标签:
在对JavaScript进行了简单的学习后,今天利用它制作了一个简单的选择栏设置。
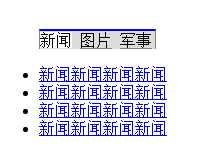
在进行的时候我们要先知道我们的目的是什么,如下,



我们很容易看出来,当我们鼠标进去选择栏三个标题后,我们需要得到我们要看的内容以及标题的改变。
下面进行我们的思路分析,
1 标题,内容能够改变的原因是鼠标进入了标题。
2 标题的改变内容有背景色和下滑栏。
3 内容的改变是因为有些隐藏了,有些显示了。
我把代码分享给大家:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>选项卡设置</title>
<style>
.xuanxiang{
border-top: 2px solid blue;
border-left: 1px solid gray;
border-right: 1px solid gray;
background-color: gainsboro;
width: 115px;
margin-left: 40px;
margin-bottom: 0px;
}
#tupian,#junshi{
display: none;
}
#x{
background-color: #ffffff;
}
#t,#j{
border-bottom: 1px solid gray;
}
</style>
<script>
function xinwenquyu(){
document.getElementById("xinwen").style.display = "block";
/*内容显示*/
document.getElementById("tupian").style.display = "none";
/*内容隐藏*/
document.getElementById("junshi").style.display = "none";
/*内容显示*/
document.getElementById("x").style.backgroundColor="#ffffff";
/*颜色改变*/
document.getElementById("t").style.background="none";
/*背景隐藏*/
document.getElementById("j").style.background="none";
/*背景隐藏*/
document.getElementById("x").style.borderBottom= "none";
/*底边隐藏*/
document.getElementById("t").style.borderBottom= "1px solid gray";
/*增加底边*/
document.getElementById("j").style.borderBottom= "1px solid gray";
/*增加底边*/
}
function tupianquyu() {
document.getElementById("xinwen").style.display = "none";
document.getElementById("tupian").style.display = "block";
document.getElementById("junshi").style.display = "none";
document.getElementById("x").style.background="none";
document.getElementById("t").style.backgroundColor="#ffffff";
document.getElementById("j").style.background="none";
document.getElementById("x").style.borderBottom= "1px solid gray";
document.getElementById("t").style.borderBottom= "none";
document.getElementById("j").style.borderBottom= "1px solid gray";
}
function junshiquyu() {
document.getElementById("xinwen").style.display = "none";
document.getElementById("tupian").style.display = "none";
document.getElementById("junshi").style.display = "block";
document.getElementById("x").style.background = "none";
document.getElementById("t").style.background = "none";
document.getElementById("j").style.backgroundColor = "#ffffff";
document.getElementById("x").style.borderBottom = "1px solid gray";
document.getElementById("t").style.borderBottom = "1px solid gray";
document.getElementById("j").style.borderBottom = "none";
}
</script>
</head>
<body style="margin-top: 200px;margin-left: 500px">
<div class="xuanxiang">
<span id="x" class="xw "onmouseover="xinwenquyu()">新闻</span>
<span id="t" class="tp" onmouseover="tupianquyu()">图片</span>
<span id="j" class="js" onmouseover="junshiquyu()">军事</span>
</div>
<div id="xinwen">
<ul>
<li><a href="#">新闻新闻新闻新闻</a></li>
<li><a href="#">新闻新闻新闻新闻</a></li>
<li><a href="#">新闻新闻新闻新闻</a></li>
<li><a href="#">新闻新闻新闻新闻</a></li>
</ul>
</div>
<div id="tupian">
<ul>
<li><a href="#">图片图片图片图片</a></li>
<li><a href="#">图片图片图片图片</a></li>
<li><a href="#">图片图片图片图片</a></li>
<li><a href="#">图片图片图片图片</a></li>
</ul>
</div>
<div id="junshi">
<ul>
<li><a href="#">军事军事军事军事</a></li>
<li><a href="#">军事军事军事军事</a></li>
<li><a href="#">军事军事军事军事</a></li>
<li><a href="#">军事军事军事军事</a></li>
</ul>
</div>
</body>
</html>
以上代码比较简单,望大家支持。
我们再进行一次总结,在进行程序操作之前,我们要明白:
1 事件源;
2 事件名;
3 事件的响应有多少步骤,一个步骤一条命令。
标签:
原文地址:http://www.cnblogs.com/799875530qq/p/5356931.html