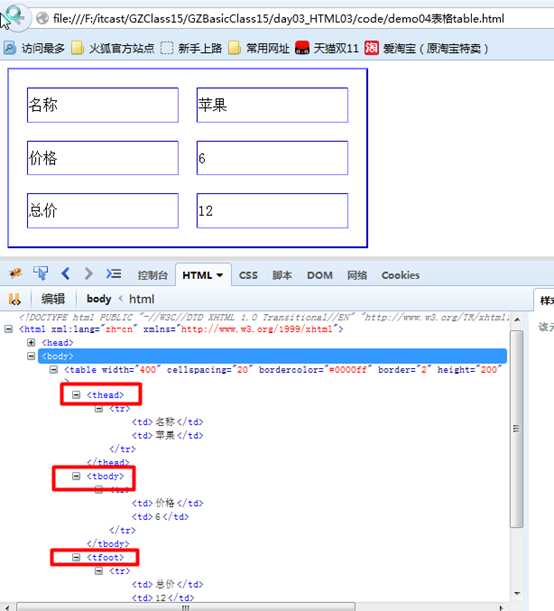
firebug工具解析后的显示效果如下:


分析:
综合:


?
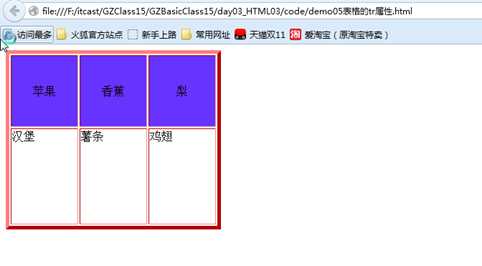
效果:

标签:
原文地址:http://www.cnblogs.com/nyxd/p/5352405.html