标签:
1.column-count:规定元素应该被分隔的列数。
该属性设置元素内部应该分隔成几列显示,默认值为auto,可以通过设置number值来改变列数,代码:
.demo{ width:500px; border:1px solid #000; column-count:3; -webkit-column-count:3; }

这个属性的作用是让元素内的内容等比例分列显示。注意:对行内元素不起作用。
2.column-width:规定列的宽度。
该属性设置元素内部列的宽度,默认值为auto,可以通过设置length值来改变列的宽度,代码:
.demo{ width:500px; border:1px solid #000; column-width:200px; -webkit-column-width:200px; }
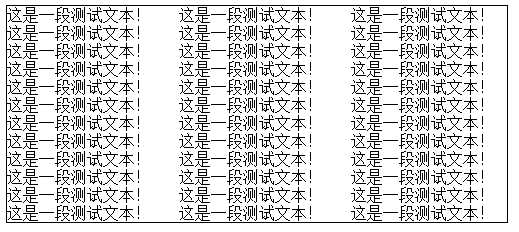
html代码: <div class="demo"> 这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本! 这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本! 这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本! 这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本! </div>
效果图:
文本被平均分成了两列,但容器元素的宽度为:500px;明显列的宽度并不等于通过column-width设置的200px;
其原理:当通过column-width设置的列宽时,内部的分列规则:根据容器宽度最多能容纳多少 固定列宽 的 列 自适应分列(注意将列间距计算在内,列间距最小值与
字体尺寸有关)。如上例,当设置列宽200px时,宽度500px的容器最多只能容纳两列。当设置列宽150px时,会自适应分成三列,以此类推。当列宽大于容器宽度时,
显示与不设置分列时显示相同。 3.column-gap:规定列之间的间隔。
该属性设置列之间的距离,类似margin属性,默认值为normal,可以通过设置length值来改变列之间的间隔,代码:
.demo{ width:500px; border:1px solid #000; -webkit-column-count:3; column-count:3; -webkit-column-gap:60px; column-gap:60px; }
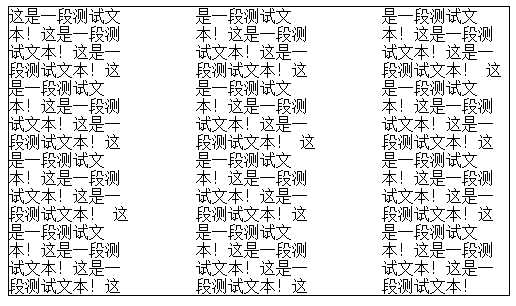
效果图:

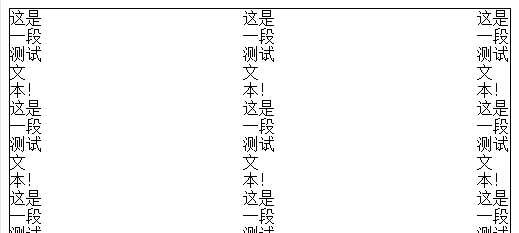
被分成三列的文本间隔变为60px;继续增大间隔,设置column-gap:200px,如下图:

因为容器高度被拉伸了,上面只是部分截图.我们发现文字被列间隔挤得变成只能两列显示了,当继续增大column-gap的值,会把文字挤到容器外,这是设置了column
-count和column-gap的情况。
要点:当同时设置了column-count和column-gap,因为没有设置column-width,其值为auto,所以当column-gap增大时,只能压缩列宽,当不能再被挤压时,文
本被挤到容器外,且不可见,效果和容器设置了overflow:hidden一样。 4.当同时设置了column-count,column-width, column-gap时,它们又是怎么相互影响的。代码:
.demo{ width:500px; border:1px solid #000; -webkit-column-count:3; column-count:3; -webkit-column-width:100px; column-width:100px; -webkit-column-gap:60px; column-gap:60px; }
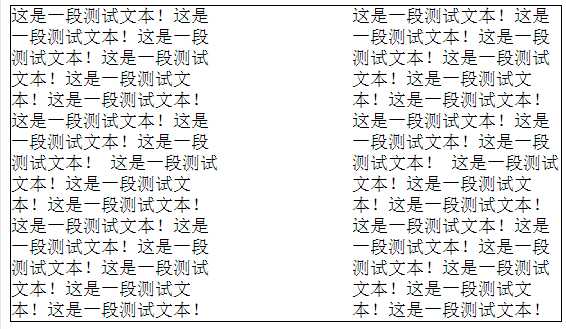
效果图:上图三列文本,列之间固定间距为60px,两个间距60px*2=120px; 列宽等于(500-120)/3约等于127px,比样式中设置的column-width:100px要大,所以列宽自
动拉伸适应三列布局。不断增大列间距,当列间距加上列宽大于容器宽度时,因为列宽设置了具体的值,并没有被挤压变小,而文本从原来的三列变为了两列,代码:
.demo{ width:500px; border:1px solid #000; -webkit-column-count:3; column-count:3; -webkit-column-width:100px; column-width:100px; -webkit-column-gap:120px; column-gap:120px; }
效果图:

变成两列后,再继续增大列间距,当列间距大于300px时,那怕是301px;因为列宽设置了具体的值,并没有被挤压变小,所以两列宽度100*2+列间距>500; 文本变
与一列了,就是与不设置分列的情况一样。之后再增加列间距的值,文本都不再有变化。
总结:设置列宽值相当于设置了最小列宽,三值都设置的情况下,当空间足够时列宽会自动增大以适应布局;当空间不够时,column-count先失效;column-co
unt失效后空间还是不够的话column-gap失效,自始至终,列宽设置了固定值后,无论怎么挤压,列宽都不会小于此固定值。
记录column-count,column-width和column-gap之间的关系
标签:
原文地址:http://www.cnblogs.com/haozid1/p/5354950.html