标签:
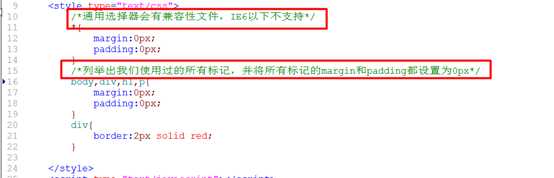
1、* 通用选择器:
* 可以匹配我们网页文件中的任何元素,在IE6以下版本是不支持
margin:外边距
padding:内边距

2、标签选择器
选择器的名称和要设置的标签的名称一致。

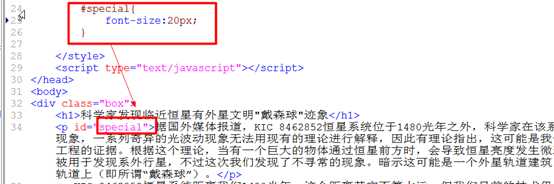
3、id选择器
写法:#加上id的名称

4、class选择器(类选择器)
写法:点加上class的属性值。举例: .box

1、分组选择器:
写法:E,F,G,H
说明:E,F,G,H,可以是任意基本选择器的组合,可以是同种选择器,也可以是不同类别的选择器的组合。
div,p
#box,p
.special ,p,#box

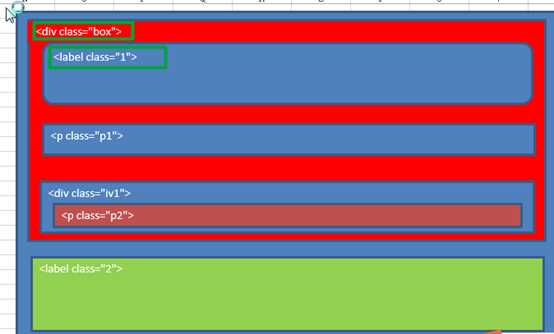
2、子元素选择器:
E>F: 上下级关系
E元素是F元素的父元素,F元素就是E元素的子元素
层级关系上来说,是上下级的关系,层级关系是相邻。

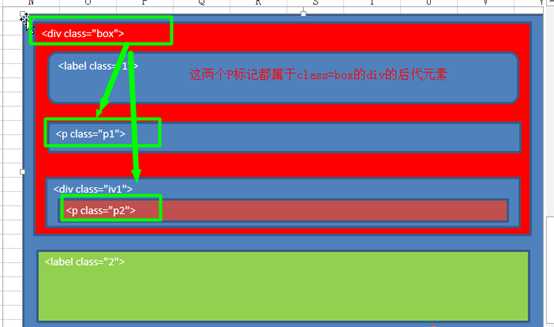
3、后代(层级)元素选择器:
写法: E F(两个元素用空格隔开)
E表示祖先元素,
F表示后代元素
层级关系可以有跨级。

?

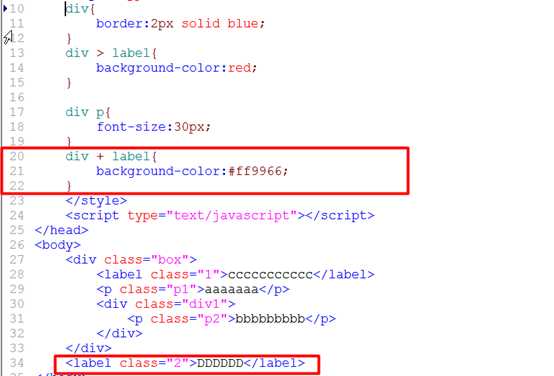
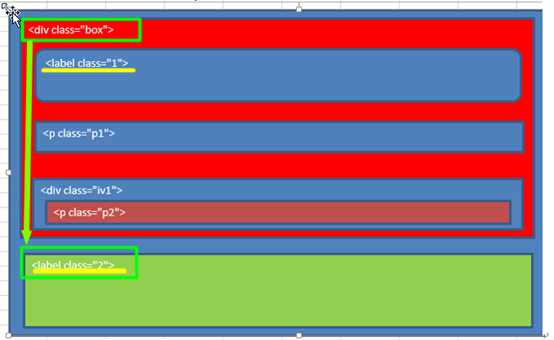
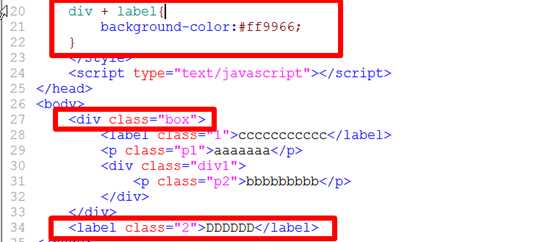
4、相邻元素选择器
写法:E + F
作用:选择E元素后面紧邻的F元素,E和F是并列关系
举例:选择和class="box"紧邻的label元素


?
针对超链接的四种不同的状态有四种不同的设置:
伪类选择器,主要用于选择具有某种状态下的a链接
a链接具有4种状态
?
说明:由于兼容性问题,
????????#a1:link,#a1:visited{
????????????text-decoration:none;
????????????color:#33ccff;
????????}
????????#a1:hover,#a1:active{
????????????text-decoration:none;
????????????color:#ccff33;
????????}
?
写法:E[属性=属性值]{css样式}

?
标签:
原文地址:http://www.cnblogs.com/nyxd/p/5353354.html