标签:
事情的起因是这样的,下面我们娓娓道来!

公司官网上要求点击每个新闻模块有下面的交互

有一个遮罩层从底部出来。
html代码如下:

.news-list是每个带logo的新闻模块
.news-desc-wrap是从下面而来的遮罩层
我的第一次的js代码是这样的:
var newsList=$(".news-list"), newsDescWrap=$(".news-desc-wrap"); newsList.on(‘click‘,function(){ $(this).addClass("news-list-expand"); }); newsDescWrap.on(‘click‘,function(event){ $(this).parent("li").removeClass("news-list-expand"); });
对于.news-list-expand这个类
.news-list-expand.news-list .news-desc-wrap { opacity: 1; -webkit-transform: translateY(-200px); -ms-transform: translateY(-200px); transform: translateY(-200px); }
通过这个类名来控制.news-desc-wrap的显示和隐藏
没加.news-list-expand这个类之前的样式是如下的:
.news-list .news-desc-wrap { top: 200px; left: 0px; width: 100%; line-height: 196px; background-color: #f3f3f6; opacity: 0; -webkit-transition: all .5s ease-in-out; transition: all .5s ease-in-out; }
第一次当我点击带logo的新闻模块的遮罩层第一次出现了后面怎么点击都不消失,我自己检查代码发现我无非是添加.news-list-expand和移除.news-list-expand
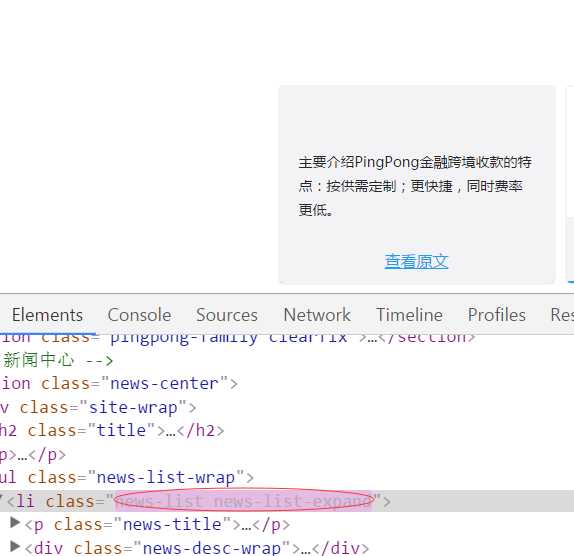
审查元素的结果是如下图的:

每次点击.news-desc-expand也就是遮罩层.news-list都会更新也就是.news-list-expand被去掉后立刻又加上了
迷糊了一会我想到是不是事件冒泡的原因呢?于是我百度了事件冒泡的原理。了解到事件冒泡是:在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层,即document对象(有些浏览器是window)。我理解了一下也就是说看我的dom结构遮罩层.news-desc-wrap
是.news-list的儿子当我点击.news-desc-wrap的时候事件就会往上传递触发.news-list的click事件而点击.news-list是添加.news-list-expand这个类的,所以我点击.new-desc-wrap这个遮罩层想要.news-list去掉.news-list-expand这个类时.news-list触发添加.news-list-expand的事件所以就出现了如截图中的.news-list-expand每次都更新的状态。
所以我们要阻止冒泡事件也就是当我点击遮罩层的时候让这个事件不再向上传播。那么我们用加入 event.stopPropagation()来阻止冒泡的传递~!
var newsList=$(".news-list"), newsDescWrap=$(".news-desc-wrap"); newsList.on(‘click‘,function(){ $(this).addClass("news-list-expand"); }); newsDescWrap.on(‘click‘,function(event){ event.stopPropagation(); $(this).parent("li").removeClass("news-list-expand"); });
关于事件冒泡就理解这么多!初次写blog请各位多多批评指教,谢谢!!
标签:
原文地址:http://www.cnblogs.com/mona123/p/5359158.html