标签:
网上说,同一个进程的浏览器标签页会提交相同的cookie,无论这些页面访问的Web服务器是否相同。
下面就针对这一说法进行验证:
采用nodejs发布两个Web服务,并将接收到的cookie打印出来。
Web服务1(http://127.0.0.1:8001/):
var http = require(‘http‘); http.createServer(function (request, response) { // 获取客户端的Cookie var Cookies = {} request.headers.cookie && request.headers.cookie.split(‘;‘).forEach(function(Cookie){ var parts = Cookie.split(‘=‘); Cookies[parts[0].trim()] = (parts[1]||‘‘).trim(); }); console.log(Cookies); // 向客户端发送一个Cookie response.writeHead(200,{ ‘Set-Cookie‘: ‘myCookie8001=test‘, ‘Content-Type‘: ‘text/plain‘ }); response.end(‘Hello World\n‘); }).listen(8001); console.log(‘Server running at http://127.0.0.1:8001/‘);
Web服务2(http://127.0.0.1:8002/):
var http = require(‘http‘); http.createServer(function (request, response) { // 获取客户端的Cookie var Cookies = {} request.headers.cookie && request.headers.cookie.split(‘;‘).forEach(function(Cookie){ var parts = Cookie.split(‘=‘); Cookies[parts[0].trim()] = (parts[1]||‘‘).trim(); }); console.log(Cookies); // 向客户端发送一个Cookie response.writeHead(200,{ ‘Set-Cookie‘: ‘myCookie8002=test‘, ‘Content-Type‘: ‘text/plain‘ }); response.end(‘Hello World\n‘); }).listen(8002); console.log(‘Server running at http://127.0.0.1:8002/‘);
启动Web服务1,如下图所示:

启动Web服务2,如下图所示:

然后在同一浏览器中,分别输入“http://127.0.0.1:8001/”和“http://127.0.0.1:8002/”,然后查看Web服务日志。
(注:先清除浏览器中的cookie信息,然后开始下面的操作)
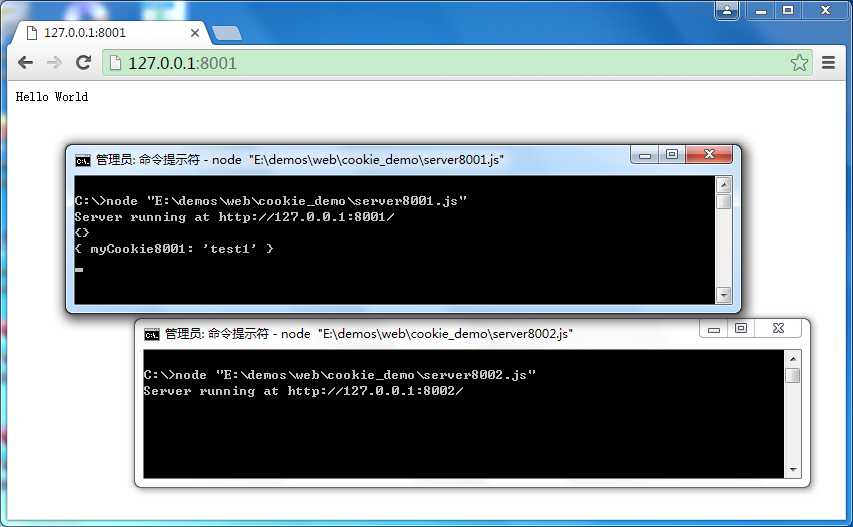
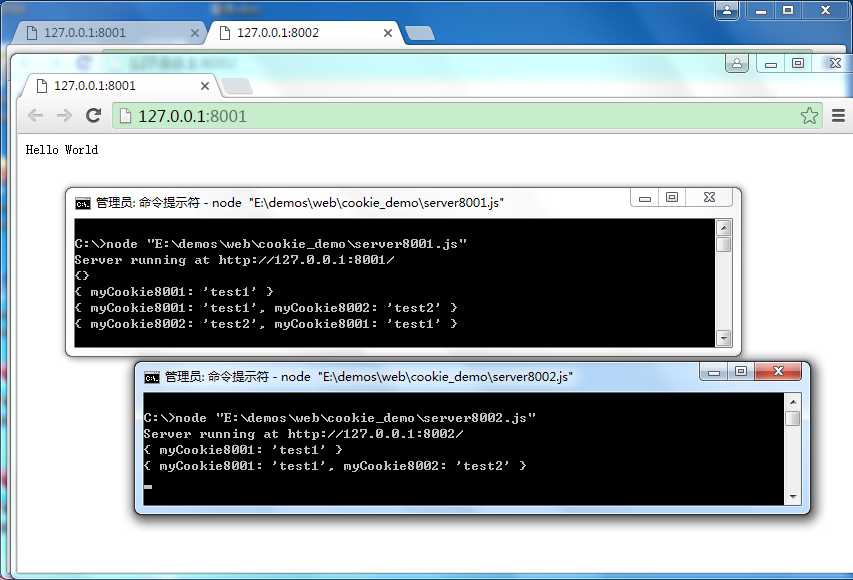
输入“http://127.0.0.1:8001/”后:

