标签:
光阴荏苒,用Qt开发已经一年多了。在Windows上开发GUI,最常用的莫过于MFC,WinForm,WPF以及Qt。MFC和Qt是基于C++,而WinForm和WPF一般是基于C#,当然在PC上基于Java的AWT和Swing界面开发一般比较鸡肋,暂不考虑。MFC的消息机制太过臃肿,用起来相当繁杂,虽然在10年前也曾辉煌过,但已经渐渐被Qt和WPF给取代了。Qt和WPF的页面都对应着xml文件,每个控件可以直接看作一个对象。而WPF采用C#目前只在Windows上支持,Qt可以跨平台,基本支持在目前大多数主流系统上开发应用。
对于Qt开发环境,一般有两种,一种是利用VS+Qt类库来开发,一种是利用Qt Creator+VC编译器来开发。博主采用的是Qt Creator+VC编译器。
第一步 下载软件
先确认PC上已经下载VS并安装好,建议VS2012及以上版本
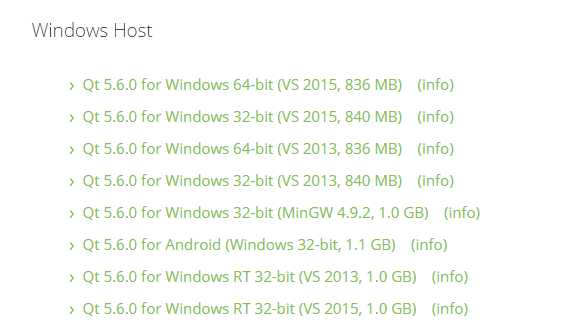
Qt官网下载地址:http://www.qt.io/download-open-source/ 根据VS的版本选择适合自己的Qt版本,如下图,由于Qt5与Qt4区别较大,目前一般采用Qt5.0以上版本

下载后直接安装即可。
第二步 配置编译器
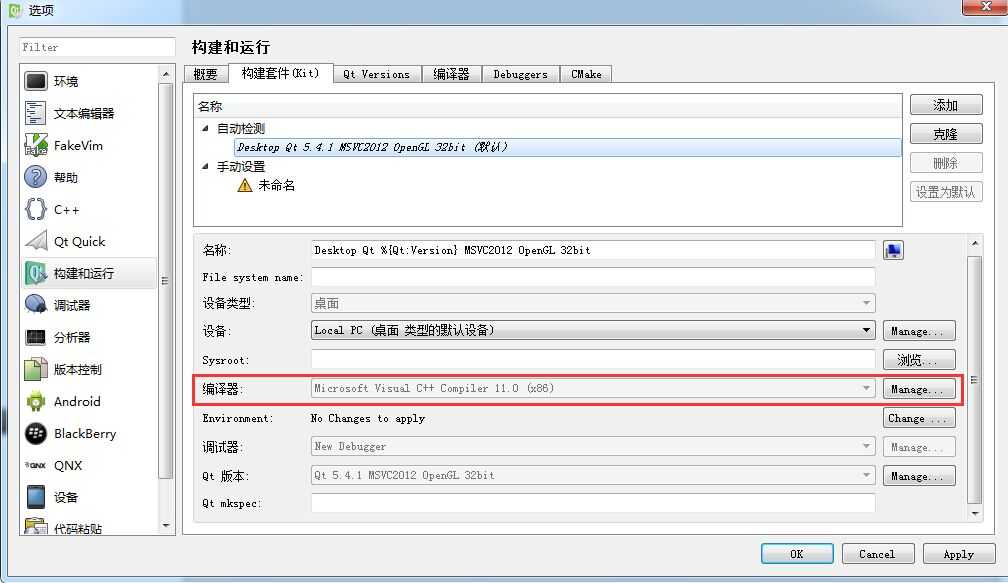
打开Qt Creator,工具->选项页面,配置如下:

第三步 新建第一个Qt程序
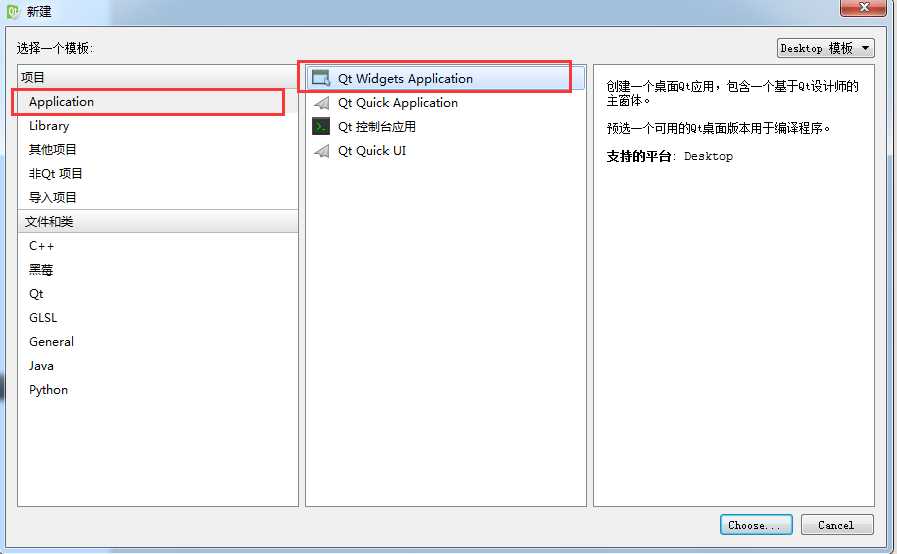
文件->新建文件或项目,选择如下:

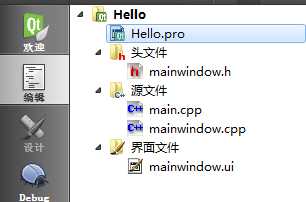
输入工程名Hello,创建工程后如下:

整个工程包含默认的5个文件:Hello.pro、mainwindow.h、main.cpp、mainwindow.cpp、mainwindow.ui
Hello.pro文件用来描述整个工程资源,包含的.h/.cpp/.ui文件以及在工程中应用的Qt类库中的资源。每次改变这个文件中的内容后,需要重新执行clean->执行qmake->bulid后再运行。
main.cpp程序入口main函数
mainwindow.ui界面布局
mainwindow.cpp/mainwindow.h界面逻辑
没有添加任何布局和控件,仅仅只有一个主窗口。运行结果如下:

标签:
原文地址:http://www.cnblogs.com/whc-uestc/p/5357070.html