标签:
图像映射也称为图像热点。
作用:
让同一张图片上的不同区域,可以实现多个不同的超链接功能。
图示:

<map>图像映射三步走:
图像映射的实现需要三方面配合完成:
1、图像映射容器,就是一个img标签,需使用usemap属性与map标签建立联系
2、图像映射,就是一个map标签,需要使用name属性与map标签建立联系
3、热点区域,需要使用map标签的子标签area来建立热点区域
?
语法格式:
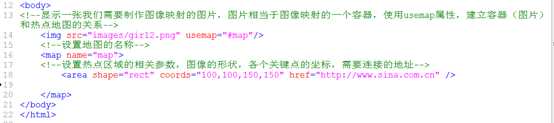
<img src="1.jpg" usemap="#Map" />
<map name="Map">
<area shape="热点形状" coords="坐标" href="链接" alt="替代文字" />
</map>
?
属性介绍:
<img />需要使用的属性:
usemap:#map的名称
<map>的属性:
????name:设置热点区域的名称
<area>的常用属性:
shape:设置热点区域的形状
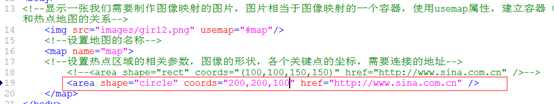
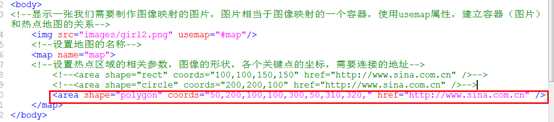
rect(矩形)、
circle(圆形)、
polygon(多边形)
coords:热点区域的位置坐标,根据shape的不同而不同。
对于rect,坐标为(x1,y1,x2,y2),(x1,y1)矩形左上角,(x2,y2)右下角
对于circle,坐标为(x,y,r),(x,y)圆心坐标,r为半径
对于polygon,坐为(x1,y1,x2,y2,…xn,yn),(xn,yn)为第n个顶点坐标
????
举例:


?

?
标签:
原文地址:http://www.cnblogs.com/nyxd/p/5352425.html