标签:
下图??是我在CodeL公众号菜单上设置的特殊符号,你也可以关注CodeL公众号查看。
网页打开图标可能是黑白的 ,微信查看是彩色的。

是不是很漂亮 ?? ?? ?? ??看,不只是菜单,内容里面也可以加入这些特殊符号,接下来我们就来看看是如何实现的
下面这张特殊符号的表来源:土锤哥
有了这份宝典,以后就可以让文字更加生动!?? 赶快收藏吧! 看完宝典我们继续讲解如何使用
(进入公众号获取在微信 中打开是彩色的 公众号:CodeL)
| 1 | © | 234 | ?? | 467 | ?? |
| 2 | ® | 235 | ?? | 468 | ?? |
| 3 | ? | 236 | ?? | 469 | ?? |
| 4 | ? | 237 | ?? | 470 | ?? |
| 5 | ™ | 238 | ?? | 471 | ?? |
| 6 | ? | 239 | ?? | 472 | ?? |
| 7 | ↔ | 240 | ?? | 473 | ?? |
| 8 | ? | 241 | ?? | 474 | ?? |
| 9 | ↖ | 242 | ?? | 475 | ?? |
| 10 | ↗ | 243 | ?? | 476 | ?? |
| 11 | ↘ | 244 | ?? | 477 | ?? |
| 12 | ↙ | 245 | ?? | 478 | ?? |
| 13 | ? | 246 | ?? | 479 | ?? |
| 14 | ? | 247 | ?? | 480 | ?? |
| 15 | ? | 248 | ?? | 481 | ?? |
| 16 | ? | 249 | ?? | 482 | ?? |
| 17 | ? | 250 | ?? | 483 | ?? |
| 18 | ? | 251 | ?? | 484 | ?? |
| 19 | ? | 252 | ?? | 485 | ?? |
| 20 | ? | 253 | ?? | 486 | ?? |
| 21 | ? | 254 | ?? | 487 | ?? |
| 22 | ? | 255 | ?? | 488 | ?? |
| 23 | ? | 256 | ?? | 489 | ?? |
| 24 | ? | 257 | ?? | 490 | ?? |
| 25 | ? | 258 | ?? | 491 | ?? |
| 26 | ? | 259 | ?? | 492 | ?? |
| 27 | ? | 260 | ?? | 493 | ?? |
| 28 | ? | 261 | ?? | 494 | ?? |
| 29 | ? | 262 | ?? | 495 | ?? |
| 30 | ? | 263 | ?? | 496 | ?? |
| 31 | ? | 264 | ?? | 497 | ?? |
| 32 | ? | 265 | ?? | 498 | ?? |
| 33 | ? | 266 | ?? | 499 | ?? |
| 34 | ? | 267 | ?? | 500 | ?? |
| 35 | ? | 268 | ?? | 501 | ?? |
| 36 | ? | 269 | ?? | 502 | ?? |
| 37 | ? | 270 | ?? | 503 | ?? |
| 38 | ? | 271 | ?? | 504 | ?? |
| 39 | ? | 272 | ?? | 505 | ?? |
| 40 | ? | 273 | ?? | 506 | ?? |
| 41 | ? | 274 | ?? | 507 | ?? |
| 42 | ? | 275 | ?? | 508 | ?? |
| 43 | ? | 276 | ?? | 509 | ?? |
| 44 | ? | 277 | ?? | 510 | ?? |
| 45 | ? | 278 | ?? | 511 | ?? |
| 46 | ? | 279 | ?? | 512 | ?? |
| 47 | ? | 280 | ?? | 513 | ?? |
| 48 | ? | 281 | ?? | 514 | ?? |
| 49 | ? | 282 | ?? | 515 | ?? |
| 50 | ? | 283 | ?? | 516 | ?? |
| 51 | ? | 284 | ?? | 517 | ?? |
| 52 | ♠ | 285 | ?? | 518 | ?? |
| 53 | ♣ | 286 | ?? | 519 | ?? |
| 54 | ♥ | 287 | ?? | 520 | ?? |
| 55 | ♦ | 288 | ?? | 521 | ?? |
| 56 | ? | 289 | ?? | 522 | ?? |
| 57 | ? | 290 | ?? | 523 | ?? |
| 58 | ? | 291 | ?? | 524 | ?? |
| 59 | ? | 292 | ?? | 525 | ?? |
| 60 | ? | 293 | ?? | 526 | ?? |
