标签:
mock:模拟的,虚假的
mock server:模拟服务,模拟请求,模拟虚假数据
为了前后端更好的分工,接口文档是必须的,前后端都根据接口文档写代码,然后对接接口就行了。
但是,后端跟不上前端节奏,接口跟不上来怎么办?即便接口跟上来了,大后端数据跟不上又怎么办?
第一种想到的方法就是模拟返回数据,根据接口文档定义好的返回数据格式,新建一个json文件夹,里面放一堆*.json文件,像这样:
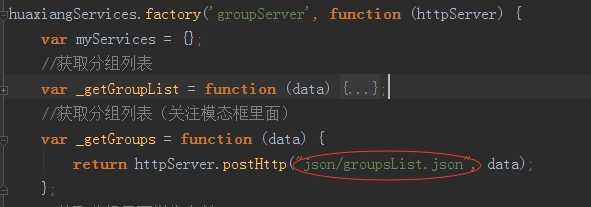
然后请求json数据,像这样:

所以为了前端有数据,就会有很多很多的请求json文件。当后端接口上来后,又要一个一个挨着去把json请求改为真实接口名,这就要求代码需要写的比较规范,不然接口的对接真的很难受,而且在修改某些复杂逻辑的地方的时候还必须的小心翼翼,不然就只有等测试发来bug单了。
造json文件模拟请求对于小的项目确实还是挺方便的,但是项目大了呢,上百个接口甚至更多呢?
一堆一堆的json看着都烦,还不说前后端对接了。
那么要怎么才能解决前后分离,节约时间,提高开发效率,减少前端对后端的依赖呢?
那就是为前端提供一个可以在本地用的web容器,这个就是 mock server。
mock server 能解决哪些问题呢?
1、接口文档的编写
2、根据接口拦截请求,返回接口需要返回的结果数据
3、方便线上线下的切换
我这里要用做mockserver的就是rap了,rap结合了团队管理,项目管理,文档编写、Mock.js、可视化、接口过渡、文档历史版本(赞)、mock插件(线上线下切换就只需要注释一句代码就OK),支持本地部署。
那么怎么将rap部署到本地呢?官网有部署手册。
我这里是部署到windows环境下的。
部署方式有两种:
1、使用编译好的war包部署(适合仅想部署RAP服务,不需开发定制功能的同学)
2、使用源码自行编译、开发后部署(需配置J2EE开发环境, 适合想要研究RAP源代码,开发定制功能的同学)
我不需要自行开发就采用war包部署。
需要环境:jdk,tomcat,MySQL,Redis
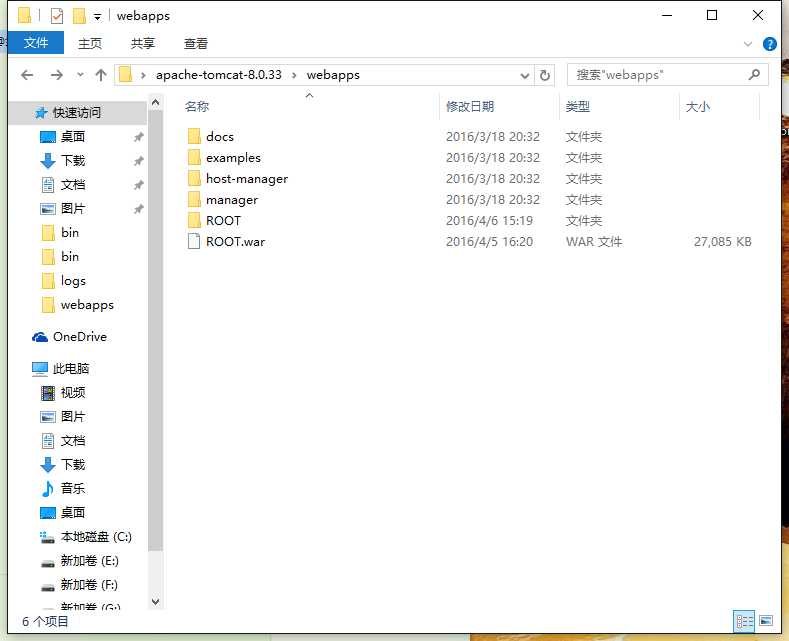
第一步:在官网https://github.com/thx/RAP/releases将最新的war包下下来,然后改名为ROOT.war,放到tomcat下面的webapps里面

