标签:

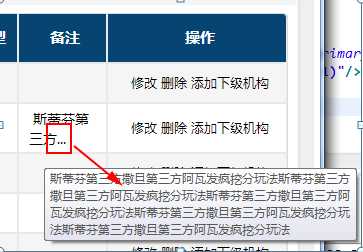
第一种: <td style="text-align:left; word-wrap:break-word;" title="${b.remarks}"> ${fns:abbr(b.remarks,15)}</td>
第二种: <a title="${jq.alarmInfo}" href="javascript:open(‘${jq.id}‘)">
<c:if test="${fn:length(jq.alarmInfo)>30}">${fn:substring(jq.alarmInfo,0,30)} ...</c:if>
标签:
原文地址:http://www.cnblogs.com/banxian-yi/p/5357434.html