| 61 | ? | 294 | ?? | 527 | ?? |
| 62 | ? | 295 | ?? | 528 | ?? |
| 63 | ? | 296 | ?? | 529 | ?? |
| 64 | ? | 297 | ?? | 530 | ?? |
| 65 | ? | 298 | ?? | 531 | ?? |
| 66 | ? | 299 | ?? | 532 | ?? |
| 67 | ? | 300 | ?? | 533 | ?? |
| 68 | ? | 301 | ?? | 534 | ?? |
| 69 | ? | 302 | ?? | 535 | ?? |
| 70 | ? | 303 | ?? | 536 | ?? |
| 71 | ? | 304 | ?? | 537 | ?? |
| 72 | ? | 305 | ?? | 538 | ?? |
| 73 | ? | 306 | ?? | 539 | ?? |
| 74 | ? | 307 | ?? | 540 | ?? |
| 75 | ? | 308 | ?? | 541 | ?? |
| 76 | ? | 309 | ?? | 542 | ?? |
| 77 | ? | 310 | ?? | 543 | ?? |
| 78 | ? | 311 | ?? | 544 | ?? |
| 79 | ? | 312 | ?? | 545 | ?? |
| 80 | ? | 313 | ?? | 546 | ?? |
| 81 | ? | 314 | ?? | 547 | ?? |
| 82 | ? | 315 | ?? | 548 | ?? |
| 83 | ? | 316 | ?? | 549 | ?? |
| 84 | ? | 317 | ?? | 550 | ?? |
| 85 | ? | 318 | ?? | 551 | ?? |
| 86 | ? | 319 | ?? | 552 | ?? |
| 87 | ? | 320 | ?? | 553 | ?? |
| 88 | ? | 321 | ?? | 554 | ?? |
| 89 | ? | 322 | ?? | 555 | ?? |
| 90 | ? | 323 | ?? | 556 | ?? |
| 91 | ? | 324 | ?? | 557 | ?? |
| 92 | ? | 325 | ?? | 558 | ?? |
| 93 | ? | 326 | ?? | 559 | ?? |
| 94 | ? | 327 | ?? | 560 | ?? |
| 95 | ? | 328 | ?? | 561 | ?? |
| 96 | ? | 329 | ?? | 562 | ?? |
| 97 | ? | 330 | ?? | 563 | ?? |
| 98 | ? | 331 | ?? | 564 | ?? |
| 99 | ? | 332 | ?? | 565 | ?? |
| 100 | ? | 333 | ?? | 566 | ?? |
| 101 | ? | 334 | ?? | 567 | ?? |
| 102 | ? | 335 | ?? | 568 | ?? |
| 103 | ? | 336 | ?? | 569 | ?? |
| 104 | ? | 337 | ?? | 570 | ?? |
| 105 | ? | 338 | ?? | 571 | ?? |
| 106 | ? | 339 | ?? | 572 | ?? |
| 107 | ? | 340 | ?? | 573 | ?? |
| 108 | ? | 341 | ?? | 574 | ?? |
| 109 | ? | 342 | ?? | 575 | ?? |
| 110 | ? | 343 | ?? | 576 | ?? |
| 111 | ? | 344 | ?? | 577 | ?? |
| 112 | ? | 345 | ?? | 578 | ?? |
| 113 | ? | 346 | ?? | 579 | ?? |
| 114 | ? | 347 | ?? | 580 | ?? |
| 115 | 祝 | 348 | ?? | 581 | ?? |
| 116 | 秘 | 349 | ?? | 582 | ?? |
| 117 | ?? | 350 | ?? | 583 | ?? |
| 118 | ?? | 351 | ?? | 584 | ?? |
| 119 | ?? | 352 | ?? | 585 | ?? |
| 120 | ?? | 353 | ?? | 586 | ?? |
| 121 | ?? | 354 | ?? | 587 | ?? |
| 122 | ?? | 355 | ?? | 588 | ?? |
| 123 | ?? | 356 | ?? | 589 | ?? |
| 124 | ?? | 357 | ?? | 590 | ?? |
| 125 | ?? | 358 | ?? | 591 | ?? |