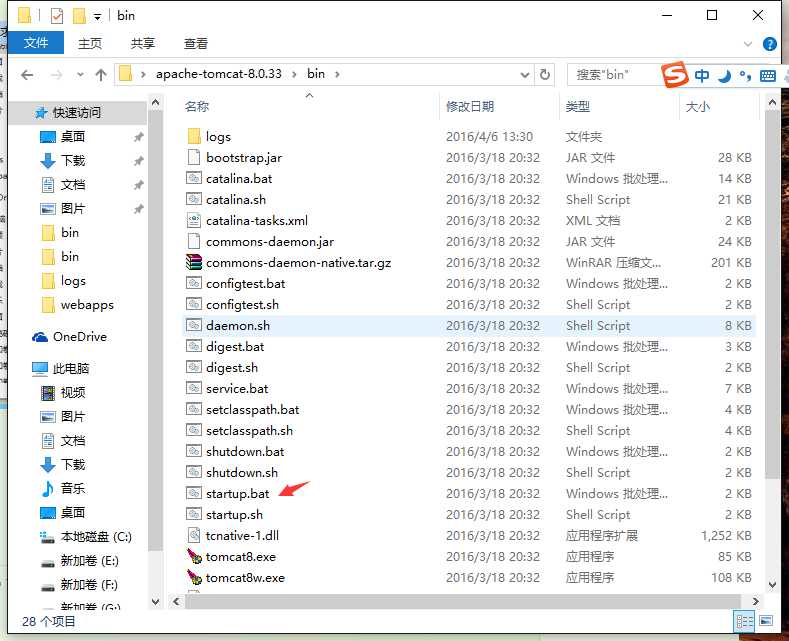
第二步:启动tomcat,该war包自动部署到文件夹ROOT


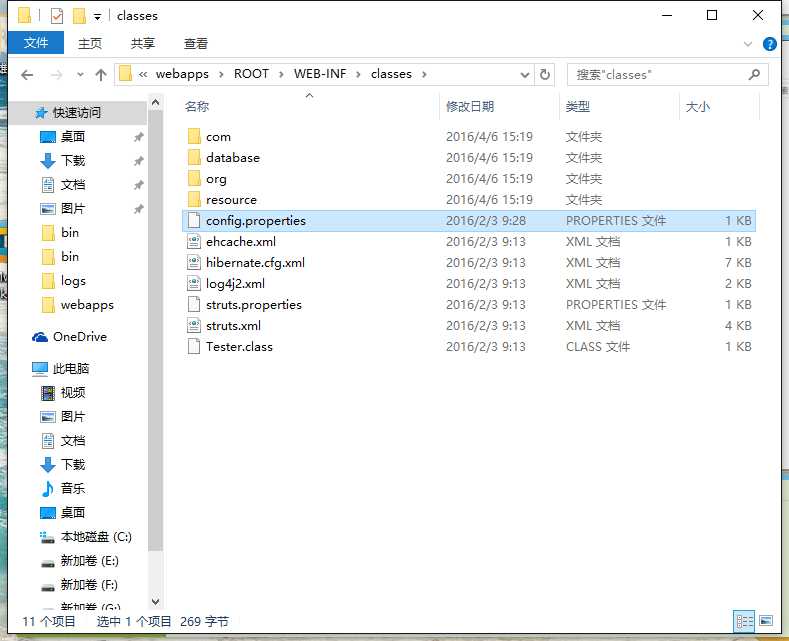
第三步:修改数据库配置文件,打开ROOT中得WEB-INF/classes/config.properties


