标签:
原理使用canvas画图:
第一步:画一个大圆
第二部:画一个扇形
第三部:画一个小圆
相互叠加.
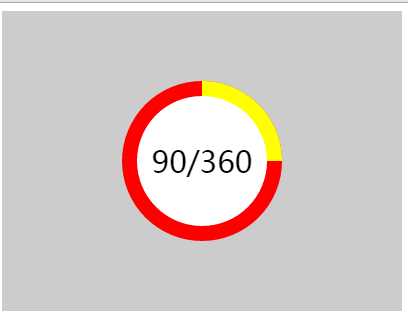
最终效果:

现在上代码:
(function($){ $.fn.drawPic=function(opts){ var defaults={ canvasbj:"white",//画布背景 canvasWidth:50, canvasHeight:50, bigBg:"red",//大圆背景 bigRadius:50,//大圆半径 ringColor:"yellow",//环形颜色 smallBg:"white",//小圆背景 smallRadius:30,//小圆半径 deg:0.25,//百分比,90度 text:"90/360", textColor:"black", textFont:"normal 14px 微软雅黑" }; function draw(id,opt){ var canvas=document.getElementById(id); if(canvas==null){ return false; } var ctx=canvas.getContext(‘2d‘); //填充画布 ctx.fillStyle=opt.canvasbj; ctx.fillRect(0,0,opts.canvasWidth,opts.canvasHeight); ctx.beginPath(); //重置画布起点 ctx.translate(opts.canvasWidth/2, opts.canvasHeight/2); //转到新起点 ctx.moveTo(0,0); //画大圆 ctx.arc(0,0,opts.bigRadius,0,Math.PI*2,true); ctx.closePath(); ctx.fillStyle=opts.bigBg; ctx.fill(); //开始绘制扇形 ctx.beginPath(); ctx.moveTo(0, 0); // 绘制圆弧 ctx.arc(0, 0, opts.bigRadius, 0, -1*opts.deg*360*Math.PI/180,true); // 闭合路径 ctx.closePath(); ctx.fillStyle=opts.ringColor; ctx.fill(); //绘制小圆 ctx.beginPath(); ctx.moveTo(0,0); ctx.arc(0,0,opts.smallRadius,0,Math.PI*2,true); ctx.closePath(); ctx.fillStyle=opts.smallBg; ctx.fill(); //绘制文字 ctx.moveTo(0,0);//移动笔触到原点 ctx.fillStyle=opts.textColor;//文本颜色 ctx.font=opts.textFont;//文本 ctx.textAlign="center";//相对原点水平居中 ctx.textBaseline="middle";//相对原点垂直居中 ctx.fillText(opts.text,0,0);//开始写字 } opts=$.extend({},defaults,opts); this.each(function(){ var obj=$(this); var currentCanvas="canvas"+(new Date()).getTime(); obj.html("<canvas id=‘"+currentCanvas+"‘ width=‘"+opts.canvasWidth+"‘ height=‘"+opts.canvasHeight+"‘>您的设备不支持!</canvas>"); draw(currentCanvas,opts); }); } })(jQuery);
Html代码以及调用:
<div class="pie1"></div>
<script type="text/javascript">
$(".pie1").drawPic({
canvasbj:"#ccc",//画布背景
canvasWidth:400,
canvasHeight:300,
bigBg:"red",//大圆背景
bigRadius:80,//大圆半径
ringColor:"yellow",//环形颜色
smallBg:"white",//小圆背景
smallRadius:65,//小圆半径
deg:0.25,//百分比
text:"90/360",
textColor:"black",
textFont:"normal 30px 微软雅黑"
});
</script>
标签:
原文地址:http://www.cnblogs.com/guoyansi19900907/p/5372111.html