| 126 | ?? | 359 | ?? | 592 | ?? |
| 127 | ?? | 360 | ?? | 593 | ?? |
| 128 | ?? | 361 | ?? | 594 | ?? |
| 129 | ?? | 362 | ?? | 595 | ?? |
| 130 | ?? | 363 | ?? | 596 | ?? |
| 131 | ?? | 364 | ?? | 597 | ?? |
| 132 | ?? | 365 | ?? | 598 | ?? |
| 133 | ?? | 366 | ?? | 599 | ?? |
| 134 | ?? | 367 | ?? | 600 | ?? |
| 135 | ?? | 368 | ?? | 601 | ?? |
| 136 | ?? | 369 | ?? | 602 | ?? |
| 137 | ?? | 370 | ?? | 603 | ?? |
| 138 | ?? | 371 | ?? | 604 | ?? |
| 139 | ?? | 372 | ?? | 605 | ?? |
| 140 | ?? | 373 | ?? | 606 | ?? |
| 141 | ?? | 374 | ?? | 607 | ?? |
| 142 | ?? | 375 | ?? | 608 | ?? |
| 143 | ?? | 376 | ?? | 609 | ?? |
| 144 | ?? | 377 | ?? | 610 | ?? |
| 145 | ?? | 378 | ?? | 611 | ?? |
| 146 | ?? | 379 | ?? | 612 | ?? |
| 147 | ?? | 380 | ?? | 613 | ?? |
| 148 | ?? | 381 | ?? | 614 | ?? |
| 149 | ?? | 382 | ?? | 615 | ?? |
| 150 | ?? | 383 | ?? | 616 | ?? |
| 151 | ?? | 384 | ?? | 617 | ?? |
| 152 | ?? | 385 | ?? | 618 | ?? |
| 153 | ?? | 386 | ?? | 619 | ?? |
| 154 | ?? | 387 | ?? | 620 | ?? |
| 155 | ?? | 388 | ?? | 621 | ?? |
| 156 | ?? | 389 | ?? | 622 | ?? |
| 157 | ?? | 390 | ?? | 623 | ?? |
| 158 | ?? | 391 | ?? | 624 | ?? |
| 159 | ?? | 392 | ?? | 625 | ?? |
| 160 | ?? | 393 | ?? | 626 | ?? |
| 161 | ?? | 394 | ?? | 627 | ?? |
| 162 | ?? | 395 | ?? | 628 | ?? |
| 163 | ?? | 396 | ?? | 629 | ?? |
| 164 | ?? | 397 | ?? | 630 | ?? |
| 165 | ?? | 398 | ?? | 631 | ?? |
| 166 | ?? | 399 | ?? | 632 | ?? |
| 167 | ?? | 400 | ?? | 633 | ?? |
| 168 | ?? | 401 | ?? | 634 | ?? |
| 169 | ?? | 402 | ?? | 635 | ?? |
| 170 | ?? | 403 | ?? | 636 | ?? |
| 171 | ?? | 404 | ?? | 637 | ?? |
| 172 | ?? | 405 | ?? | 638 | ?? |
| 173 | ?? | 406 | ?? | 639 | ?? |
| 174 | ?? | 407 | ?? | 640 | ?? |
| 175 | ?? | 408 | ?? | 641 | ?? |
| 176 | ?? | 409 | ?? | 642 | ?? |
| 177 | ?? | 410 | ?? | 643 | ?? |
| 178 | ?? | 411 | ?? | 644 | ?? |
| 179 | ?? | 412 | ?? | 645 | ?? |
| 180 | ?? | 413 | ?? | 646 | ?? |
| 181 | ?? | 414 | ?? | 647 | ?? |
| 182 | ?? | 415 | ?? | 648 | ?? |
| 183 | ?? | 416 | ?? | 649 | ?? |
| 184 | ?? | 417 | ?? | 650 | ?? |
| 185 | ?? | 418 | ?? | 651 | ?? |
| 186 | ?? | 419 | ?? | 652 | ?? |
| 187 | ?? | 420 | ?? | 653 | ?? |