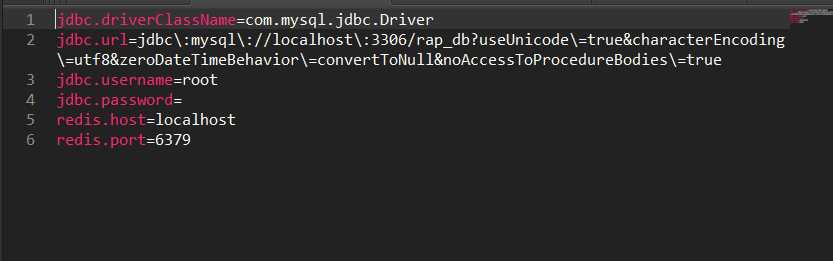
修改jdbc.username=您的数据库用户名
修改jdbc.password=您的数据库密码
redis的端口号默认
第四步:安装redis
http://www.redis.net.cn/tutorial/3503.html下载redis-2.45

根据自己实际情况选择,将64bit的内容cp到自定义盘符安装目录取名redis。 如 G:\dev


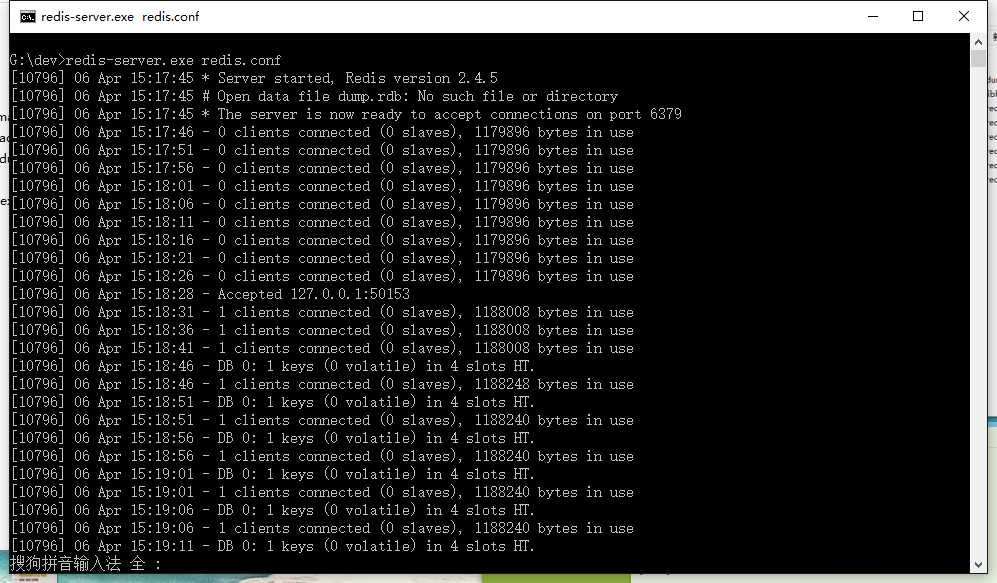
打开一个cmd窗口 使用cd命令切换目录到 C:\redis 运行 redis-server.exe redis.conf 。
如果想方便的话,可以把redis的路径加到系统的环境变量里,这样就省得再输路径了,后面的那个redis.conf可以省略,如果省略,会启用默认的。输入之后,会显示如下界面:

