标签:
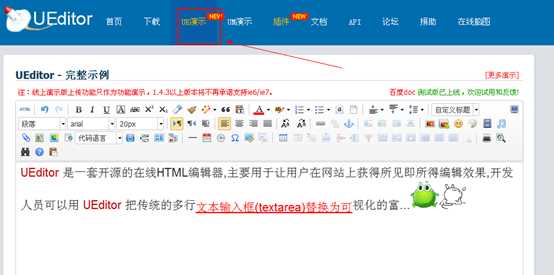
地址:http://ueditor.baidu.com/website/
试用体验:

帮助文档:http://fex.baidu.com/ueditor/
?
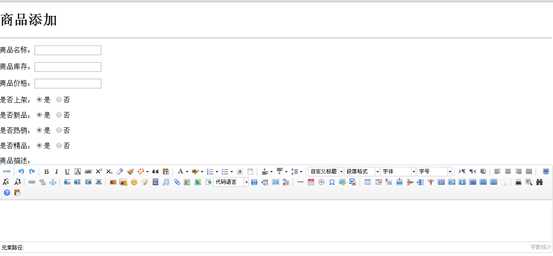
实操


有兴趣的了解 sea.js 解决js顺序加载的问题


效果:

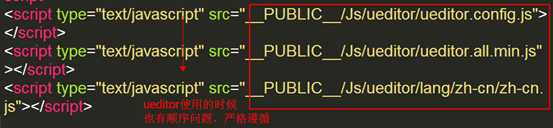
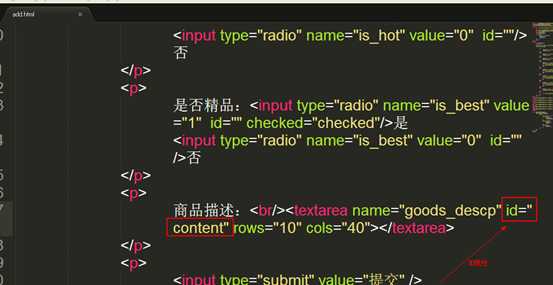
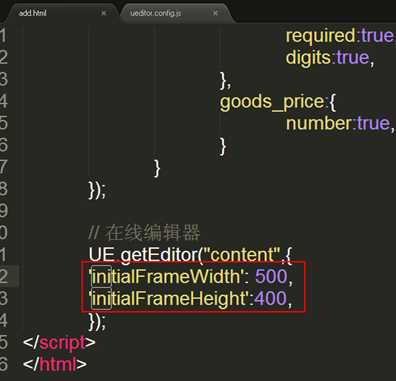
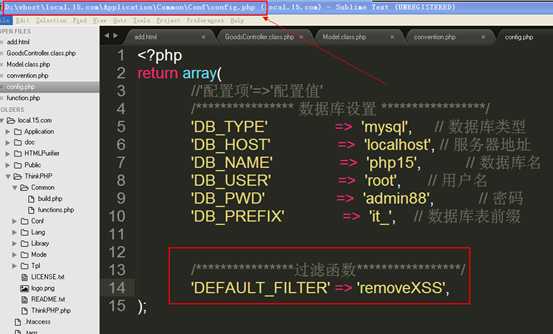
具体的配置文件信息



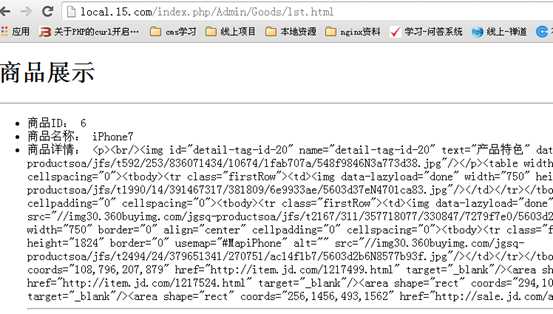
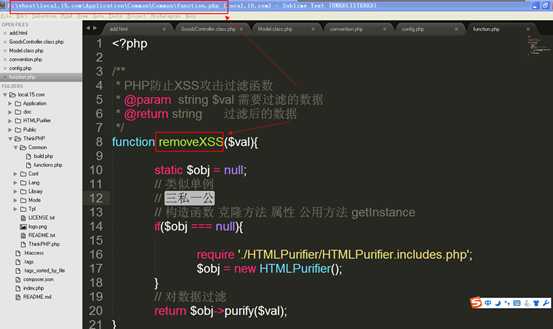
当时在线编辑器之后,HTML标签无法正常的显示,其主要的原因是由于I()函数中使用了htmlspecailchars()函数来过滤表单提交的数据。
问题的解决方案:
学习地址:
http://www.piaoyi.org/php/HTML-Purifier-PHP-xss.html
官网:
?
项目实操
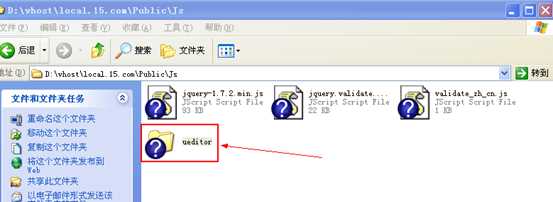
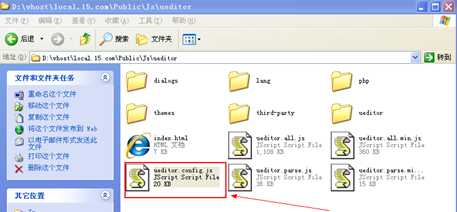
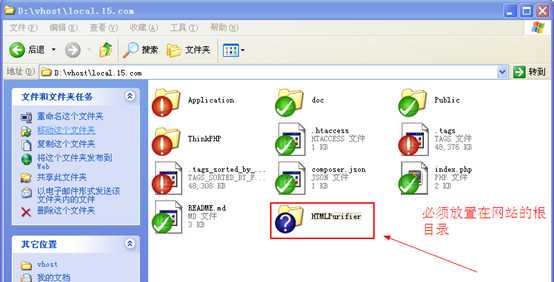
1. 放置文件(网站根目录)



标签:
原文地址:http://www.cnblogs.com/nyxd/p/5371917.html