标签:
设计网页时经常使用的图片有三种,它们的相同点是都经过了压缩,压缩比越高,图像品质越差.
GIF(Graphics Interchange Format):最多支持256色,支持透明,支持多帧动画显示效果.(可以使用在品质较差或者需要透明或动画显示的情况)
JPEG(Joint Photographic Experts Group):支持多种颜色,可以有很高的压缩比,使用了有损压缩,不支持透明,不支持动画效果.(可以使用在品质要求较高的场合:风景,写真等)
PNG(Portable Network Graphics):是一种新的图片技术,可以表现品质比较高的图片,使用了无损压缩,支持透明,不支持动画. (是w3c推荐的
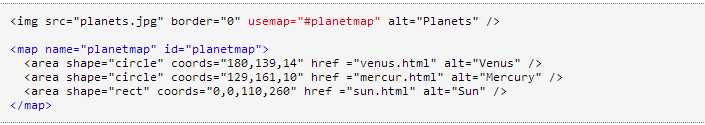
src -- 属性告诉浏览器图片的具体位置,就像连接的href标签一样告诉浏览器要链接到的文件,可以用URI表示,URI表示法见相对路径和绝对路径




标签:
原文地址:http://www.cnblogs.com/yanyan1114/p/5371874.html