标签:
由于工作的原因,每天都会面对电脑很多个小时,逐渐的,越发觉得互联网的影响力。于是也想在网上做点什么,就想到自己也可以在淘宝上开个店,虽然并不容易赚到钱,但是也想自己试一试。
自己也算是个程序猿,所以店铺装修决定自己去做,顺便把一些内容记录下来和一些新手店主交流。
一、页头通栏装修准备:
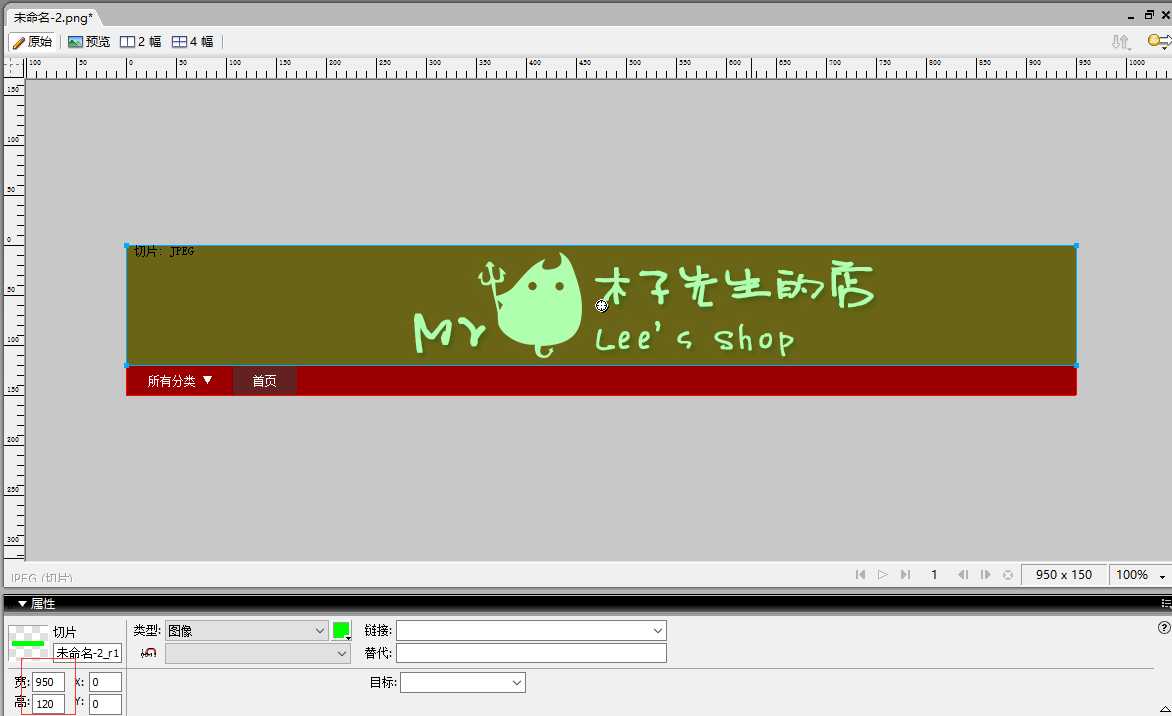
1.把店招部分的切片保存下来,尺寸为950px*120px

