标签:
我之前并没有接触过有关网页开发的有关知识,所以对于网页开发所用到的语言,感觉又多又复杂,但是在上课听老师讲的有关html和div+css以及javascript的有关知识后,心情豁然开朗,明白了这几种语言之间对于网页开发的联系。并且上课看老师在电脑上演示,感觉这几种语言都挺简单的,并没有什么复杂的规则。所以,在听完课后,我回来试着琢磨琢磨,编写了一个简易的小网页。

在编写网页的过程中,其实并没有想象的那么简单,我感觉最难的就是网页的布局上,由于对于各语言标签的不了解,所以一开始写的时候,对于居中对齐、水平居中、垂直居中这类的并不熟悉。除此之外,我觉得对于表格的灵活应用在布局方面也是非常重要的。对于,初次接触网页编程的我来说,一开始的时候,搞得我头都大了,但是一点一点的琢磨,多多查找资料,所遇到的问题总会解决的。
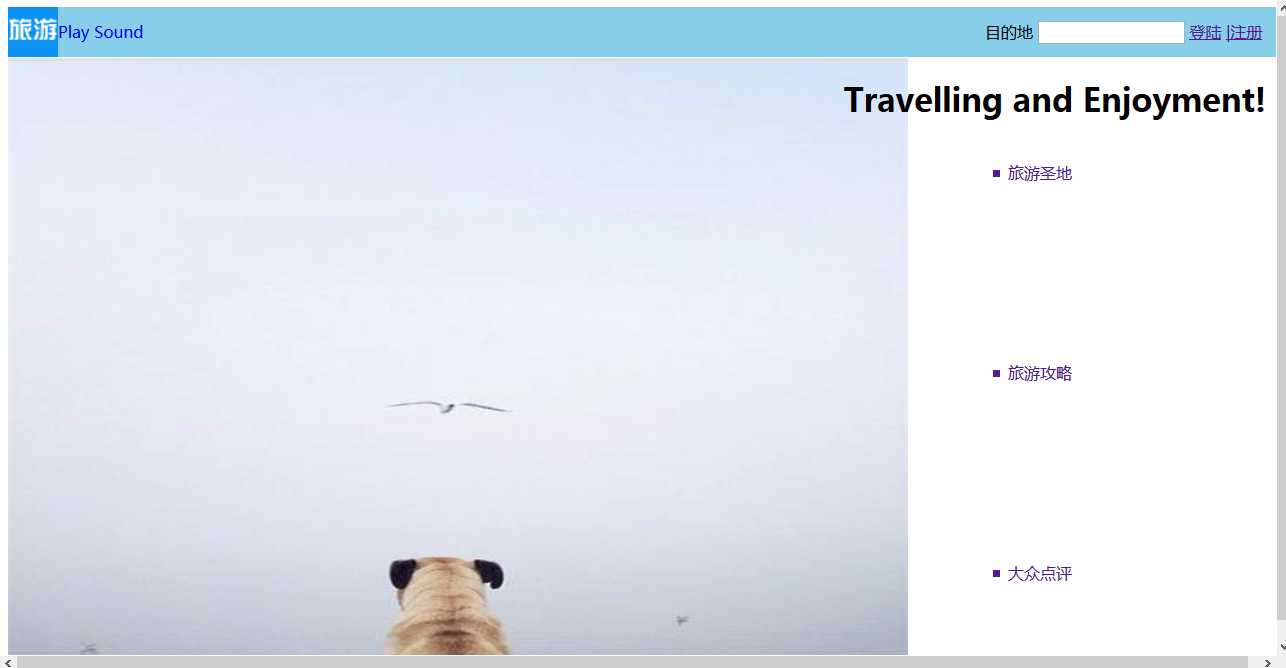
在我编写的小小网页中,插入了音乐,并且还运用了javascript使文字右移,如上图的“Travelling and Enjoyment!”,通过这次的编程使我对于浮动有了更深入的了解,同时明确了如何在html中嵌入javascript。
以下为源代码:
<html> <meta charset="utf-8" /> <body> <div style="background-color:#87CEEB;width:1277px;height:50px;position:relative;"> <img src="QQ截图20160405165849.png" style="width:50px;height:50px;float:left;"> <a style="vertical-align:middle;line-height:50px;text-decoration:none;" href="张韶涵 - 亲爱的那不是爱情.mp3">Play Sound</a> <form style="width:300px;height:25px;vertical-align:middle;line-height:50px;float:right;"> 目的地 <input type="text" > <a href="">登陆</a> <a href="">|注册</a> </form> </div> <h1 id="hh" style="position:absolute;"> Travelling and Enjoyment! </h1> <script type="text/javascript" language="javascript"> var hh=document.getElementById("hh"); setInterval(ff,1000); var l=0; function ff(){ l+=10; hh.style.right+=(l+"px");}; </script> <div align="center";style="width:1200;height:600;clear:both;position:relative;"> <div style="float:left;width:900px;height:600px;"> <img id="img1"; style="width:900px;height:600px;" src="1.jpg"> <script language="javascript"> var n=1; function cc(){ if(n=4} n=1; document.all.img1.src="n+"jpg""; n+=1; }; setInteval(cc,1000); </script> </div> <div style="float:right;width:300px;height:600px;"> <div style="float:right;width:300px;height:200px;"> <ul type="square" > <a style="text-decoration:none" href=""><li style="vertical-align:middle;line-height:200px;float:left;";>旅游圣地</li></a> </ul> </div> <div style="float:right;width:300px;height:200px;"> <ul type="square" > <a style="text-decoration:none"href=""> <li style="vertical-align:middle;line-height:200px;float:left;";>旅游攻略</li></a> </ul> </div> <div style="float:right;width:300px;height:200px;"> <ul type="square" > <a style="text-decoration:none" href=""><li style="vertical-align:middle;line-height:200px;float:left;";>大众点评</li></a> </ul> </div> </div> </div> </body> </html>
标签:
原文地址:http://www.cnblogs.com/Axiao1995A/p/5357608.html