标签:
水平定义列表就像内联列表一样,Bootstrap可以给<dl>添加类名“.dl-horizontal”给定义列表实现水平显示效果。
@media (min-width: 768px) { .dl-horizontal dt { float: left; width: 160px; overflow: hidden; clear: left; text-align: right; text-overflow: ellipsis; white-space: nowrap; } .dl-horizontal dd { margin-left: 180px; } }
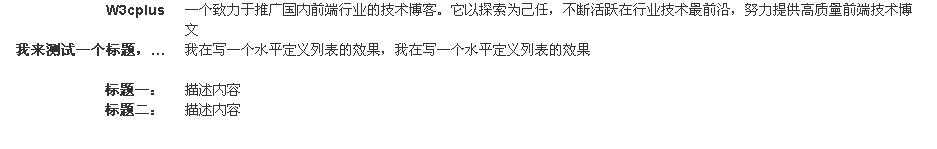
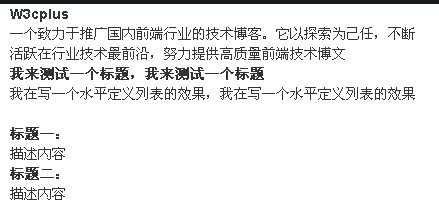
只有屏幕大于768px的时候,添加类名“.dl-horizontal”才具有水平定义列表效果。其实现主要方式:
1、将dt设置了一个左浮动,并且设置了一个宽度为160px
2、将dd设置一个margin-left的值为180px,达到水平的效果
3、当标题宽度超过160px时,将会显示三个省略号
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>水平定义列表</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <dl class="dl-horizontal"> <dt>W3cplus</dt> <dd>一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文</dd> <dt>我来测试一个标题,我来测试一个标题</dt> <dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果</dd> </dl> <!--下面是代码任务部分--> <dl class="dl-horizontal"> <dt>标题一:</dt> <dd>描述内容</dd> <dt>标题二:</dt> <dd>描述内容</dd> </dl> </body> </html>


标签:
原文地址:http://www.cnblogs.com/Harold-Hua/p/5371502.html