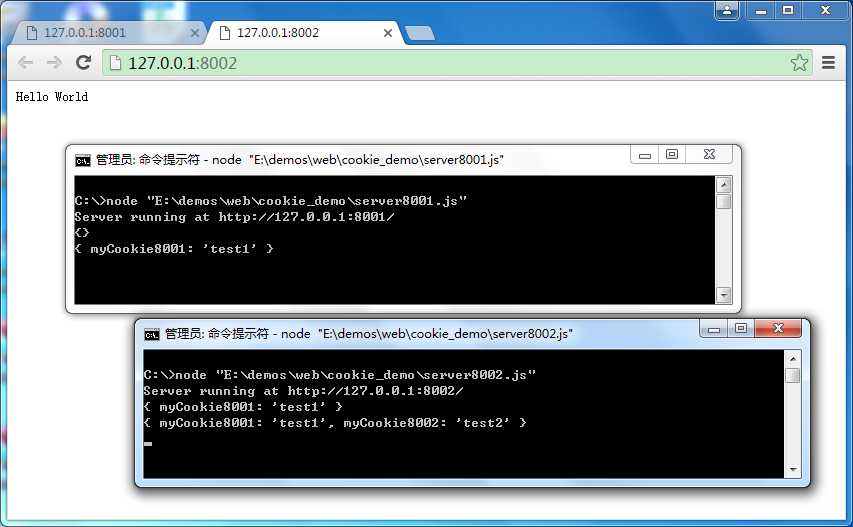
输入“http://127.0.0.1:8002/”后:

从日志中看到,服务2得到了服务1在浏览器中存储的cookie信息。
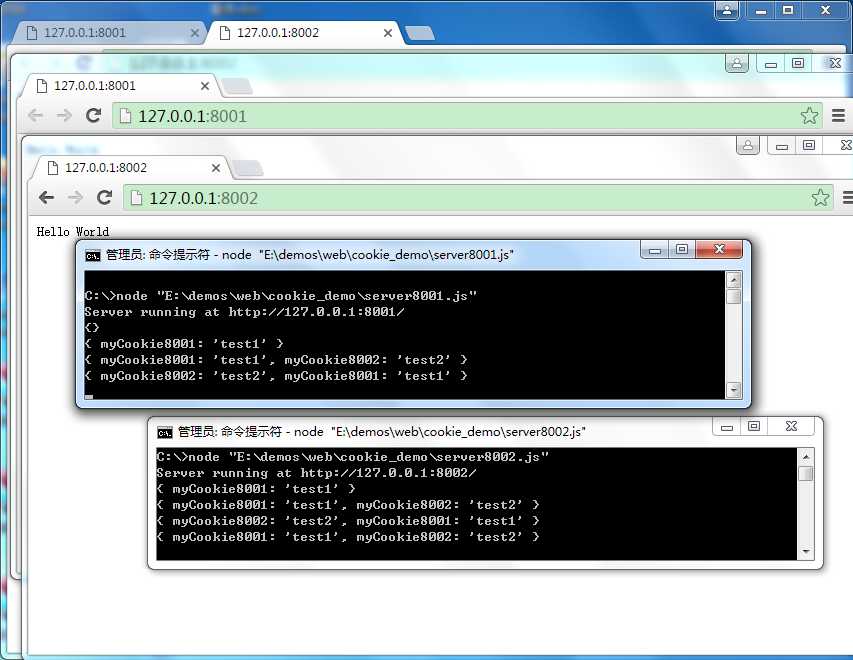
另外开启一个浏览器,然后输入“http://127.0.0.1:8001/”,查看结果:

另外开启一个浏览器,然后输入“http://127.0.0.1:8002/”,查看结果:

标签:
原文地址:http://www.cnblogs.com/plus/p/5356113.html