标签:
redux很小的一个框架,是从flux演变过来的,尽管只有775行,但是它的功能很重要。react要应用于生成环境必须要用flux或者redux,redux是flux的进化产物,优于flux。
而且redux还很小。那么redux是怎么做到单项数据流和一些让人惊奇的特性的呢。我们来看一下他的源码,从而学一些东西。
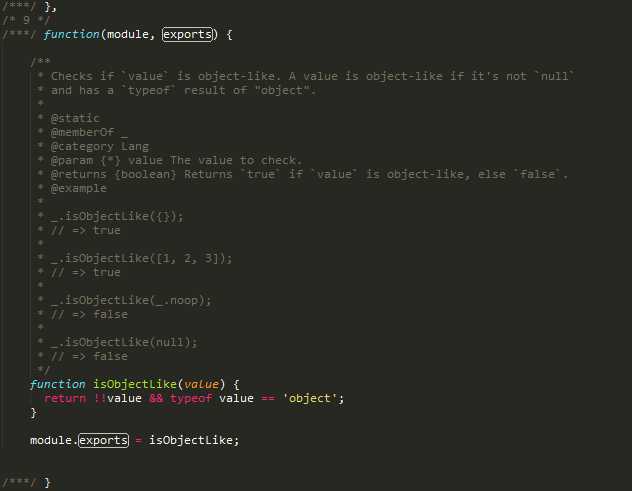
redux里面都是一个一个的模块,一共9个模块,都导出了一些redux的方法,比如这个9,一个匿名函数,然后导出他写的方法。9里面就这一个方法。英文注释也蛮清楚的,检测类对象的方法。

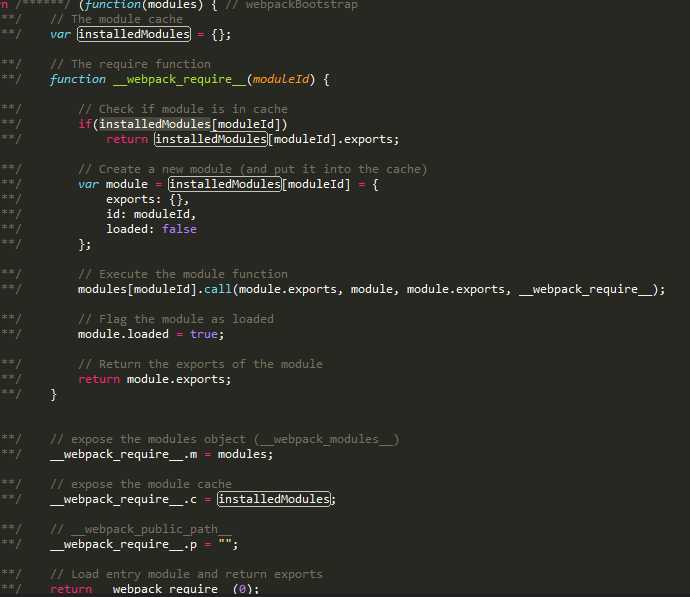
然后redux开始呢,定义了一个导出模块和缓存模块的方法:

上面这个函数用模块id缓存一个模块,然后每个模块都传入3个参数,module, exports, __webpack_require__,__webpack_require__传入了就可以用了,然后就用这个加载别的模块导出的方法用。就像这样:
需要的方法就这样加载就行。
然后把模块等一些信息和缓存信息都放到这个函数上,返回一个module.exports。
整体架构就是这样的。重点写在模块1-9里面。包含redux的方法。
(function webpackUniversalModuleDefinition(root, factory) { //... //这里是判断amd和cmd环境 })(this,function(){ return (function(modules) { function __webpack_require__(moduleId) {} //这是那个加载函数 //... }) ([function(){ //..模块0 },function(){ //...模块1 }]) })
开始的webpackUniversalModuleDefinition是这样。
if(typeof exports === ‘object‘ && typeof module === ‘object‘) module.exports = factory(); else if(typeof define === ‘function‘ && define.amd) define([], factory); else if(typeof exports === ‘object‘) exports["Redux"] = factory(); else root["Redux"] = factory();
redux会检测使用环境是amd环境还是cmd环境。实在不行就把方法放到window上。
redux把它所有的匿名函数(里面包含redux的所有方法)都写在一个数组里,就像这样
[function(){},function(){},...]
