标签:
这是想要的效果:

样式设置是iframe外面的宽度为100%,iframe的宽度为父元素的90%,高度为宽度 除以1.6,固定比例,
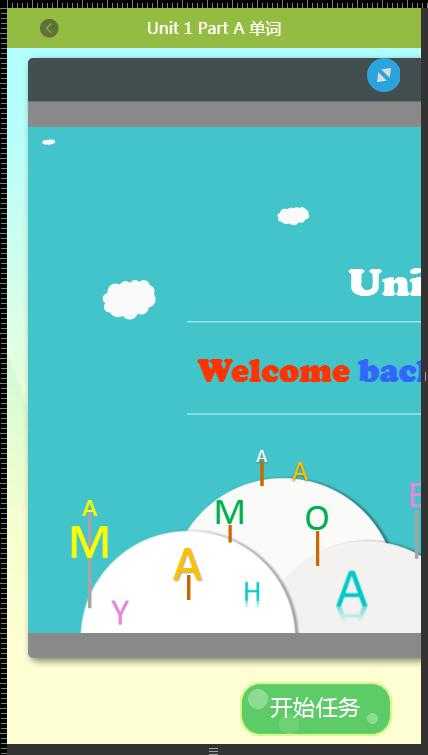
正常显示就是上面的样子,但是,问题出现在iphone特定手机特定版本的safari浏览器上,在它上面会出现:

这样的情况。检查了一下,发现原因了:
在iframe里面的页面没加载出来之前,iframe的宽和高是正常的,当里面的页面加载完了之后,宽度就会发生变化,当然,
高度也相应改变。父页面中显示出来的iframe宽和高其实是子页面的真实宽高!也就是说子页面的宽高没有收到CSS跟JS
的限制(js有改变width的值)。
后来谷歌了一下,找到了解决方法,特来记下:
1:<iframe src="" frameborder="0" id="pptFrame" scrolling="no"></iframe>,
在iframe标签中,加上scrolling强制没有滚动条
2:采用width: 1px !important,用最高的权限改变iframe的宽(如果不用这个,子页面元素的宽会将iframe撑开);
如果再需要改变iframe的宽,可以选择min-width,或者使用width:XXpx !important
iframe在iphone6 plus的safari下子页面的宽度不受父页面控制的bug
标签:
原文地址:http://www.cnblogs.com/wuzhiquan/p/5358731.html