| 188 | ?? | 421 | ?? | 654 | ?? |
| 189 | ?? | 422 | ?? | 655 | ?? |
| 190 | ?? | 423 | ?? | 656 | ?? |
| 191 | ?? | 424 | ?? | 657 | ?? |
| 192 | ?? | 425 | ?? | 658 | ?? |
| 193 | ?? | 426 | ?? | 659 | ?? |
| 194 | ?? | 427 | ?? | 660 | ?? |
| 195 | ?? | 428 | ?? | 661 | ?? |
| 196 | ?? | 429 | ?? | 662 | ?? |
| 197 | ?? | 430 | ?? | 663 | ?? |
| 198 | ?? | 431 | ?? | 664 | ?? |
| 199 | ?? | 432 | ?? | 665 | ?? |
| 200 | ?? | 433 | ?? | 666 | ?? |
| 201 | ?? | 434 | ?? | 667 | ?? |
| 202 | ?? | 435 | ?? | 668 | ?? |
| 203 | ?? | 436 | ?? | 669 | ?? |
| 204 | ?? | 437 | ?? | 670 | ?? |
| 205 | ?? | 438 | ?? | 671 | ?? |
| 206 | ?? | 439 | ?? | 672 | ?? |
| 207 | ?? | 440 | ?? | 673 | ?? |
| 208 | ?? | 441 | ?? | 674 | ?? |
| 209 | ?? | 442 | ?? | 675 | ?? |
| 210 | ?? | 443 | ?? | 676 | ?? |
| 211 | ?? | 444 | ?? | 677 | ?? |
| 212 | ?? | 445 | ?? | 678 | ?? |
| 213 | ?? | 446 | ?? | 679 | ?? |
| 214 | ?? | 447 | ?? | 680 | ?? |
| 215 | ?? | 448 | ?? | 681 | ?? |
| 216 | ?? | 449 | ?? | 682 | ?? |
| 217 | ?? | 450 | ?? | 683 | ?? |
| 218 | ?? | 451 | ?? | 684 | ?? |
| 219 | ?? | 452 | ?? | 685 | ?? |
| 220 | ?? | 453 | ?? | 686 | ?? |
| 221 | ?? | 454 | ?? | 687 | ?? |
| 222 | ?? | 455 | ?? | 688 | ?? |
| 223 | ?? | 456 | ?? | 689 | ?? |
| 224 | ?? | 457 | ?? | 690 | ?? |
| 225 | ?? | 458 | ?? | 691 | ?? |
| 226 | ?? | 459 | ?? | 692 | ?? |
| 227 | ?? | 460 | ?? | 693 | ?? |
| 228 | ?? | 461 | ?? | 694 | ?? |
| 229 | ?? | 462 | ?? | 695 | ?? |
| 230 | ?? | 463 | ?? | 696 | ?? |
| 231 | ?? | 464 | ?? | 697 | ?? |
| 232 | ?? | 465 | ?? | 698 | ?? |
| 233 | ?? | 466 | ?? | 699 |
? |
| 700 | ? | 701 | ? | 702 | |
| 703 | 704 | 705 | |||
| 706 | 707 | 708 | |||
| 709 | 710 | 711 |
(进入公众号获取在微信 中打开是彩色的 公众号:CodeL)
得到上面这份秘籍,已经算得上是大功告成了,那么如何使用呢?
很简单,不要被数字误导了,数字只是序号而已,我一开始就盯着数字看,以为用数字代表对应的图片...原来只是标识序号而已。。并没有什么X用??
在网页打开此页面,选中你要的表情复制,然后粘贴在文字中就可以啦!!
哈哈 是不是很简单呀!

看吧,我直接把符号复制到这里就可以了
以为这样就可以了吗?
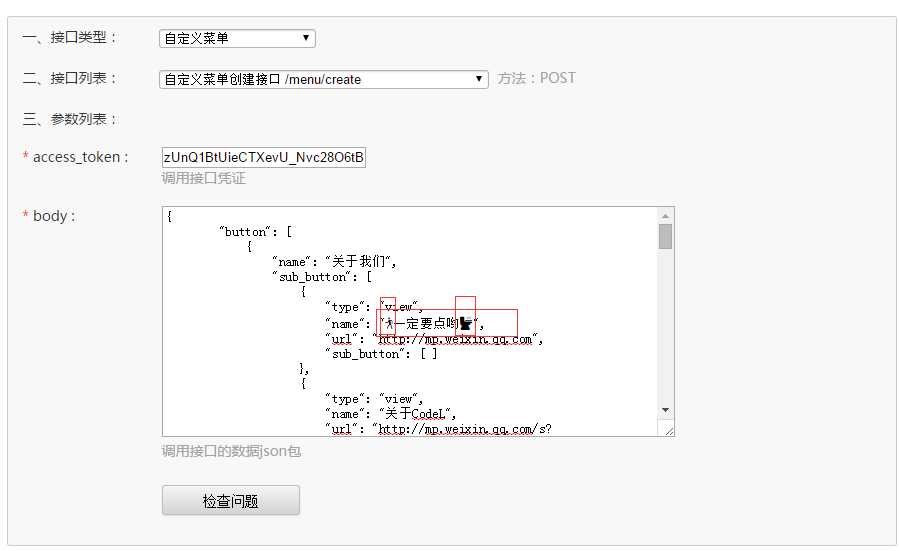
一般是可以,但是如果你的公众号开启了开发者模式,是没办法使用里面的自定义菜单的,这时候你可以使用【微信公众平台接口调试工具】
https://mp.weixin.qq.com/debug/cgi-bin/apiinfo?t=index

在这里面设置菜单,也是一样的把符号复制到文字里面就可以了!
别墨迹了,感觉进入公众号CodeL获取链接收藏备用吧!!
标签:
原文地址:http://www.cnblogs.com/codelir/p/5357705.html