大家也看到了,每一个函数都是一个模块,比如刚才的模块9,匿名函数,加载就导出自身的方法。
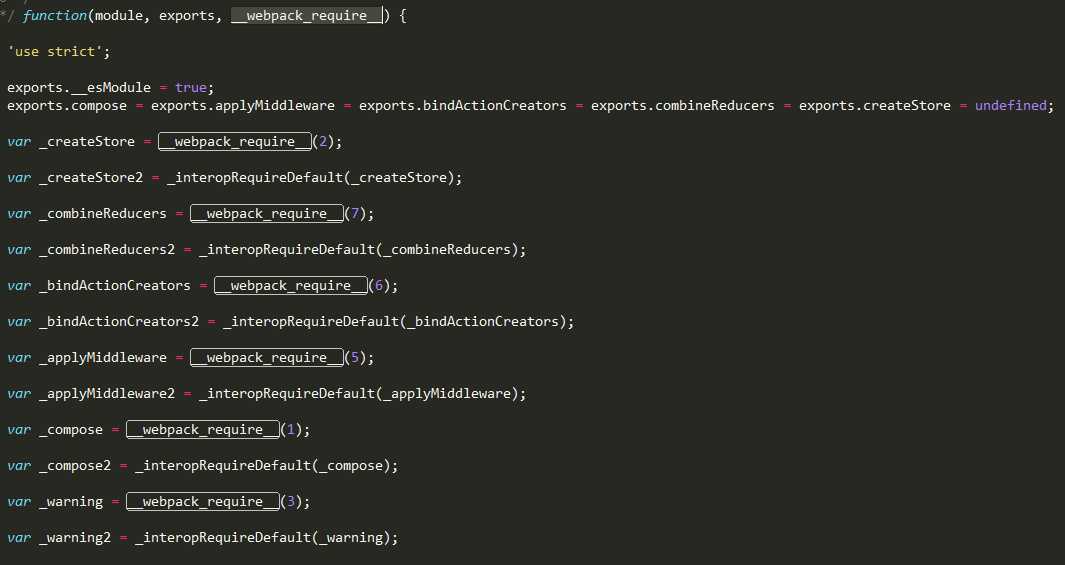
这是0号函数
function(module, exports, __webpack_require__) { ‘use strict‘; exports.__esModule = true; exports.compose = exports.applyMiddleware = exports.bindActionCreators = exports.combineReducers = exports.createStore = undefined; var _createStore = __webpack_require__(2); var _createStore2 = _interopRequireDefault(_createStore); var _combineReducers = __webpack_require__(7); var _combineReducers2 = _interopRequireDefault(_combineReducers); var _bindActionCreators = __webpack_require__(6); var _bindActionCreators2 = _interopRequireDefault(_bindActionCreators); var _applyMiddleware = __webpack_require__(5); var _applyMiddleware2 = _interopRequireDefault(_applyMiddleware); var _compose = __webpack_require__(1); var _compose2 = _interopRequireDefault(_compose); var _warning = __webpack_require__(3); var _warning2 = _interopRequireDefault(_warning); function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { "default": obj }; } /* * This is a dummy function to check if the function name has been altered by minification. * If the function has been minified and NODE_ENV !== ‘production‘, warn the user. */ function isCrushed() {} if (("development") !== ‘production‘ && typeof isCrushed.name === ‘string‘ && isCrushed.name !== ‘isCrushed‘) { (0, _warning2["default"])(‘You are currently using minified code outside of NODE_ENV === \‘production\‘. ‘ + ‘This means that you are running a slower development build of Redux. ‘ + ‘You can use loose-envify (https://github.com/zertosh/loose-envify) for browserify ‘ + ‘or DefinePlugin for webpack (http://stackoverflow.com/questions/30030031) ‘ + ‘to ensure you have the correct code for your production build.‘); } exports.createStore = _createStore2["default"]; exports.combineReducers = _combineReducers2["default"]; exports.bindActionCreators = _bindActionCreators2["default"]; exports.applyMiddleware = _applyMiddleware2["default"]; exports.compose = _compose2["default"]; /***/ },
这个0号模块基本没干什么事,就是加载了一些其他模块的重要方法导出,还有个isCrushed方法,在生产环境下,如果函数名缩小或被改变就会发出警告。主要用于压缩的时候。
接下来就是1-9号模块,主要写了redux的各种函数,那下一篇博客再说吧~
标签:
原文地址:http://www.cnblogs.com/dh-dh/p/5350352.html