这时候另启一个cmd窗口,原来的不要关闭,不然就无法访问服务端了。
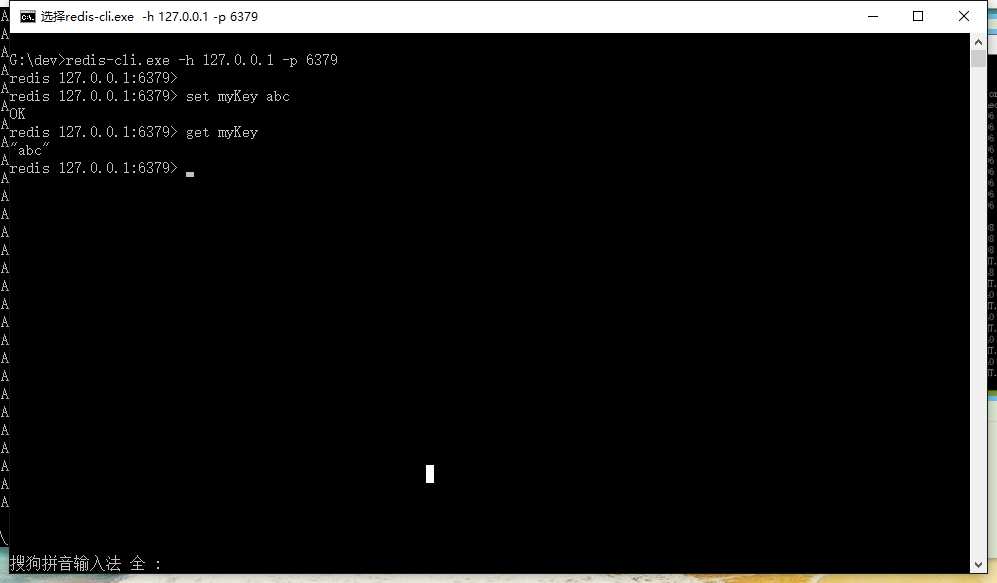
切换到redis目录下运行 redis-cli.exe -h 127.0.0.1 -p 6379 。
设置键值对 set myKey abc
取出键值对 get myKey

这就说明redis安装成功了。
第五步:开启tomcat和redis,浏览器输入:localhost:8080

说明部署成功了。rap的默认用户是admin,密码通过双重md5加密了的,但是不是正常的加密 ……
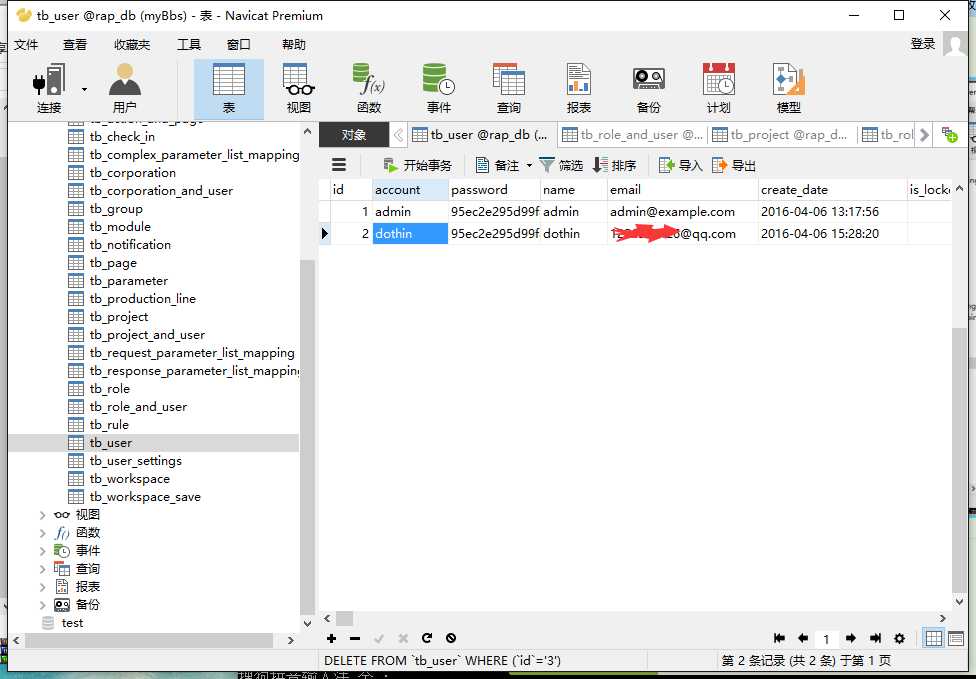
所以要想登录admin,还得先注册一个用户,比如密码设置为123456,打开MySQL

将新注册的dothin的密码复制到admin里面去,然后admin就能登录了
具体怎么使用rap,自行看rap教程
标签:
原文地址:http://www.cnblogs.com/dothin/p/5361883.html