标签:
同样的html代码结构 配合不同的css代码 展示不一样的效果。 |
html基本结构
|
1
2
3
4
5
6
7
8
9
10
|
<div id="tabs" class="tabs_right"> <ul > <li><a href=#tab1>土豪</a></li> <li><a href=#tab2>官二代</a></li> <li><a href=#tab3>富二代</a></li> </ul> <div id="tab1" class="tabsCont" >Contents of first tab</div> <div id="tab2" class="tabsCont" style="display:none">Contents of the second tab</div> <div id="tab3" class="tabsCont" style="display:none">Contents of the third tab</div></div> |
css代码1
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
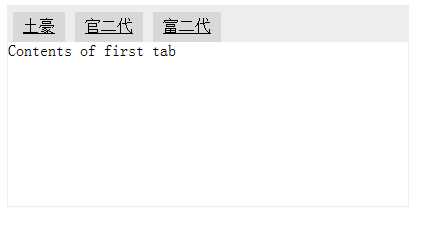
.tabs{ width:400px; height:auto;}.tabs>ul{width:100%;height:auto;background-color:#ededed;padding:0;height:36px;}.tabs>ul>li{float:left;padding:0 10px;height:30px;line-height:30px;list-style:none;margin:6px 5px 0 5px;background-color:#d8d8d8;}.tabs>ul>li>a{color:#000;} |
效果如下

css代码2
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
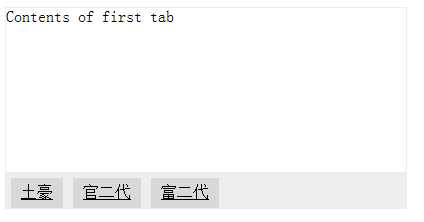
.tabs_bottom{ width:400px; height:auto; border:1px solid #ededed; min-height:200px; position:relative;}.tabs_bottom>ul{ width:100%; height:auto; background-color:#ededed; padding:0; margin:0; height:36px; position:absolute; bottom:0;}.tabs_bottom>ul>li{float:left;padding:0 10px;height:30px;line-height:30px;list-style:none;margin:6px 5px 0 5px;background-color:#d8d8d8;}.tabs_bottom>ul>li>a{color:#000;} |
效果如下

css代码3
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
.tabs_left{ width:400px; height:auto; border:1px solid #ededed; min-height:200px;}.tabs_left>ul{ float:left; width:100px; height:auto; background-color:#ededed; padding:0; margin:0;}.tabs_left>.tabsCont{ float:left;}.tabs_left>ul>li{padding:0 10px;height:30px;line-height:30px;list-style:none;margin:6px 5px 0 5px;background-color:#d8d8d8;}.tabs_left>ul>li>a{color:#000;} |
效果如下

css代码4
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
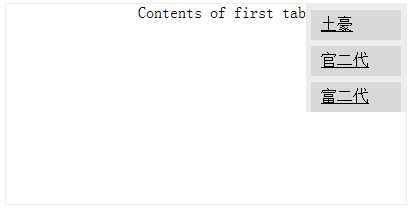
.tabs_right{ width:400px; height:auto; border:1px solid #ededed; min-height:200px;}.tabs_right>ul{ float:right; width:100px; height:auto; background-color:#ededed; padding:0; margin:0;}.tabs_right>.tabsCont{ float:right;}.tabs_right>ul>li{padding:0 10px;height:30px;line-height:30px;list-style:none;margin:6px 5px 0 5px;background-color:#d8d8d8;}.tabs_right>ul>li>a{color:#000;} |
效果如下

标签:
原文地址:http://www.cnblogs.com/shouce/p/5357728.html