标签:
html代码
1 <body> 2 <section> 3 <img src="sea.png" alt="sea"> 4 <p>图片标题</p> 5 </section> 6 <footer>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. </footer> 7 </body>
CSS代码
1 p{ 2 margin:0; 3 } 4 img{ 5 float:left; 6 } 7 section{ 8 border:1px solid green; 9 margin:0 0 10px 0; 10 } 11 footer{ 12 background-color: #ccc; 13 }
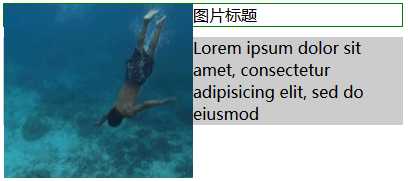
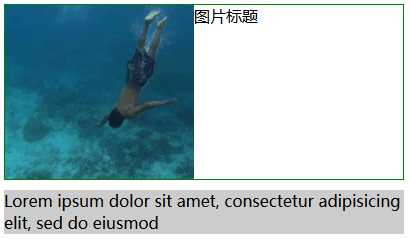
效果图:
 、
、
下面介绍三种围住浮动元素的方法。最终达成的效果都是:

方法一:为父元素添加 overflow:hidden
1 section{ 2 border:1px solid green; 3 margin:0 0 10px 0; 4 overflow: hidden; 5 }
//overflow:hidden声明的真正用途是 1.防止包含元素被超大内容撑大。应用overflow:hidden之后,包含元素依然保持其特定的宽度,而超大的子内容则会被容器剪切掉;2.它能可靠地迫使父元素包含其浮动的子元素。
方法二:同时浮动父元素
1 section{ 2 border:1px solid green; 3 margin:0 0 10px 0; 4 width:100%; 5 float:left; 6 } 7 footer{ 8 background-color: #ccc; 9 clear:left; 10 }
方法三:添加非浮动的清除元素
给父元素的最后添加一个非浮动的子元素,然后再清除该子元素。其中有两种方案。
第一种:
简单地在HTML中添加一个子元素,并给它应用clear属性。
1 <body> 2 <section> 3 <img src="sea.png" alt="sea"> 4 <p>图片标题</p> 5 <div class="clear"></div> 6 </section> 7 <footer>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod</footer> 8 </body>
在此,为div添加了一个类,以便于在CSS中写样式。
1 div.clear{ 2 clear:left; 3 }
第二种:
如果你特别不想添加这个纯表现性的元素,有一个更好的方法。
首先为section添加一个类clearfix
1 <section class="clearfix"> 2 <img src="sea.png" alt="sea"> 3 <p>图片标题</p> 4 </section> 5 <footer>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod</footer>
然后,再使用这个神奇的clearfix规则
1 .clearfix:after{ 2 content:"."; 3 display:block; 4 height:0; 5 visibility:hidden; 6 clear:both; 7 }
//这个clearfix规则最早是由程序员Tony Aslett发明的,它只添加了一个清除的包含句点作为非浮动元素。
标签:
原文地址:http://www.cnblogs.com/xiayi/p/5361655.html