标签:
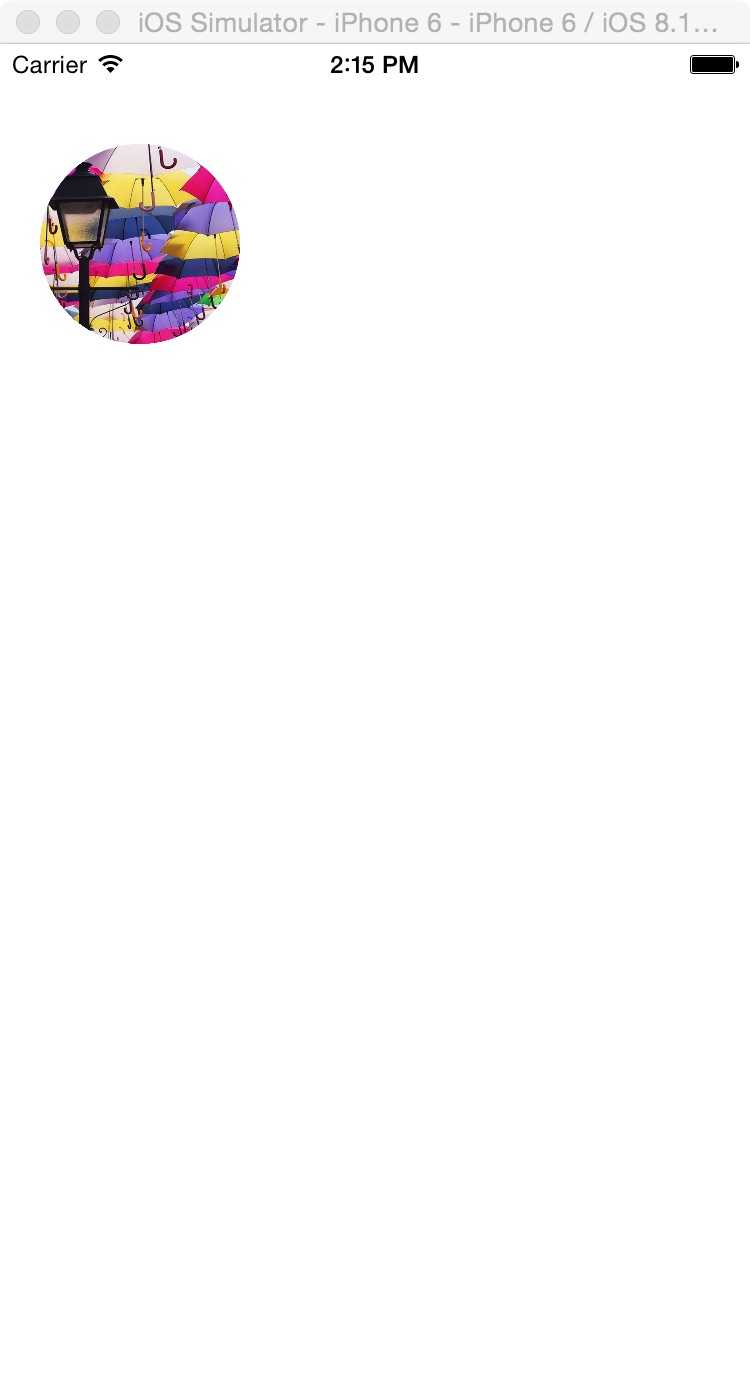
一,效果图。

二,工程图。

三,代码。
ViewController.m
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//初始化界面
[self addView];
}
#pragma -mark -functions
//初始化界面
-(void)addView
{
UIImageView *imageView=[[UIImageView alloc] initWithFrame:CGRectMake(20, 50, 100, 100)];
imageView.image=[self changeimagetocilce:[UIImage imageNamed:@"1.png"]];
[self.view addSubview:imageView];
}
//将图片处理成圆的
-(id)changeimagetocilce:(UIImage*)image
{
UIImage *finalImage = nil;
UIGraphicsBeginImageContext(image.size);
{
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGAffineTransform trnsfrm = CGAffineTransformConcat(CGAffineTransformIdentity, CGAffineTransformMakeScale(1.0, -1.0));
trnsfrm = CGAffineTransformConcat(trnsfrm, CGAffineTransformMakeTranslation(0.0, image.size.height));
CGContextConcatCTM(ctx, trnsfrm);
CGContextBeginPath(ctx);
CGContextAddEllipseInRect(ctx, CGRectMake(0.0, 0.0, image.size.width, image.size.height));
CGContextClip(ctx);
CGContextDrawImage(ctx, CGRectMake(0.0, 0.0, image.size.width, image.size.height), image.CGImage);
finalImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
}
return finalImage;
}
标签:
原文地址:http://www.cnblogs.com/yang-guang-girl/p/5357854.html