标签:
作者:Dante Fung
内联框架(inner frame),是一个非常有用的标签,早期用它来模拟Ajax效果,使用iframe可以在一个表格内调用一个外部文件,非常有用。现在在富本文编辑器开发中它也举足轻重。

它又是一个特别的元素,最早出现IE4.0中,后纷纷被其他游览器吸纳,由于IE不开源,iframe在各游览器中都有很大差异。
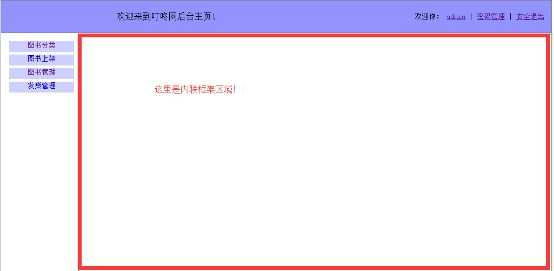
比较早期的网站使用 iframe,主要是用于导航栏(navigator)。为什么?
问题1:一个网站很多页面的导航栏部分是相同的,在避免切换页面的时候重复下载。
解决方案:将导航栏和正文分开在 iframe 中。
问题2:默认情况下,使用了 iframe 的网站的 URL 不会随着页面的变化而变化意味着一旦刷新,网站可能又回到首页。
解决方案:不同后台技术都有自己的方法,比如 ASP 有 SSI,PHP 有 require、require_once 或 include 函数,JSP 也有 include 指令。
优点:解决不同页面使用相同的 navigator 而避免重复编码。
iframe 一直是浏览器标准规范之一,只有很早期的浏览器不支持 iframe,现在几乎已绝迹。所以从兼容性上来说,iframe 是没问题的。
为什么?
沙箱隔离(sandbox)机制
iframe 等于新建了一个全新的,不受 parent 影响的页面上下文。
iframe 的页面和父页面(parent)是分开的,它意味着,这是一个独立的区域,不受 parent 的 CSS 或者全局的 JavaScript 的影响。
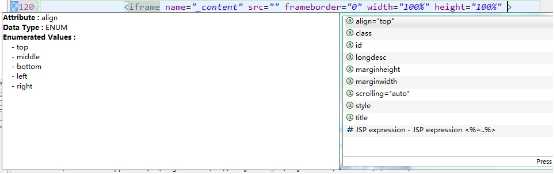
1.HTML


常用属性说明:
src:文件的路径,既可是HTML文件,也可以是文本、ASP等;
width、height:"内部框架"区域的宽与高;
scrolling:当SRC的指定的HTML文件在指定的区域不显不完时,滚动选项;
如果为 NO,则不出现滚动条;
如果为Yes,则显示;
如果为 Auto:则自动出现滚动条
FrameBorder:设置或获取是否显示框架的边框。(1,0 或 no,yes)
name:框架的名字,用来进行识别。
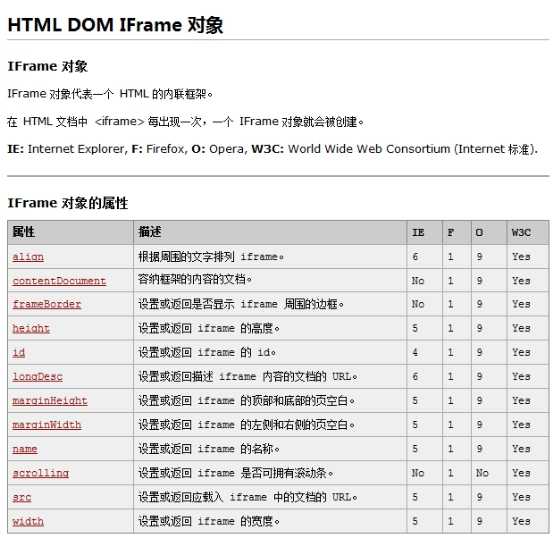
2.HTML DOM

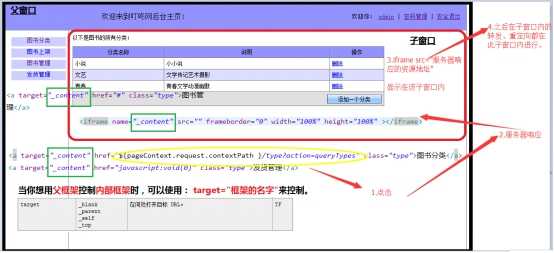
最佳实践(Good Practice)-- -- 用图说话:

为什么我要把内联的那个框架叫做子窗口?
查阅w3cschool文档知:

既然内联框架在API文档内也叫window,所以我就直接叫它为窗口了,基于其有嵌套关系的原因,因此,确切来说,应该叫子窗口。
那么,iframe这块区域的子窗口就应该跟普通窗口一样的功能:
1.页面的转发和重定向都在该窗口内进行。只不过框架这个子窗口不像父窗口有明显的地址栏可以看到地址的变化。
2.window对象的所有属性和值还有事件都是一样的。


iframe的优点:
1.iframe能够原封不动的把嵌入的网页展现出来。
2.如果有多个网页引用iframe,那么你只需要修改iframe的内容,就可以实现调用的每一个页面内容的更改,方便快捷。
3.网页如果为了统一风格,头部和版本都是一样的,就可以写成一个页面,用iframe来嵌套,可以增加代码的可重用。
4.如果遇到加载缓慢的第三方内容如图标和广告,这些问题可以由iframe来解决。
iframe的缺点:
1.会产生很多页面,不容易管理。
2.iframe框架结构有时会让人感到迷惑,如果框架个数多的话,可能会出现上下、左右滚动条,会分散访问者的注意力,用户体验度差。
3.代码复杂,无法被一些搜索引擎索引到,这一点很关键,现在的搜索引擎爬虫还不能很好的处理iframe中的内容,所以使用iframe会不利于搜索引擎优化。
4.很多的移动设备(PDA 手机)无法完全显示框架,设备兼容性差。
5.iframe框架页面会增加服务器的http请求,对于大型网站是不可取的。
1.用Ajax来代替iframe。
2.不同后台技术都有自己的方法。例如:JSP 也有 include 指令。JSP动作标签动态引入。
【1】https://www.zhihu.com/question/20653055/answer/15751248
【2】http://www.cnblogs.com/rubylouvre/archive/2009/08/01/1536710.html
【3】http://www.cnblogs.com/xugang/archive/2008/02/16/1070431.html
【4】http://www.lingdublog.com/113.html
标签:
原文地址:http://www.cnblogs.com/dantefung/p/621a2acd6c022f32100ce8642cd308b2.html