标签:
今天要给大家介绍的是简单的编辑文本框;
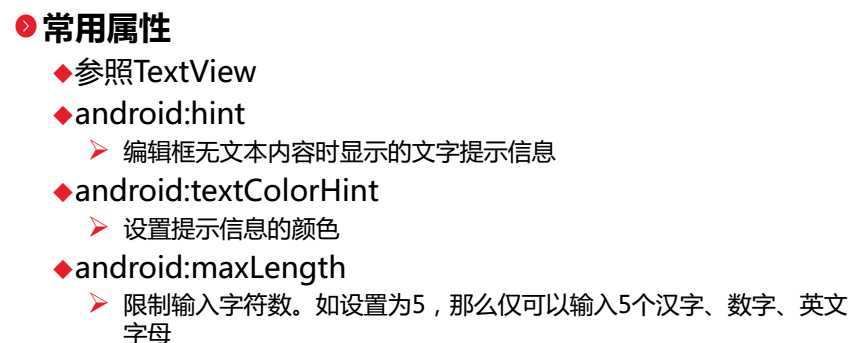
先看一下它的基本属性:

1.Activity
public class EditTextActivity extends Activity { private EditText nameEditText; private EditText passwordEditText; private EditText ageEditText; private Button button; //编辑文本 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.edit_text); nameEditText = (EditText)findViewById(R.id.nameEditTextId); passwordEditText = (EditText)findViewById(R.id.passwordEditTextId); ageEditText = (EditText)findViewById(R.id.ageEditTextId); button = (Button)findViewById(R.id.buttonId); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { //获取你输入的姓名,密码,年龄 String name = nameEditText.getText().toString().trim(); String password = passwordEditText.getText().toString().trim(); String ageString = ageEditText.getText().toString().trim(); //用于提示消息 Toast.makeText(EditTextActivity.this, "name="+name+"\r\npassword="+password+ "\r\nage="+ageString, Toast.LENGTH_LONG).show(); } }); } }
2.xml文件:
<?xml version="1.0" encoding="utf-8"?> <!-- 文本编辑 --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="姓名:" android:textSize="20sp" /> <EditText android:id="@+id/nameEditTextId" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入姓名" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="密码:" android:textSize="20sp" /> <EditText android:id="@+id/passwordEditTextId" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入密码" android:inputType="textPassword" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="年龄:" android:textSize="20sp" /> <EditText android:id="@+id/ageEditTextId" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入年龄" android:inputType="number" android:maxLength="3" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="不可编辑" android:textSize="20sp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:editable="false" android:hint="这里的内容不可以被更改" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="不可获取焦点(也不可以编辑)" android:textSize="20sp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:focusable="false" android:hint="这个输入框获取不到焦点" /> <Button android:id="@+id/buttonId" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="显示用户所填写的信息" /> </LinearLayout>
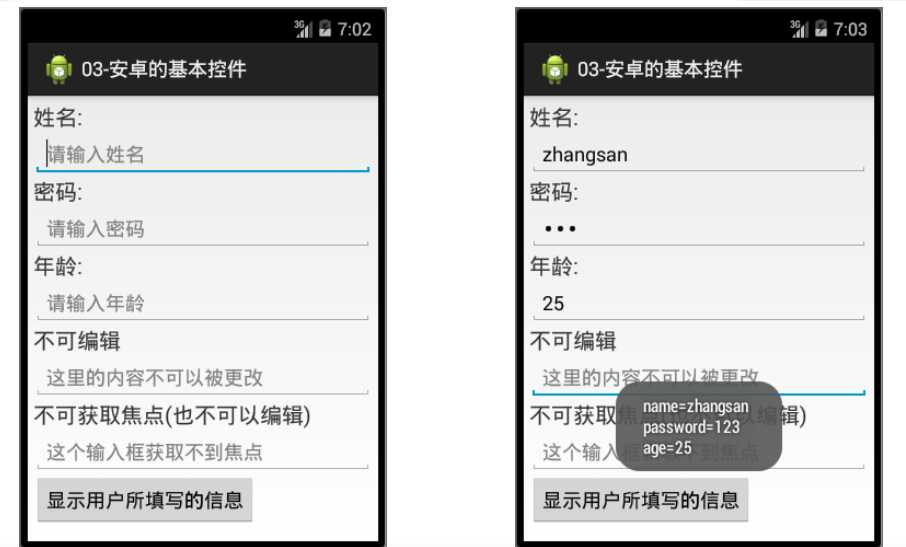
3.效果图如下:

标签:
原文地址:http://www.cnblogs.com/wuziyue/p/5372170.html