标签:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.hanqi.test5"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".UIActivity1"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".LongClickActivityActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".CalculatorActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".Activity1" /> </application> </manifest>
当然每一次都少不了先注册,这个是绝对不能忘的,第二步就是写java代码了
package com.hanqi.test5; import android.os.Bundle; import android.support.annotation.IdRes; import android.support.v7.app.AppCompatActivity; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.ImageView; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Switch; import android.widget.Toast; import android.widget.ToggleButton; public class UIActivity1 extends AppCompatActivity { ImageView iv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_ui1); //单选框 RadioGroup radioGroup = (RadioGroup)findViewById(R.id.rg); radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { public void onCheckedChanged(RadioGroup group, @IdRes int checkedId) { if (checkedId == R.id.rb3) //rb3设定为正确答案 { Toast.makeText(UIActivity1.this, "选对了", Toast.LENGTH_LONG).show(); } RadioButton rb = (RadioButton) findViewById(checkedId); Toast.makeText(UIActivity1.this, rb.getText(), Toast.LENGTH_LONG).show(); } }); //复选框 CheckBox cb_st = (CheckBox)findViewById(R.id.cb_st); cb_st.setOnCheckedChangeListener(new CBOnCheckedChangListenter() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { } }); cb_st.setOnCheckedChangeListener(new CBOnCheckedChangListenter()); CheckBox cb_jc = (CheckBox)findViewById(R.id.cb_jc); cb_jc.setOnCheckedChangeListener(new CBOnCheckedChangListenter()); CheckBox cb_xt = (CheckBox)findViewById(R.id.cb_xt); cb_xt.setOnCheckedChangeListener(new CBOnCheckedChangListenter()); CheckBox cb_xhx = (CheckBox)findViewById(R.id.cb_xhx); cb_xhx.setOnCheckedChangeListener(new CBOnCheckedChangListenter()); iv =(ImageView)findViewById(R.id.iv); ToggleButton tob =(ToggleButton)findViewById(R.id.tob); tob.setOnCheckedChangeListener(new TOnCheckedChangeListenter()); Switch sw =(Switch)findViewById(R.id.sw); sw.setOnCheckedChangeListener(new TOnCheckedChangeListenter()); } private class TOnCheckedChangeListenter implements CompoundButton.OnCheckedChangeListener{ public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (isChecked) { iv.setImageResource(R.drawable.on); } else { iv.setImageResource(R.drawable.off); } } } private class CBOnCheckedChangListenter implements CompoundButton.OnCheckedChangeListener { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { CheckBox cb = (CheckBox)buttonView; if (isChecked) { Toast.makeText(UIActivity1.this, "选中了" + cb.getText(), Toast.LENGTH_LONG).show(); } else { Toast.makeText(UIActivity1.this, "取消了" + cb.getText(), Toast.LENGTH_LONG).show(); } } } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp" android:orientation="vertical" tools:context="com.hanqi.test5.UIActivity1"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择Android的开发语言是什么?"/> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:id="@+id/rg"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C++" android:id="@+id/rb1" android:layout_marginRight="30dp" android:checked="true"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C" android:id="@+id/rb2" android:layout_marginRight="30dp"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="JAVA" android:id="@+id/rb3" android:layout_marginRight="30dp"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C#" android:id="@+id/rb4" /> </RadioGroup> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择字体效果"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="宋体" android:id="@+id/cb_st" android:checked="true"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="加粗" android:id="@+id/cb_jc" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="斜体" android:id="@+id/cb_xt" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="下划线" android:id="@+id/cb_xhx" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/off" android:id="@+id/iv"/> <ToggleButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="打开" android:textOff="关闭" android:id="@+id/tob"/> <Switch android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="开关" android:textOff="关" android:textOn="开" android:id="@+id/sw"/> <ToggleButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="" android:textOff="" android:background="@drawable/mybutton" android:id="@+id/tob1"/> </LinearLayout>
特别注意,怎么能让按钮不显示字体,用两张背景图来显示效果呢?这就要用到一段xml代码了,******** 这一段代码的名字一定要全部小写
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/on" android:state_checked="true"/> <item android:drawable="@drawable/off" android:state_checked="false"/> </selector>
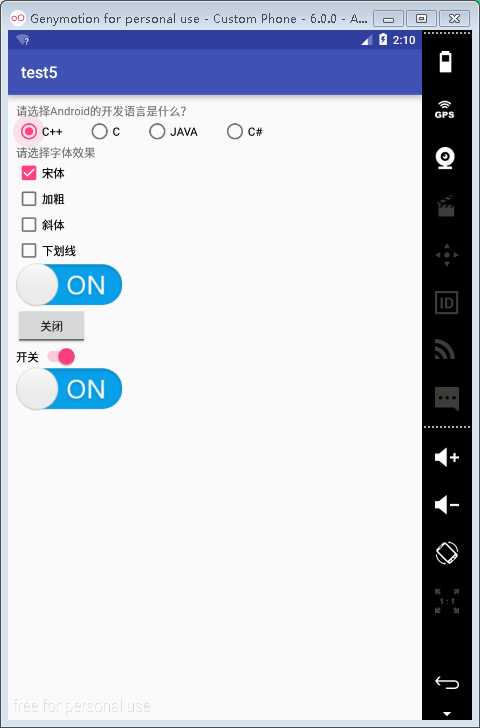
实现效果:

标签:
原文地址:http://www.cnblogs.com/fangchongyan/p/5356960.html