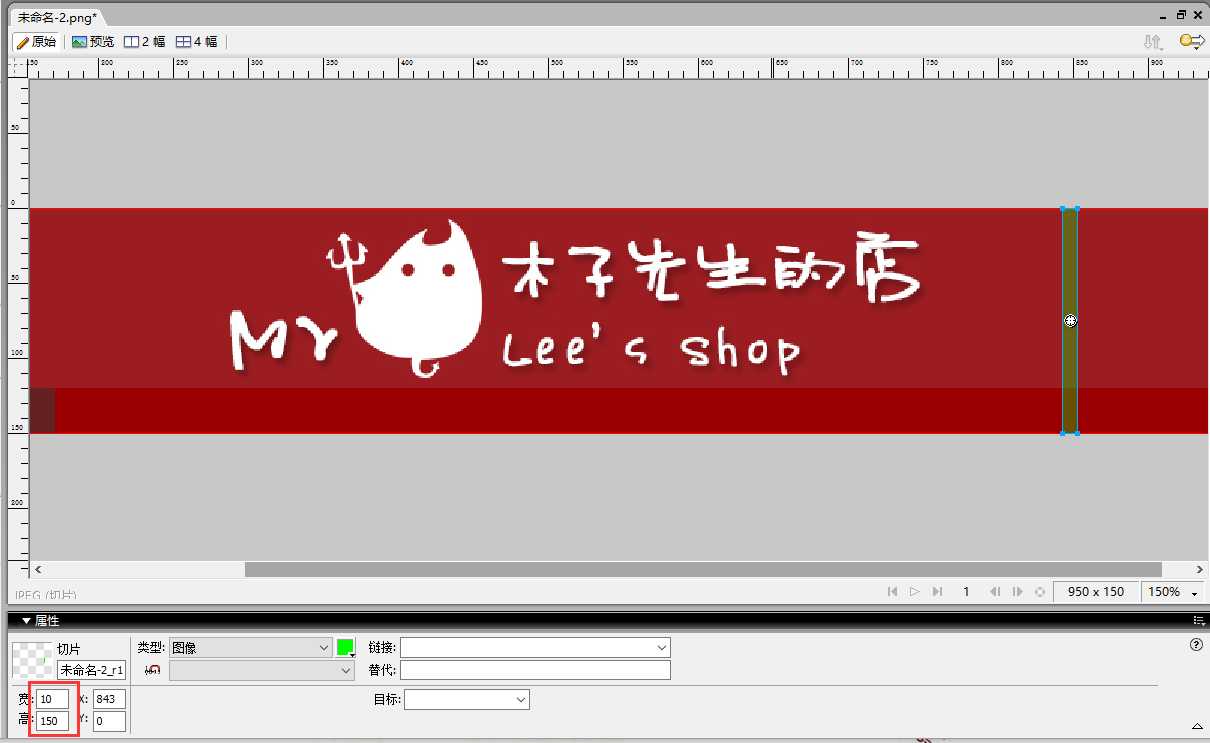
然后把背景切片保存下来,尺寸高度为150px,宽度大于1px就行,我个人是做的10px,因为方便点击。

二、页头通栏装修步骤:
1. 上传店招
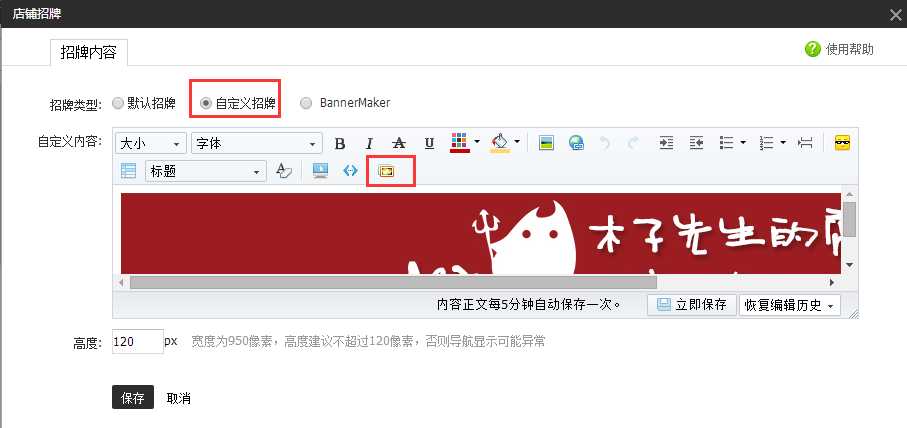
进入店铺装修后台,店招部分,编辑,选择自定义店铺招牌,然后插入准备好的店招(如果需要加多个链接,可以采用切片或者热点来加店招链接)

2. 页头背景安装
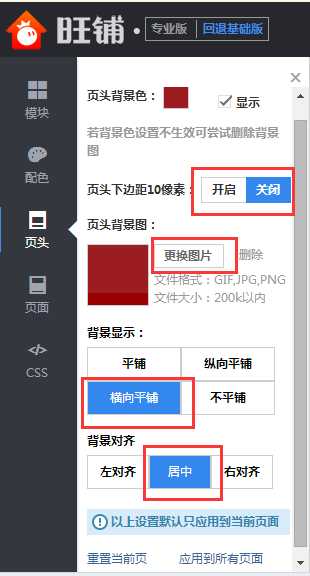
左侧-->页头,然后更换页头背景图,上传事先准备好的背景切片;背景显示:横向平铺;背景对齐:居中;应用到所有页面;页头下边距10像素:关闭。然后选择应用到所有页面。

注意必须是旺铺专业版才能更换页头背景图片,如果不是专业版,新旺铺可以免费升级专业版。
3.导航栏CSS代码改导航条颜色
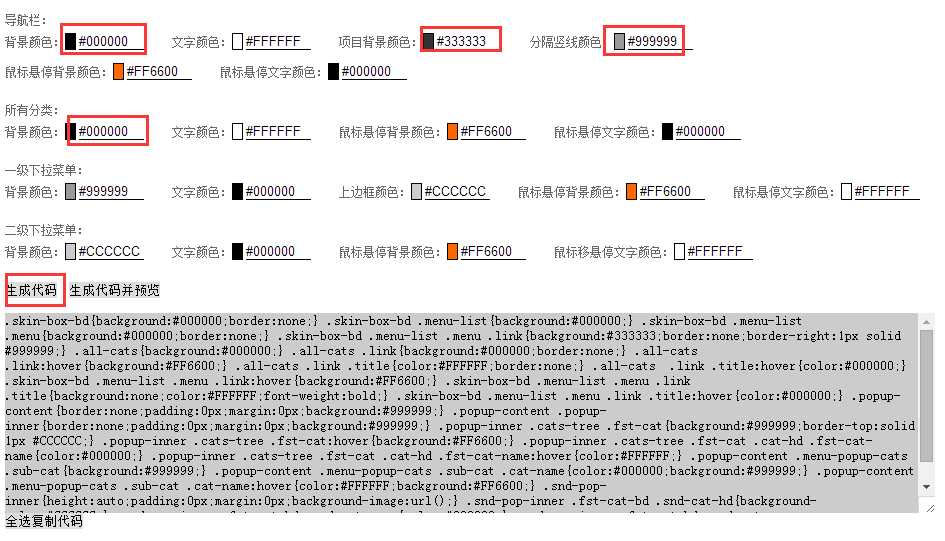
打开免费在线生成导航栏CSS代码网页:http://www.taoour.com/tbzx/navigationBar_css/navigationBar_css.html
替换下面红框几个部分,注意保留#号,其他地方也可以根据自己实际需要修改。

点击生成代码并复制。
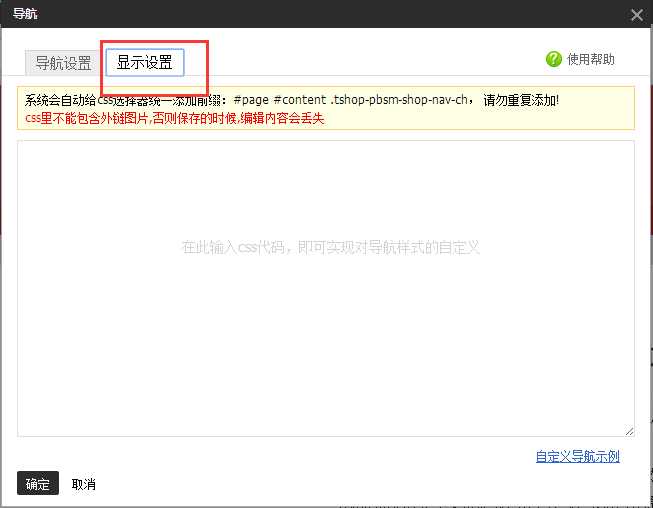
到店铺装修后台,导航栏位置,点击编辑按钮,选择“显示设置”。

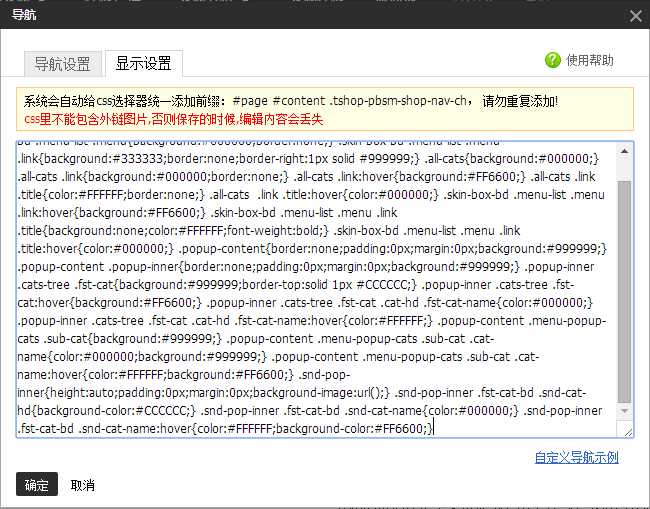
将生成的导航栏CSS代码复制到这里

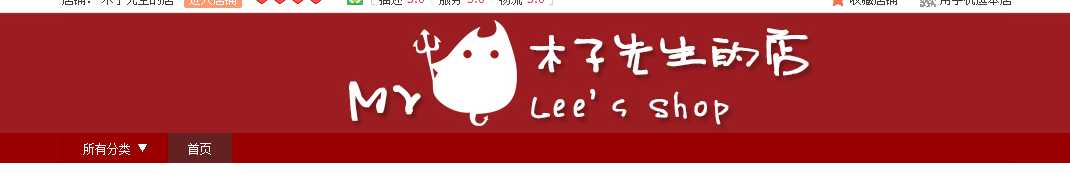
最后发布,完整的页头通栏就OK了。

标签:
原文地址:http://www.cnblogs.com/iverson-3/p/5358992.html